TDM n°6 – Principes d'animation
Posté le 05/09/2018 18:00
Le Tuto Du Mercredi [TDM] est une idée qui fut proposée par Ne0tux. Un mercredi sur deux, nous postons un tutoriel sur l'Utilisation de la calculatrice, le Transfert, les Graphismes, la Programmation, ou encore la Conception de jeu. L'attendue sixième édition est arrivée !
Comment réaliser des sprites animés :
Niveau : ★ ★ ★ ☆ ☆
Ce tutoriel va vous expliquer des principes de base d'animation dans les jeux, avec ce qu'on appelle les
spritesheets. À quoi servent-ils, comment les réaliser, et comment bien simuler un mouvement en quelques images ? Suivez le guide ! Ce tutoriel fait suite au
TDM n°5 qui porte sur le dessin de sprites. Je vous conseille de le lire avant !
Partie I – Principes de base
Le principe du spritesheet hérite de celui de la chronophotographie. Les travaux d'Eadweard Muybridge font exemple en la matière. Il a fait partie des premiers photographes à initier le principe de la chronophotographie, qui a précédé l'invention du film. Ses travaux sur la capture du mouvement consistaient à photographier, à intervalle régulier, un corps qui se meut, afin de capturer chaque étape de ce mouvement. Une image vaut mieux qu'un long discours :
 Chronophotographies d'un cavalier, réalisées par Eadweard Muybridge
Chronophotographies d'un cavalier, réalisées par Eadweard Muybridge
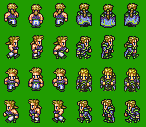
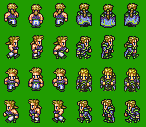
Les spritesheets se présentent de la même manière. Ils contiennent les images de chaque élément animé à chaque étape de leur mouvement. Voici un fragment de spritesheet tiré du jeu
Final Fantasy VI :

Il s'agira donc de dessiner chaque étape du mouvement de votre sprite. Il peut y avoir seulement deux images (deux frames) pour simuler un mouvement, mais vous pouvez en avoir davantage si vous souhaitez pousser les graphismes de vos jeux. Attention toutefois : des animations comme celles-ci sont difficiles à appliquer en Basic Casio. Vous pouvez essayer, mais vous serez peut-être déçus !
Partie II – Animer son sprite
Lancez le logiciel
GIMP, ou un équivalent tel que Photoshop (je le répète, bordel, Paint n'est pas un logiciel équivalent).
Commencez par créer un nouvelle image (
Ctrl + N) aux dimensions souhaitées ou bien ouvrez votre sprite s'il existe déjà (
Ctrl + O). Dans mon cas, je vais reprendre mon petit
Shovel Knight.

Une fois que vous avez votre sprite (voir
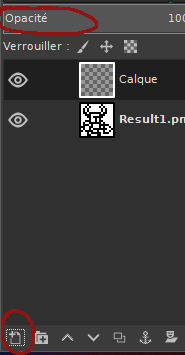
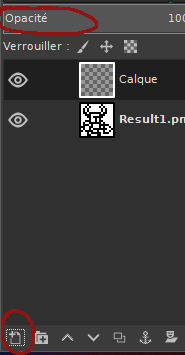
TDM n°5), vous allez pouvoir commencer à l'animer. Je vais créer un calque différent pour chaque frame de l'animation, ce qui va nous permettre de travailler avec efficacité. Voici la fenêtre des calques :

