TDM n°5 – Du « Pixel Art » !
Posté le 15/08/2018 18:00
Le Tuto Du Mercredi [TDM] est une idée qui fut proposée par Ne0tux. Un mercredi sur deux, nous postons un tutoriel sur l'Utilisation de la calculatrice, le Transfert, la Programmation, ou encore la Conception de jeu. Je vous en présente la cinquième édition !
Dessiner de beaux sprites et maitriser le Pixel Art :
Niveau : ★ ★ ★ ☆ ☆
Ce TDM-ci, à l'instar du tout premier Tuto Du Mercredi, portera sur les graphismes de vos jeux. Ici, je vais aborder des techniques qui vous permettront de dessiner vos personnages, qu'ils soient déjà existants (Zelda, Mario, Pokemon) ou qu'il s'agisse de créations originales qui viennent de vous. Toutefois, ce tutoriel ne traite pas de la manière d'intégrer ces graphismes à votre jeu, qu'il soit en C ou en Basic Casio.
Partie I – Redessiner un sprite pour une adaptation.
Dans ce tutoriel, je monterai les manipulations à effectuer sous GIMP. Elles sont tout à fait possibles sous un logiciel de traitement d'image équivalent comme Photoshop.
Un nombre conséquent de jeux de ce site, notamment parmi les plus téléchargés, sont des adaptations de jeux préexistants, comme le fameux
The Legend Of Zelda. Pour que l'univers visuel de votre jeu se rapproche le plus possible du jeu original auquel il se rattache, il semble logique de partir des sprites originaux de ce dernier. C'est ce que je vais faire dans mon exemple. Mon choix se portera cette fois-ci sur le jeu
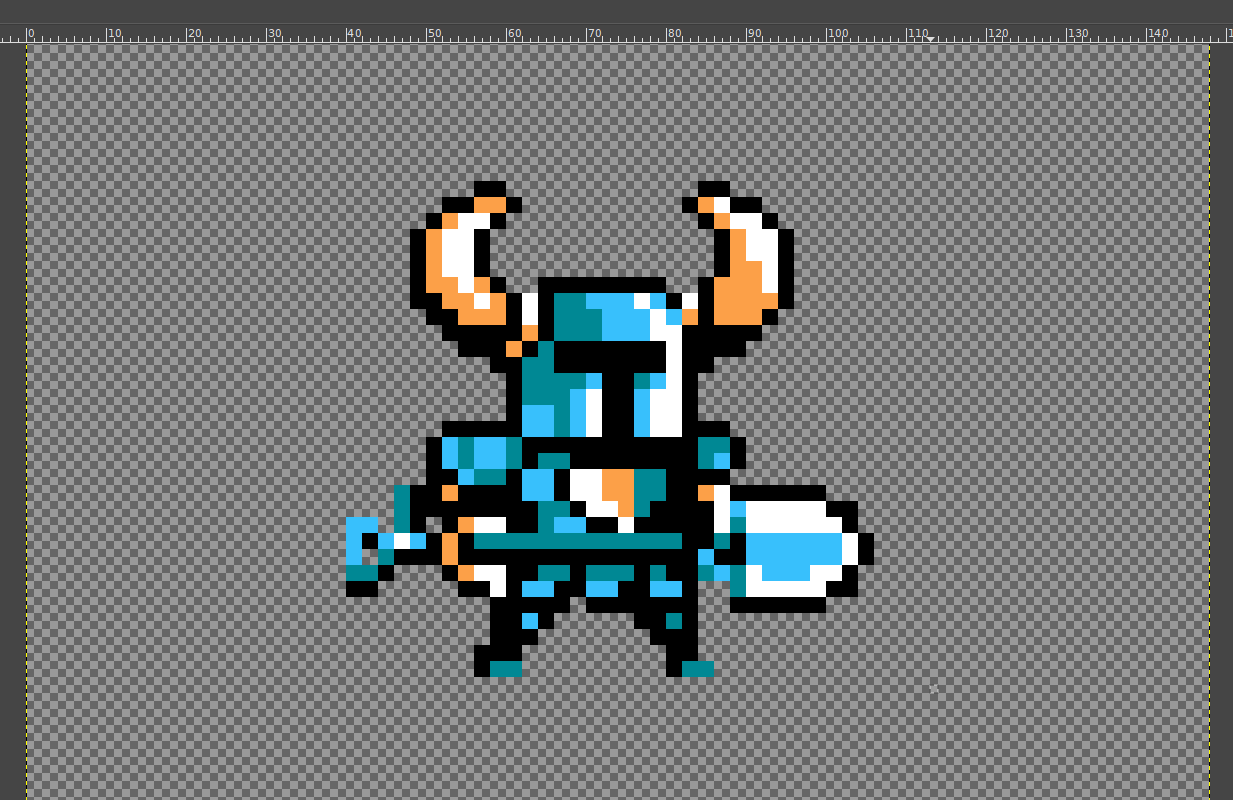
Shovel Knight , afin d'en tirer un sprite monochrome de 16 * 16 pixels :

