TDM n°1 : Créez de magnifiques Écrans titres !
Posté le 20/06/2018 18:00
Mesdames, messieurs, j'ai l'honneur et l'immense plaisir d'inaugurer le tout premier Tuto Du Mercredi [TDM], une idée qui fut proposée par Ne0tux. Voici le principe : un mercredi sur deux, nous postons un petit tutoriel sur l'Utilisation de la calculatrice, le Transfert, la Programmation, ou encore la Conception de jeu !
Créez de magnifiques Écrans titres !
Niveau : ★ ★ ★ ☆ ☆
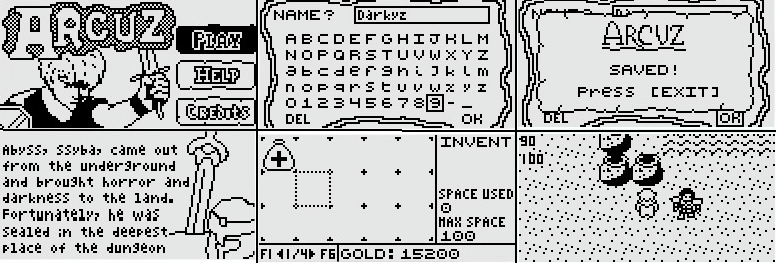
Souvent, les programmes en Basic Casio exploitent les Pictures, des images enregistrées sur la calculatrice qui permettent d'avoir des éléments graphiques fins et précis, comme des menus, des images de fond et bien sûr des écrans titres ! Ce tutoriel s'adresse aussi aux programmeurs d'Add-ins (en C) qui souhaitent soigner leurs graphismes !
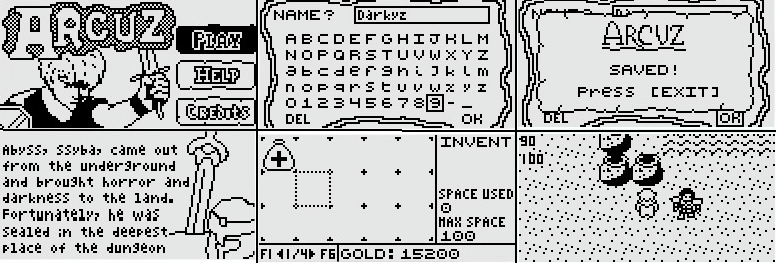
 Images issues du projet Arcuz de Dark storm, en C.
Images issues du projet Arcuz de Dark storm, en C.
Pour ce premier TDM, nous allons donc apprendre à créer des Pictures dignes de ce nom. Pour cela, nous n'allons pas travailler sur calculatrice mais sur ordinateur. Nous aurons donc besoin des logiciels suivants :
 GIMP
GIMP, ou un autre logiciel de traitement d'image équivalent (non, Paint n'est pas un logiciel de traitement d'image équivalent. Photoshop en est un)
 BIDE
BIDE (version 4.2 ou supérieure)
I – Chercher des images sur le net.
Cette étape est essentielle. Nous allons nous constituer une petite banque d'images pour nous inspirer et à utiliser dans le montage. Dans mon exemple, je vais faire un écran titre pour une adaptation d'Arcuz. J'ai donc récupéré quelques images ici :

À présent, ouvrons le logiciel GIMP et commençons à travailler !
