[Tutoriel] Agrandir une image (à la main)
Posté le 21/06/2018 23:17
Il arrive parfois qu'une image que l'on trouve sur Internet ne soit pas aux dimensions souhaitées. C'est souvent le cas d'artworks que l'on veut utiliser en tant que fonds d'écrans. Dans ce cas, on a deux possibilités, l'une évidente et facile à mettre en œuvre, et l'autre, beaucoup plus chronophage mais aussi beaucoup plus satisfaisante. Ce tuto aborde principalement la deuxième.
Work in progress…
La méthode simple
Elle consiste à redimensionner puis rogner l'image à la taille convenue. Pour cela, ouvrez votre éditeur d'image favori (Gimp, Paint.Net, Photoshop…) puis appliquez les modifications sus-citées à votre convenance.
La méthode de l'artiste
On veut une image plus grande, mais sans rogner. Y'a pas le choix, va falloir dessiner pour l'agrandir. On va voir ensemble quelques techniques pour que ça ressemble à quelque chose, même si on ne sait pas trop manier la souris (ou le stylet pour peu que vous soyez l'heureux propriétaire d'une tablette graphique).
Le logiciel
Pour réaliser ce travail d'orfèvre, il va nous falloir un vrai éditeur d'image, confortable à utiliser, puissant et stable. Personnellement j'utilise Photoshop, mais Gimp ou Krita doivent pouvoir faire l'affaire. Dans tous les cas,
il faut que la gestion des calques soit très complète (avec des options de fusion entre autres).
Les calques
Juste deux mots là dessus :
abusez-en. C'est hyper important. Sur un projet plutôt simple, je monte facilement à 20-30 calques, plus de 50 si je dois beaucoup détailler. Pour s'y retrouver,
regroupez vos calques en dossiers, et
renommez-les.
Une astuce que je trouve utile dans ce genre de travail : faites un calque de fond blanc, et un #FF00FF. En les activant ou non, on se rend mieux compte des bordures des différents éléments en cours de réalisation.

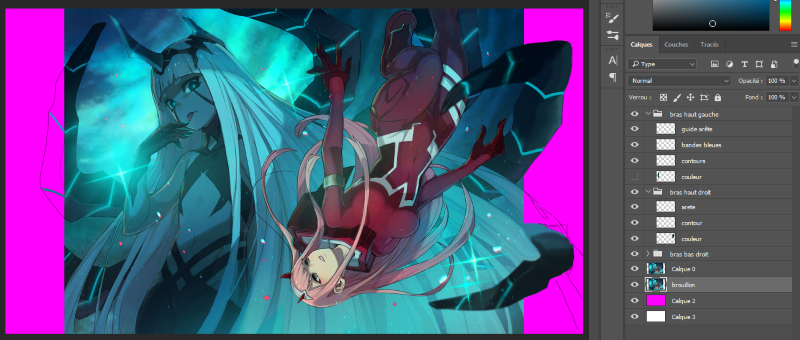
Exemple du plan de travail. On retrouve les calques et quelques éléments que l'on va ajouter au fur et à mesure
Techniques de dessin
À venir…
 Fichier joint
Fichier joint

Citer : Posté le 21/06/2018 23:17 | #
Niiice
Citer : Posté le 22/06/2018 01:02 | #
Commentaire à venir
Citer : Posté le 22/06/2018 08:00 | #
Ce genre de tuto aurait pu convenir à la TDM...
Citer : Posté le 22/06/2018 08:52 | #
Et après ça bashe le textout, mais oui...
Trop compliqué pour un TDM, je dirais. Attendons de voir la suite mais le TDM est beaucoup plus grand-public à mon avis.
Citer : Posté le 22/06/2018 11:46 | #
Je rejoins ce que dit Lephé, d'autant plus que les TDM seront orientés vers la calculatrice (progrzmmation, astuces, transfert, etc.), et ce n'est pas le cas pour ce tutoriel.
[/hs]
Citer : Posté le 23/06/2018 09:10 | #
Yep, j'ai commencé à rédiger ça juste parce que Lephe était intéressé
Je complèterai demain, mais en effet pour un TDM ça me semblera d'un bien long, et de deux pas trop en rapport avec l'activité principale du site. À l'inverse à l'occas' je pourrais tenter un truc sur le pixel art, même si pour le coup je pense que Lephe a plus de skill que moi
Citer : Posté le 23/06/2018 10:19 | #
Ajouté dans ma TODO list : un tutoriel de pixel art. Seulement si Drak ne le fait pas en mieux avant.
Citer : Posté le 23/06/2018 13:24 | #
Le pixel Art peut s'intégrer à un TDM ! Mais avant d'en faire un sur le pixel Art, j'en ferai quelques uns en me basant sur les idées de Ne0tux.