La première étape consiste à trouver le sprite à partir duquel vous voulez redessiner. L'image que j'ai trouvé est parfaite : les pixels ne sont pas floutés. Ils sont bien nets. Faites en sorte d'avoir cette qualité d'image-là. Par la suite, les principales manipulations que j'utiliserai se résumeront à cela :
– Redimensionner l'image sans anti-crénelage
– Dessiner des pixels noirs et blancs avec le crayon
– Rogner l'image
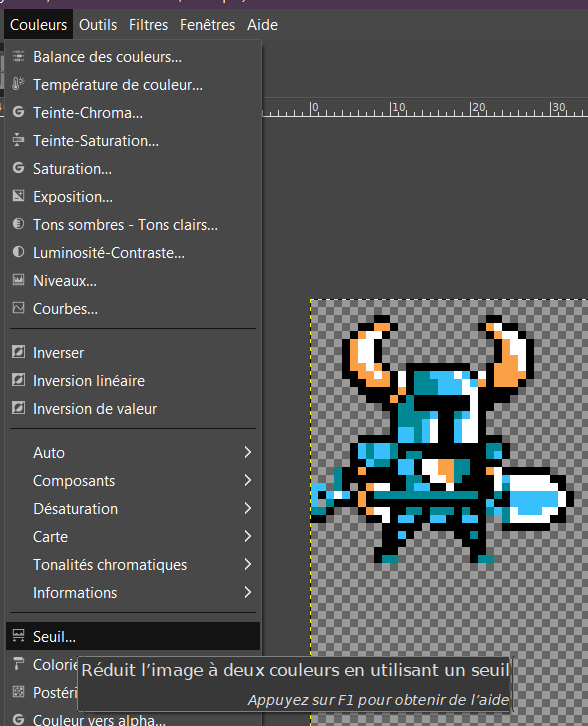
– Effectuer un seuillage
– Sélectionner un carré
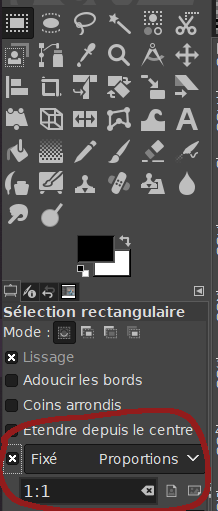
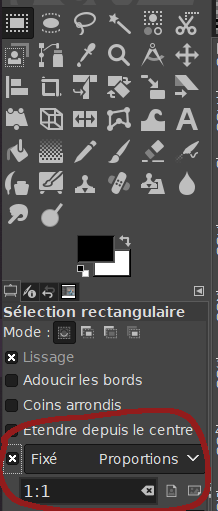
Je commence par isoler mon petit personnage. Pour cela, il faut que je sélectionne le personnage avec le moins de blanc possible. Je fais aussi en sorte que la sélection soit carrée. Pour cela, j'utilise l'« Outil de sélection rectangulaire » (j'appuie sur
R) et, dans les réglages, je clique sur « Fixe » pour garder toujours le même ratio. Dans l'espace correspondant, je tape « 1:1 » afin que la sélection soit toujours carrée.