II – Interface de GIMP
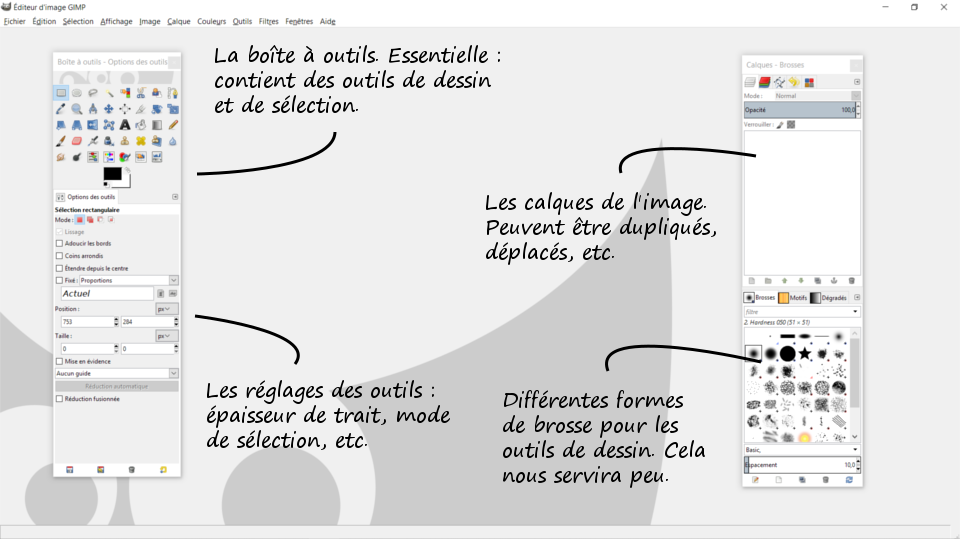
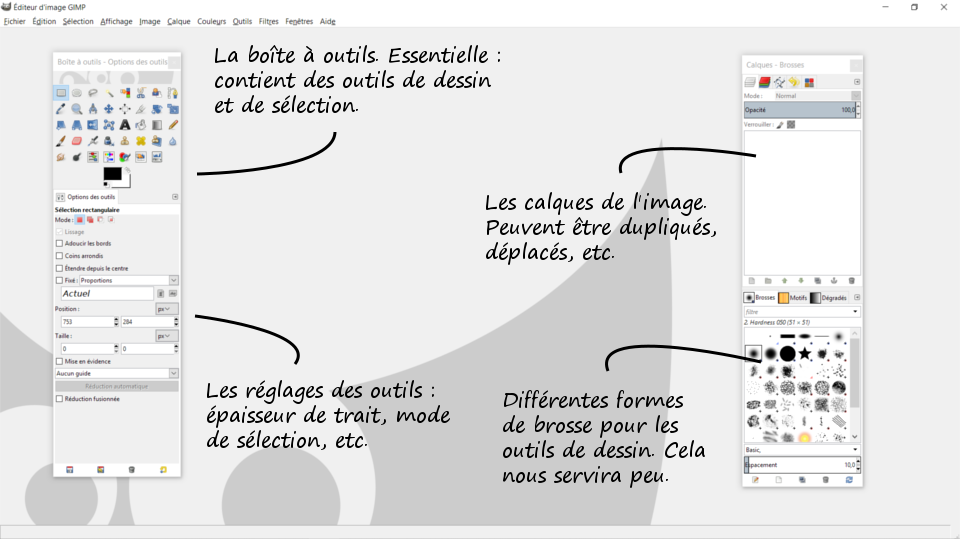
Vous ne connaissez pas forcément ce logiciel, et l'aborder n'est pas toujours évident. Je vous présente donc rapidement l'interface du logiciel :

Si jamais, par mégarde, vous fermez l'une de ces deux fenêtres flottantes, vous pourrez les réafficher en allant dans « Fenêtres » ► « Groupes de fenêtres récemment fermés ». Vous pouvez également masquer ces fenêtre flottantes avec
Tab.