Cliquez sur l'icône en bas à gauche de l'image pour créer un nouveau calque vide. Vous pouvez aussi (et je trouve ça plus pratique, même) dupliquer le calque actif. Cliquez sur l'icône de duplication du calque (la cinquième icône en partant de la gauche dans l'image ci-dessus). Modifiez l'opacité pour voir le frame précédent et visualiser les pixels différents entre deux frames. Vous pouvez aussi cliquer sur l’œil à gauche de chaque calque pour les masquer/afficher. Un cliquer-glisser vous permet d'en modifier l'ordre.
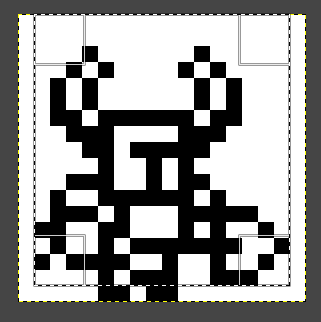
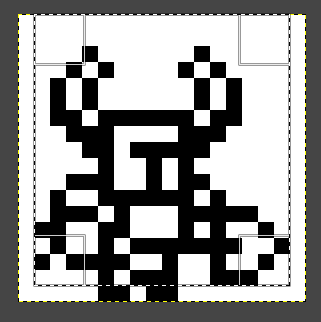
Dans mon cas, je veux faire marcher mon personnage. La partie haute du corps ne bougera pas, je vais juste la décaler d'un pixel vers le haut pour simuler le mouvement du haut du corps pendant la marche. Pour cela, je réalise une sélection (
R) de cette partie pour la couper/coller (
Ctrl + X /
Ctrl + V) et la décaler vers le haut.

Avec l'outil crayon (réglé à 1 pixel, appuyez sur
X pour alterner entre le noir et le blanc), j'efface et je redessine les pieds à des positions différentes. Si vous avez du mal à dessiner votre animation, n'hésitez pas à faire le mouvement vous-même, ou même à faire des croquis sur papier. Vous verrez, ça devrait vous aider. Vous pouvez aussi faire des recherches de spritesheets déjà existants sur le net pour vous en inspirer !
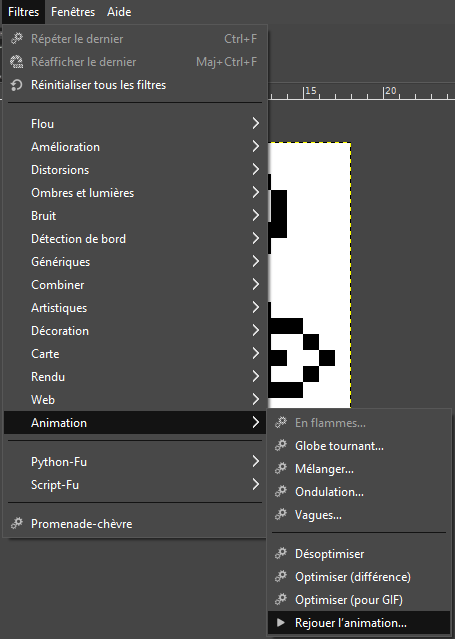
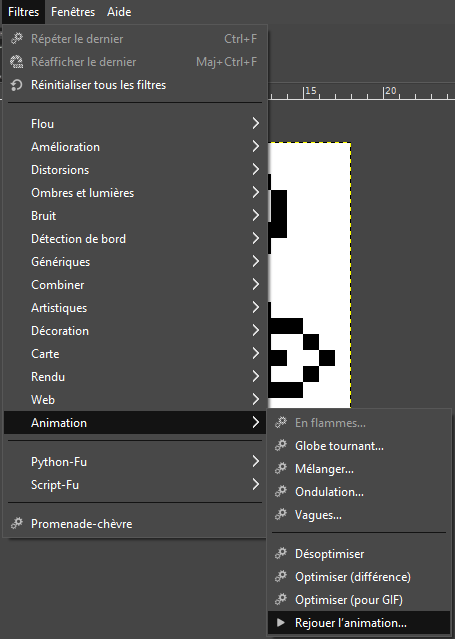
Faites autant de calques qu'il n'y aura de frames dans votre animation. Faites en sorte que la dernière image se raccorde bien avec la première ! Pour avoir un aperçu du résultat, faites cette manipulation :