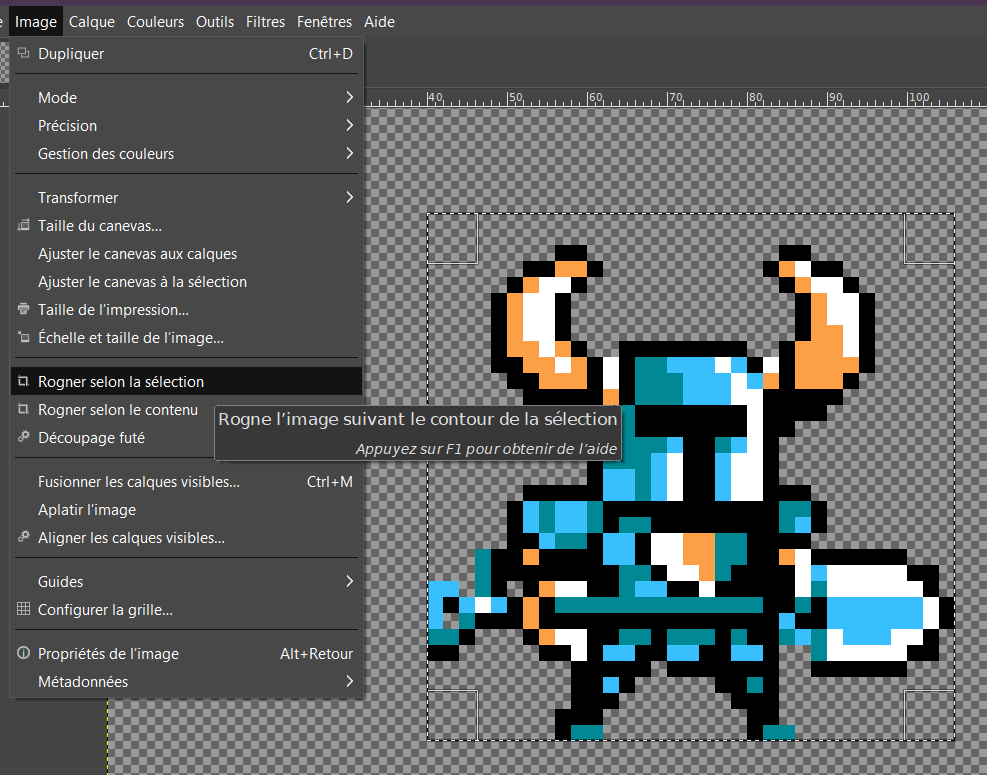
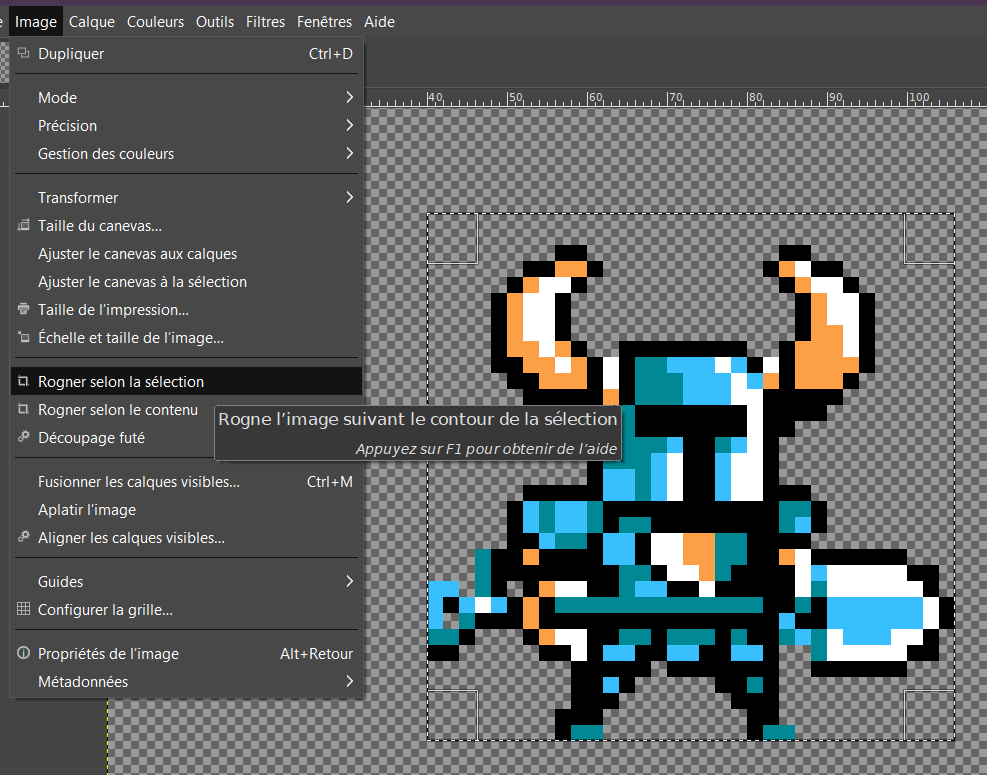
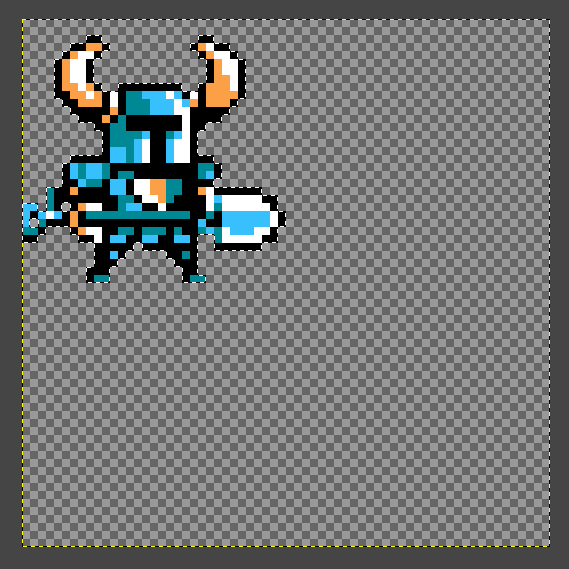
Je rogne ensuite l'image en cliquant dans « Image » → « Rogner depuis la sélection ».

Maintenant que notre personnage est isolé, je le redimensionne. J'utilise pour cela l'« Outil de remise à l'échelle » (
Maj + S). Faites bien attention à sélectionner, dans les réglages de cet outil, « Type d'interpolation : Aucune ». Par défaut, il devrait être réglé sur « Cubique ». Cliquez ensuite sur votre image pour la redimensionner. Je sais que la mienne a des pixels deux fois plus gros, par exemple. Faites donc en sorte de réduire votre image le plus possible sans faire disparaître de pixels et sans perdre d'information.