III – Manipulation d'image avec GIMP
À présent, nous allons ouvrir une de nos images pour commencer. J'en profiterai pour vous montrer les outils dont nous aurons principalement besoin. Allons donc dans « Fichier » ► « Ouvrir »
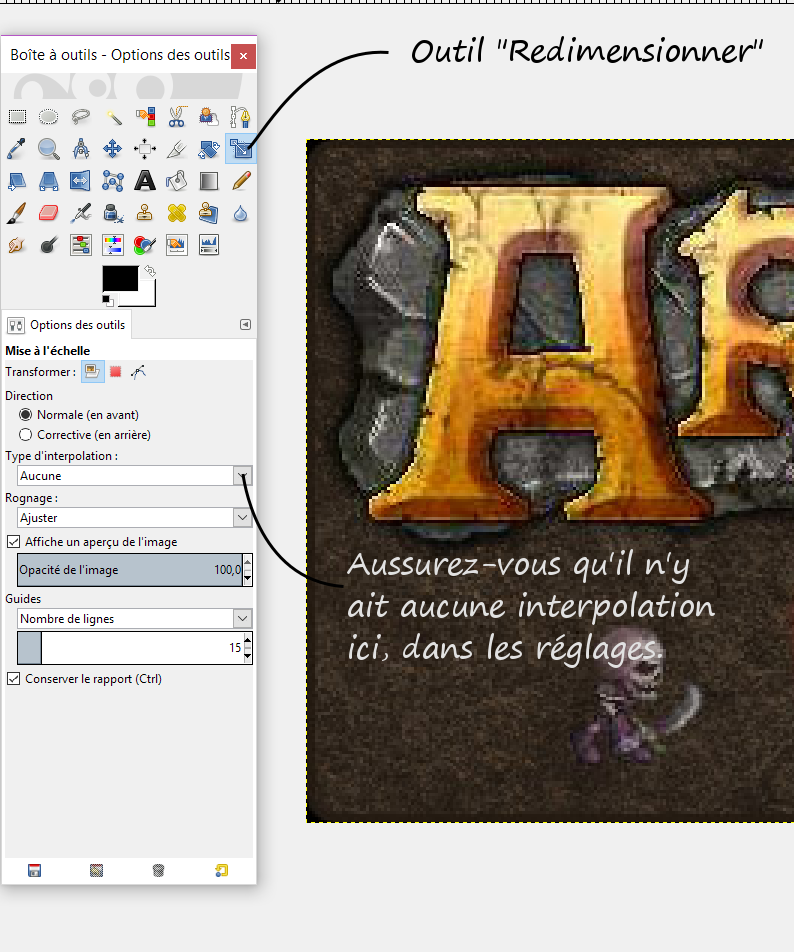
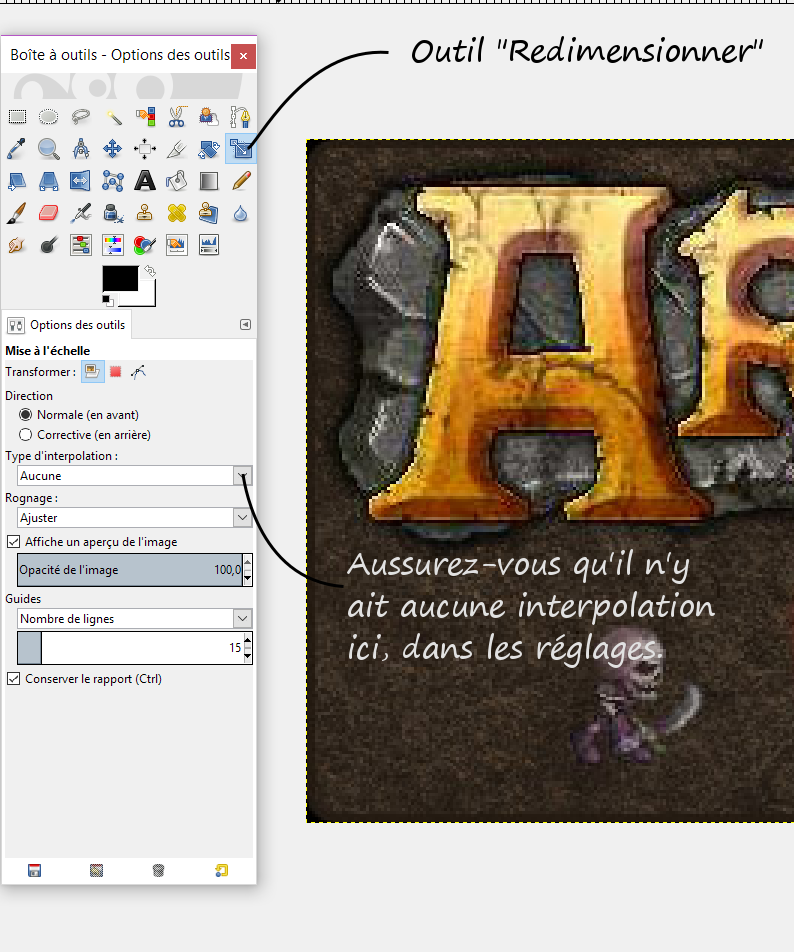
(Ctrl + O). Nous allons commencer par redimensionner l'image pour qu'elle soit suffisamment petite pour l'écran de la calculatrice : 128*64 pixels. Utilisez l'outil « Redimensionner » puis, dans les réglages, réglez « aucune » dans l'option « Interpolation ». Cela nous permettra de redimensionner l'image sans anti-aliasing, autrement dit sans floutage dégueulasse.