Un fenêtre s'affiche, où vous pouvez régler la vitesse, la taille d'affichage, etc. N'hésitez pas à changer la vitesse, elle influence sur la fluidité du mouvement et la façon dont vous le percevez.
Partie III – Résultats
Il est très important de voir le résultat de votre travail. Vous avez plusieurs possibilités. Il se peut que cette animation fasse partie d'un projet de jeu que vous voulez montrer à la RDP. On raffole de vos graphismes ! Pour cela, nous allons grossir l'image et l'exporter en .gif en tant qu'animation. Faites "Image" → "Échelle et taille de l'image...". Dans la fenêtre qui s'affiche, indiquez la taille voulue en pixels (attention, conservez les proportions et prenez un multiple de la taille actuelle de l'image !) et sélectionnez "Aucune" dans "Interpolation" :
 Je prends 108*108px car mon image de base fait 18*18 px. 108 est un multiple de 18.
Je prends 108*108px car mon image de base fait 18*18 px. 108 est un multiple de 18.
Votre image sera agrandie sans déformations (en principe) et pourra être fièrement montrée à la Revue Des Projets ! Faites l'export (
Ctrl + Maj + E) en .gif. Chaque image du .gif correspondra à chaque calque. c'est parfait, on n'a pas à toucher à quoi que ce soit !
Pour ensuite conserver votre animation et l'utiliser dans votre jeu, vous pouvez choisir d'exporter chaque calque individuellement. Assurez-vous que les dimensions soient les bonnes (on ne va pas mettre un sprite de 108px² dans notre jeu, lôl.) et exportez votre image au format png, jpg ou bmp, selon vos besoins. L'image exportée sera le calque visible : masquez le calque du dessus pour afficher le suivant, puis exportez à nouveau (
Ctrl + Maj + E). Recommencez l'opération jusqu'à avoir fait autant d'export que vous n'avez de frames.
Vous pouvez aussi décider de les présenter comme des spritesheets. Dans ce cas, dupliquez l'image ("Image" → "Dupliquer", ou
Ctrl + D) pour redimensionner le canvas ("Image" → "Taille du canvas..."), puis utilisez l'outil de déplacement (
M) pour replacer chaque calque dans un ordre logique. Exportez le résultat dans le format d'image voulu (png, bmp, jpg, etc. Je vous conseille le .png, si vous ne savez pas quoi choisir).
Pour ma part, voici le résultat !

Et vous, qu'est-ce que ça donne ? Fiers de vos superbes graphismes ?
Liens utiles :









 Voir le TDM précédent : TDM n°5 .
Voir le TDM précédent : TDM n°5 . Votez pour le Jeu Du Mois juillet/août 2018 !
Votez pour le Jeu Du Mois juillet/août 2018 ! Des exemples dans cette édition de la RDP !
Des exemples dans cette édition de la RDP !
Citer : Posté le 05/09/2018 18:39 | #
Encore un TDM signé et bien fait !
J'aime beaucoup ce tuto
Je m'y met
Citer : Posté le 05/09/2018 19:29 | #
Oh, je suis agréablement surpris par ton résultat. C'est fluide et tout, bravo ! Je m'attendais à plus lent
Ajouté à la liste des TDM de qualité !
Citer : Posté le 05/09/2018 19:49 | #
Encore un TDM signé et bien fait !
J'aime beaucoup ce tuto
Je m'y met
Alors là, intégrer un spritesheet à un jeu, ça n'est plus dans mon domaine de compétence... En C, en tous cas.
Citer : Posté le 05/09/2018 20:30 | #
TdM <3
Intégrer des spritesheets en basic est compliqué, non ?
Citer : Posté le 06/09/2018 06:50 | #
En basic c’est très dur et moche mais en C c’est vraiment magique
Citer : Posté le 06/09/2018 15:56 | #
Si tu veux faire des animations en Basic, il faut choisir des méthodes alternatives, plus simples. Et encore, animer en Basic, c'est juste... Vite pas rentable.