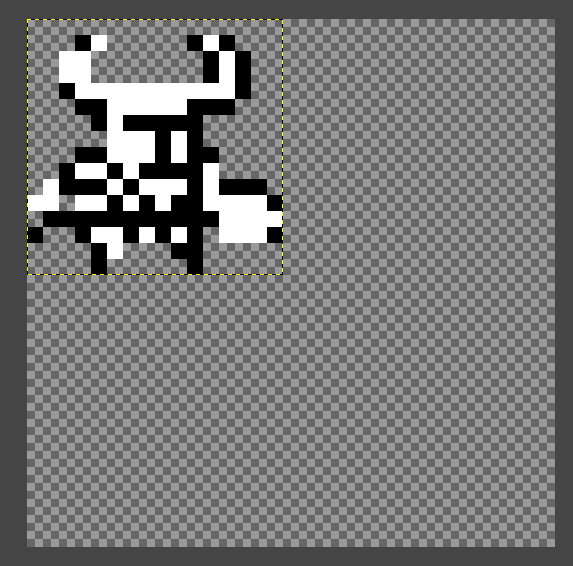
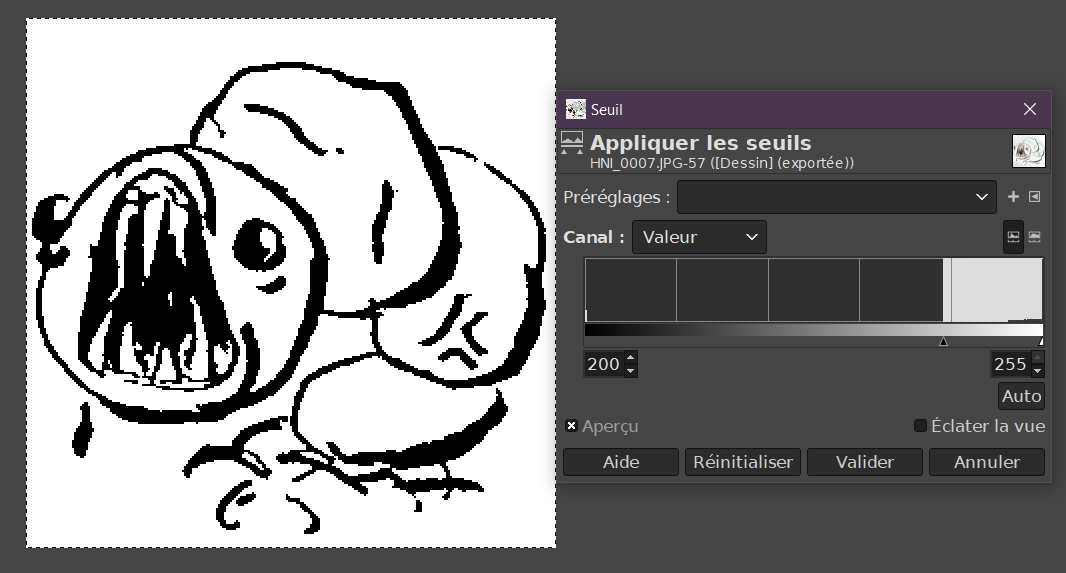
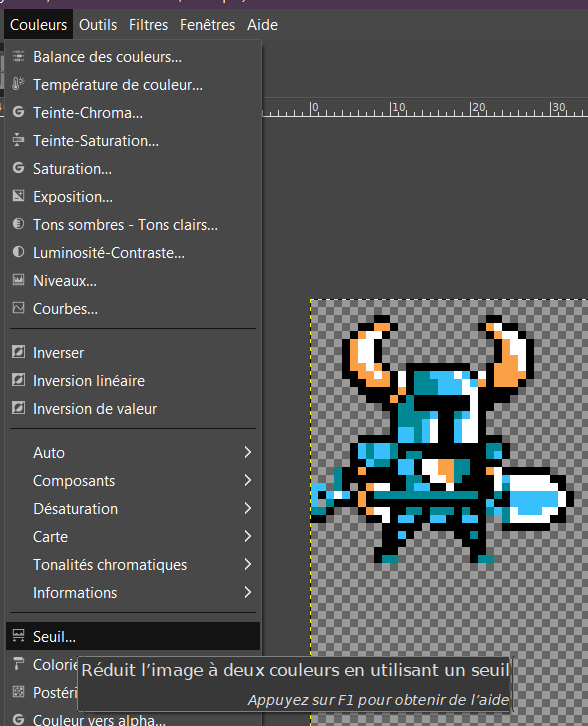
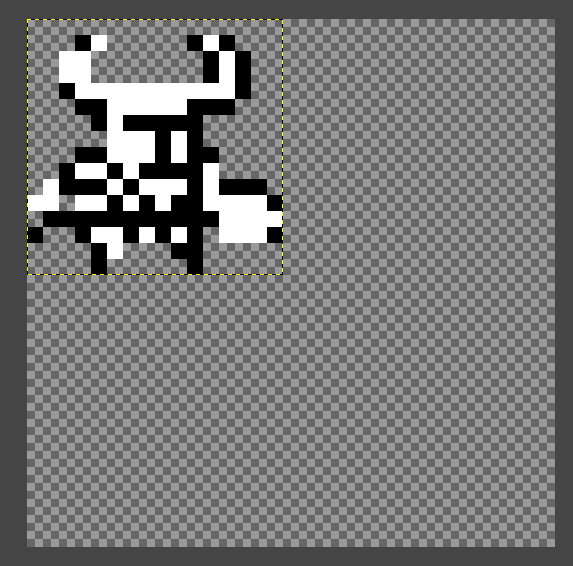
Je procède ensuite au seuillage. Pour cela, c'est très simple : allez dans « Couleur » → « Seuil ». Réglez le seuillage comme bon vous semble, afin d'avoir un bon équilibre entre les valeurs de noir et de blanc.