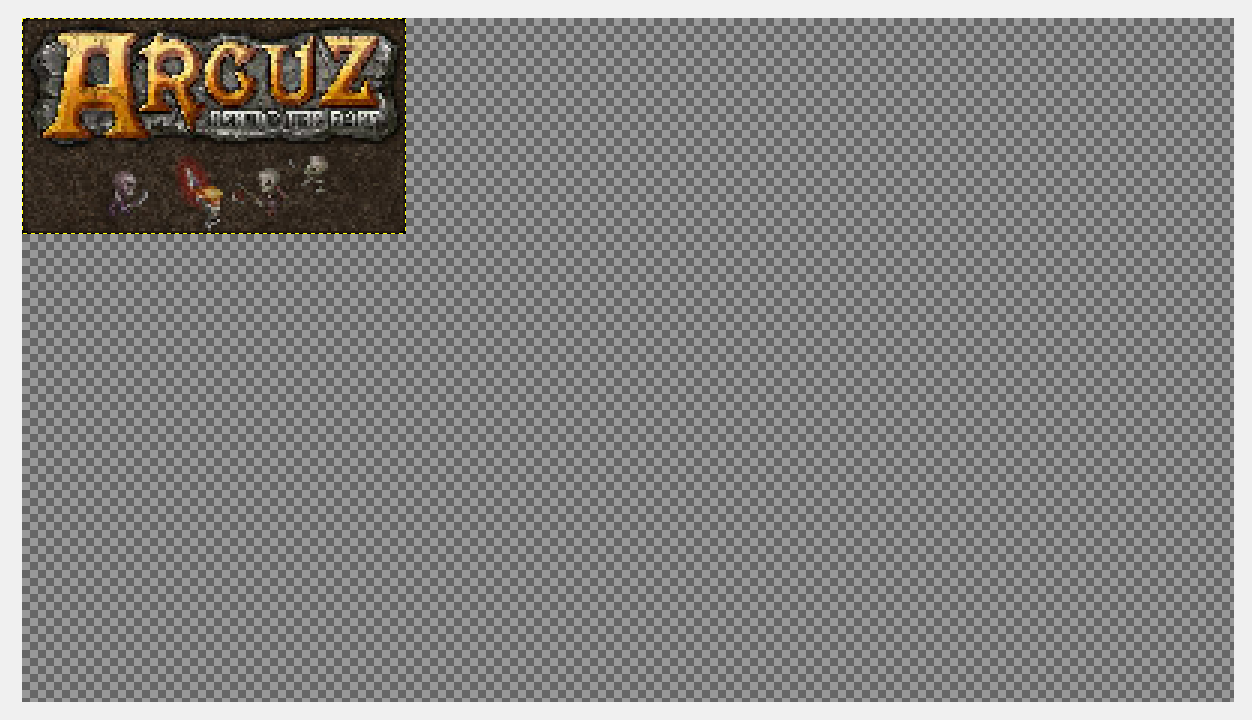
Cliquez sur l'image et redimensionnez à la largeur souhaitée. Les chaînes dans la fenêtre des dimensions permettent de conserver le rapport largeur / hauteur. Nous arrivons alors à ce résultat :

Ah. Problème. Nous venons de modifier la taille du calque, mais pas du canvas, qui est l'espace de dessin. Allons, soldat, on ne perd pas espoir ! Allons dans « Image » ► « Taille du canvas... ». Rentrez les même dimensions que le calque et le tour est joué. Autrement, la manipulation « Image » ► « Découpage automatique de l'image » est plus rapide.