Redimensionnez votre image à nouveau pour qu'elle soit à la taille souhaitée. Dans mon cas, je veux un sprite de 16 * 16 pixels. Je redimensionne donc mon image en 16 * 16, toujours en faisant attention d'avoir réglé l'interpolation sur « Aucune » afin d'empêcher l'anti-crénelage.

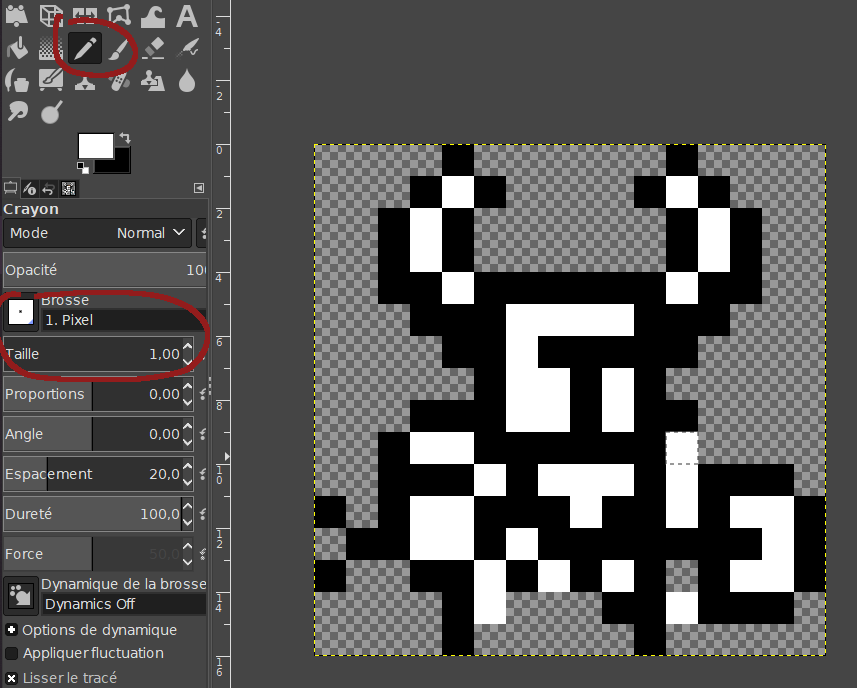
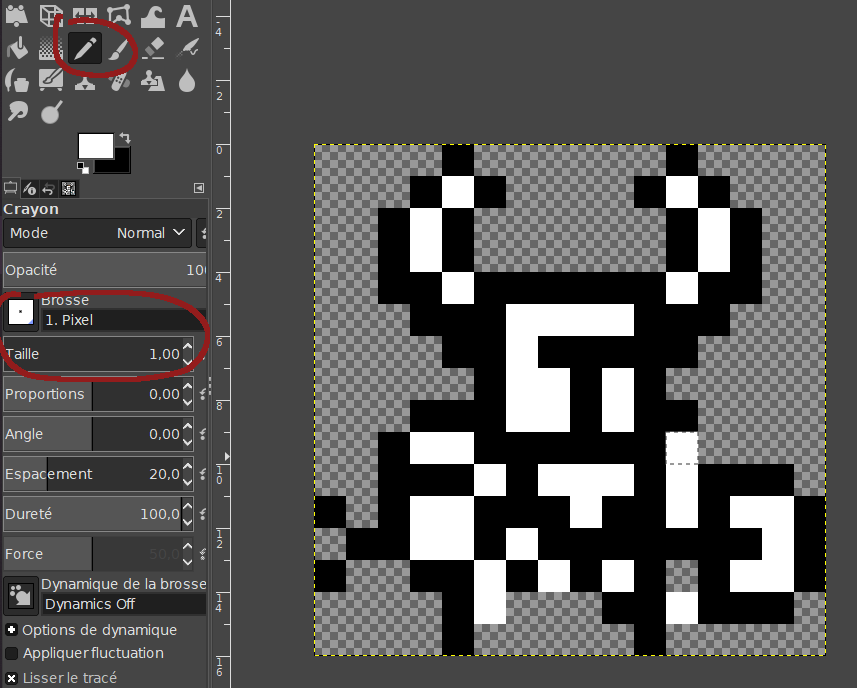
Rognez à nouveau l'image, et utilisez l'outil « Crayon » (
N) pour redessiner sur votre image qui a, cette fois, perdu des informations. Dans les réglages, prenez le soin de régler la brosse sur « Pixel » avec une taille de 1. Appuyez sur
X pour intervertir la première et la deuxième couleur (Noir et Blanc).

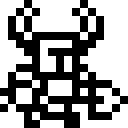
Cette partie est la plus délicate. Étant donné que votre sprite est plus petit, vous n'avez pas d'autre choix que de sacrifier des détails. Tentez de garder visibles et reconnaissables les éléments caractéristiques de votre personnage. Mon chevalier a un heaume à corne très important, ainsi qu'une épée en forme de pelle. Je vais donc faire en sorte de mettre en valeur ces deux éléments. Surtout, prenez votre temps, et souvenez-vous que vous pouvez annuler avec
Ctrl + Z. Enfin, voici le résultat pour ma part :
 Partie II – Dessiner vos propres sprites.
Partie II – Dessiner vos propres sprites.
Pour ce qui est de vos créations originales, je vous recommande de passer par une étape préliminaire sur papier. Autrement dit, de dessiner avec vos mains.
« Mais je ne sais pas dessiner ! »
Ça, c'est surement ce que vous êtes en train de vous dire. Je vous répondrais que, tant que vous penserez cela de vous, vous ne pourrez pas dessiner.
« Mais tu dis ça parce que tu sais dessiner, toi ! »
Je vous arrête de suite : j'ai toujours, et encore aujourd'hui, profondément détesté mes dessins. À peine avais-je dessiné quelque chose que je ne voulais plus le regarder. Essayez ! Le but ici n'est pas de faire de merveilleux artworks, mais de vous faire une base sur laquelle partir. Saisissez vos crayons, en avant !
N'hésitez pas, si vous êtes en manque d'idées, à vous inspirer de ce qui existe déjà ; de jeux que vous aimez, de films que vous avez vus, de bandes dessinées qui vous enthousiastent, de peintures que vous appréciez... Ce n'est pas du vol, ce n'est pas non plus une preuve de manque de créativité. L'inspiration n'est pas un souffle divin qui nous tombe sur la tête, il faut la stimuler. Personnellement, je suis particulièrement séduit par les créatures du jeu
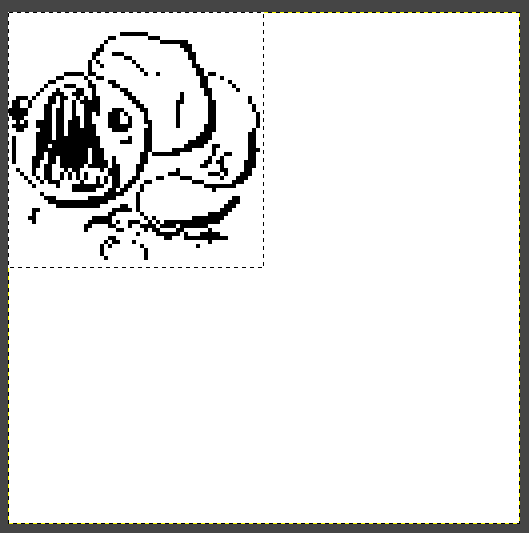
The Binding Of Isaac, par leur côté morbide, malsain, affreux, cauchemardesque et en même temps enfantin. Gardez en tête que si votre sprite doit être petit (16*16pixels ou moins), il est inutile de faire beaucoup de détails. Une fois que vous avez dessiné, numérisez votre dessin si possible. Passez par un scanner si vous en avez un (ce n'est pas mon cas). Voici le dessin à partir duquel je vais commencer :
 Remarquez la qualité dégueulasse de ma photo.
Remarquez la qualité dégueulasse de ma photo. 
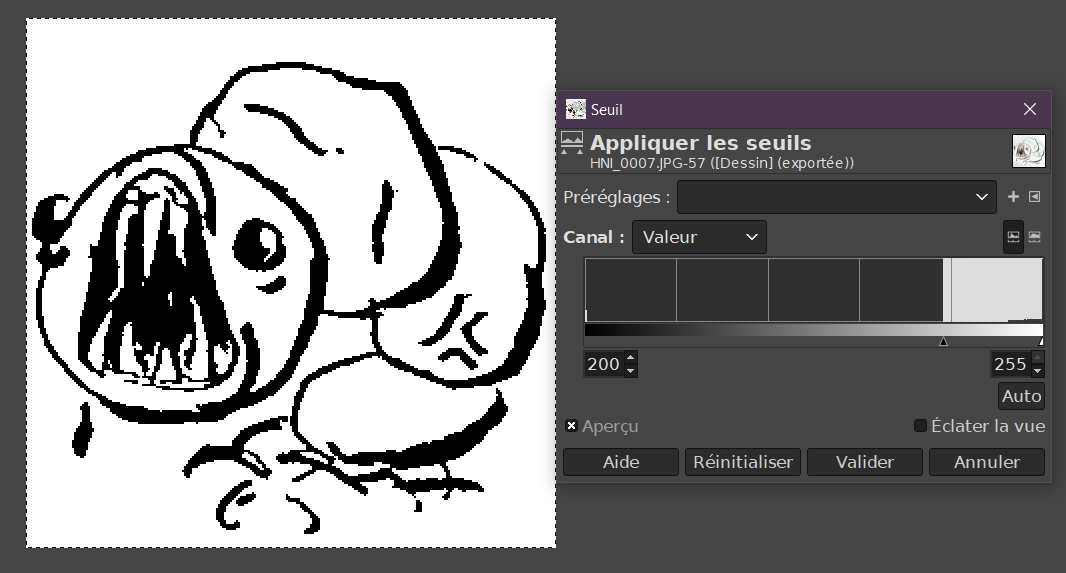
Ouvrez l'image sur GIMP, et procédez à des manipulations similaire à la partie précédente. Découpez l'image dans un carré et effectuez un seuillage pour n'avoir que des valeurs de blanc et de noir :

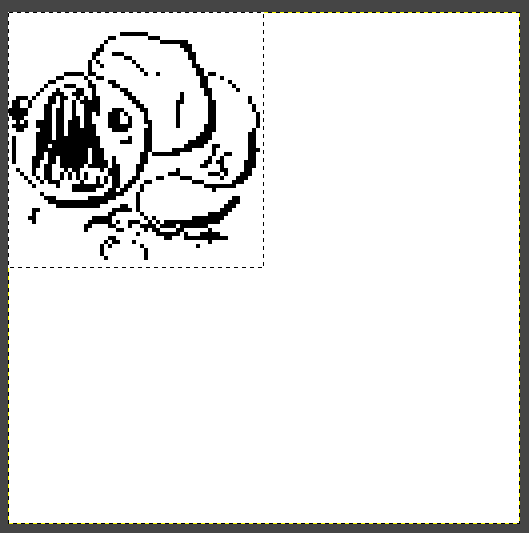
Réduisez la taille de l'image. Ne la réduisez pas immédiatement à la taille que vous souhaitez. Essayez de la réduire sans trop perdre d'informations.

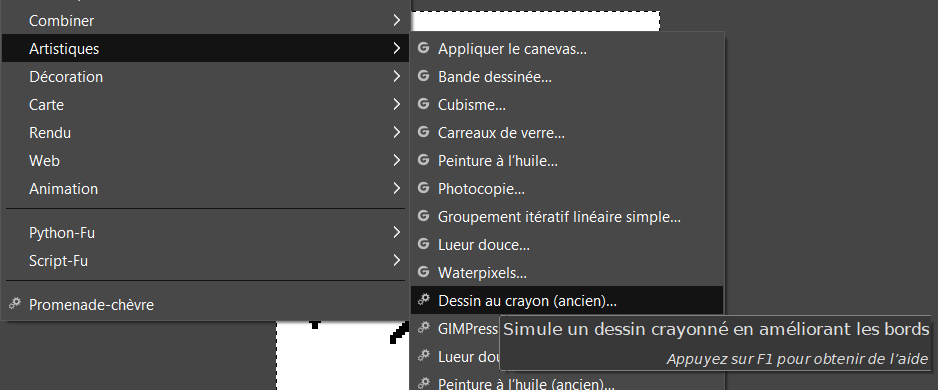
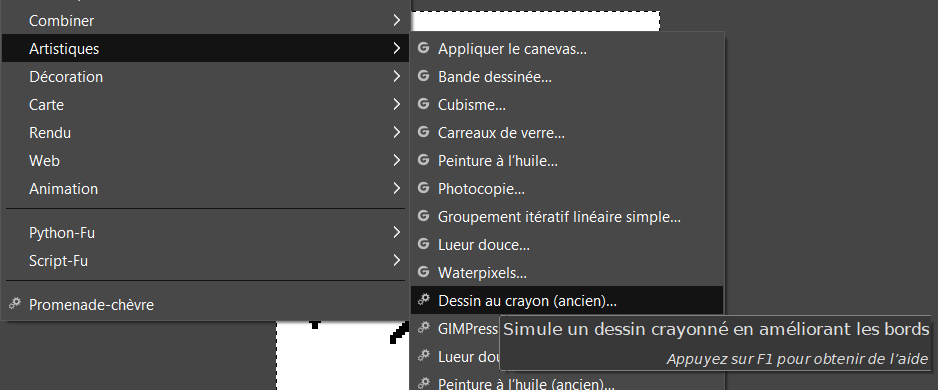
Les traits les plus fins de votre dessins risquent de disparaître : il parait alors logique de les épaissir. vous pouvez tenter de le faire avec l'outil crayon. Une autre petite astuce consiste à aller dans « Filtres » → « Artistiques » → « Dessin au crayon... ». Réglez le rayon et le pourcentage de noir à des valeurs suffisamment élevée pour que le changement soit significatif.

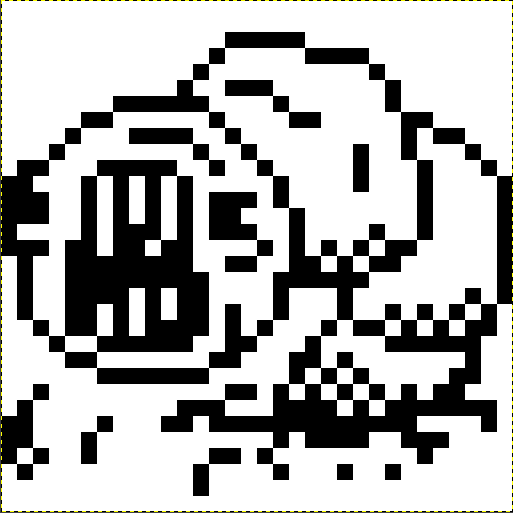
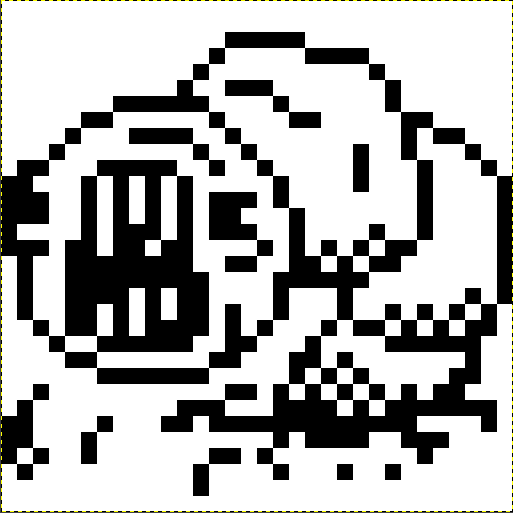
Après cette opération, effectuez de nouveau un seuillage pour ne plus avoir les valeurs de gris qu'aura rajouté le filtre. Comme pour la partie précédente, réduisez ensuite l'image à la taille souhaitée (32*32Pixels pour mon cas) puis utilisez l'outil crayon pour redessiner et perfectionner votre sprite. Voici le résultat !

Et ce sera tout pour aujourd'hui ! N'hésitez pas à partager vos créations sur Planète Casio !
 Liens utiles :
Liens utiles :

Voir le TDM précédent :
Gérer les entrées !

Voir le TDM n°1 :
Créez de magnifiques écran-titres !

Un tutoriel pour réaliser
ses tilesets monochromes.

Connaissez-vous le
Super Drawstat ?
















 Voir le TDM précédent : Gérer les entrées !
Voir le TDM précédent : Gérer les entrées ! Voir le TDM n°1 : Créez de magnifiques écran-titres !
Voir le TDM n°1 : Créez de magnifiques écran-titres ! Un tutoriel pour réaliser ses tilesets monochromes.
Un tutoriel pour réaliser ses tilesets monochromes. Connaissez-vous le Super Drawstat ?
Connaissez-vous le Super Drawstat ?
Citer : Posté le 15/08/2018 18:36 | #
Deux techniques essentielles, c'est un fait ! On a désormais quelque chose à citer pour s'y référer.
J'aime bien le fait que tu incites à faire du pixel art en partant d'un dessin. Je suis convaincu qu'il faut toujours faire un dessin préliminaire avant d'attaquer le pixel si on veut passer le pixel art niveau 4.
(Cela n'implique pas forcément de scanner et redimensionner, le tout est d'avoir un dessin préliminaire.)
Citer : Posté le 15/08/2018 21:26 | #
Pour Evoland... Bah j'ai rien fait.
Ah si, j'ai pris l'écran titre d'Evoland, et ça donne un bon rendu
Citer : Posté le 15/08/2018 21:47 | #
Deux techniques essentielles, c'est un fait ! On a désormais quelque chose à citer pour s'y référer.
J'aime bien le fait que tu incites à faire du pixel art en partant d'un dessin. Je suis convaincu qu'il faut toujours faire un dessin préliminaire avant d'attaquer le pixel si on veut passer le pixel art niveau 4.
(Cela n'implique pas forcément de scanner et redimensionner, le tout est d'avoir un dessin préliminaire.)
Tout à fait. Le passage par un dessin permet d'asseoir son idée, de la concrétiser, et d'avoir au moins un référent quand on passe au pixel art.
Citer : Posté le 16/08/2018 18:13 | #
Bravo pour ce TDM : ça donne envie de dessiner !
Ça me rappelle que j'ai passé un week-end entier à faire des tilesset de diamants de maisons, de portes de fenêtre de tuiles, de drapeaux et fanions, de cœur,... si cela intéresse quelqu'un...
Citer : Posté le 16/08/2018 18:48 | #
Sympa
Je pense que tu pourrais parler de la technique du damier noir et blanc pour faire du "gris", j'ai vu plusieurs sprites depuis un moment utilisant cette méthode, comme Massena sur sa map monde
Citer : Posté le 17/08/2018 00:03 | #
Oui, on appelle cela un gris optique. Peut-être que j'en parlerai dans un autre TDM dédié aux graphismes.
Citer : Posté le 17/08/2018 11:18 | #
pas "peut être" "sans doute" voire "la semaine prochaine" oui
Citer : Posté le 17/08/2018 11:24 | #
La semaine prochaine, j'en doute, le TDM ne paraît qu'un mercredi sur deux...
Citer : Posté le 17/08/2018 11:35 | #
Dans deux semaines si tu veux mais les TDM sur les graphismes sont ceux que je préfère
Citer : Posté le 09/12/2019 12:02 | #
Salut , merci pour les tutos, elles sont bien faites et intéressantes. Explications propres et visuels tout autant. Mais je viens des années après la mise en ligne.
pas mal de logiciels permettent de faire du pixel art, Photoshop est mon prefere ...
Pour la question de la tablette graphique par contre, je pense que c'est toujours avantageux si tu es à l'aise avec, car c'est plus "naturel". Même en pixel art c'est bien de faire des croquis au préalable, et pouvoir dessiner avec ta tablette et faire des tests ça te permettra de mieux visualiser ce que tu veux faire, surtout si t'as pas de notions précises de dessin à la base.
Donc oui pour moi ça offre un meilleur confort et parfois une meilleure maîtrise de la précision qu'avec la souris, mais c'est pas non plus indispensable (tout est une question d'habitude).
MOi j'ai une [spam modéré] XP-Pen Star G430 acheter 20€ qui a 2048 niveaus de pression.
Pour ce que je fais, ça suffit amplement mais après si je recherchais plus de précision, je pense que j'aurais opté pour la Deco Pro .
Citer : Posté le 09/12/2019 17:27 | #
Pour avoir déjà essayé, je préfère largement la souris pour faire du pixel art. En effet, j'ai du mal à avoir un trait précis, alors placer un pixel avec ce truc, je préfère garder ça pour colorier, éventuellement.