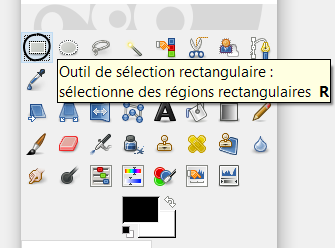
À présent, je ne veux conserver que le titre « ARCUZ » de mon image. Je vais faire quelque chose de simple, je vais sélectionner la zone que je souhaite garder pour effacer le reste. Pour cela, je vais prendre l'« outil de sélection rectangulaire » dans ma boite à outil et sélectionner la zone en question par un simple cliquer-glisser.

Ici, plusieurs choix. Soit nous rognons l'image, soit nous supprimons tout ce qu'il y a autour. Pour rogner l'image selon votre sélection, faites « Image »► « Rogner selon la sélection... ». Pour supprimer ce qu'il y a autour de la sélection, vous pouvez inverser la sélection avec « Sélection »► « Inverser »
(Ctrl + I) puis presser la touche
Suppr de votre clavier. Pour ma part, je vais rogner l'image. Vous pouvez supprimer les parties qui ne vous intéressent pas à coup de sélections / suppressions.
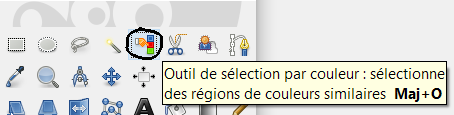
Dans mon exemple, je veux isoler le titre. Comment faire ? L'idée est de supprimer les couleurs qui ne sont pas celles du titre, car j'ai beaucoup d'éléments qui viennent polluer ce dernier. Pour ça, un outil magique : La sélection par couleur.

Avec cet outil, sélectionnez les couleurs qui ne sont pas celles de votre titre pour les supprimer de la même manière qu'avec les sélections rectangulaires. Régler le seuil pour augmenter ou diminuer la tolérance dans les réglages. Vous pouvez aussi utiliser la baguette magique qui est l'« outil de sélection contiguë » : cet outil sélectionnera les zones adjacentes qui sont dans le même ton de couleur. Ce n'est pas grave si le résultat n'est pas parfait. Après ce travail de suppression, j'obtiens ceci :

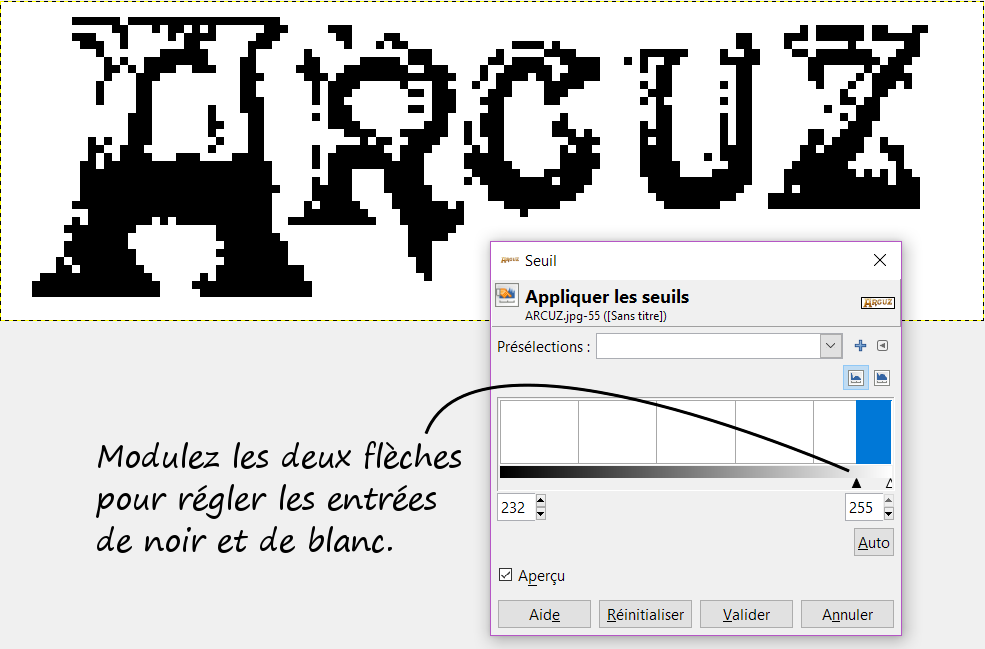
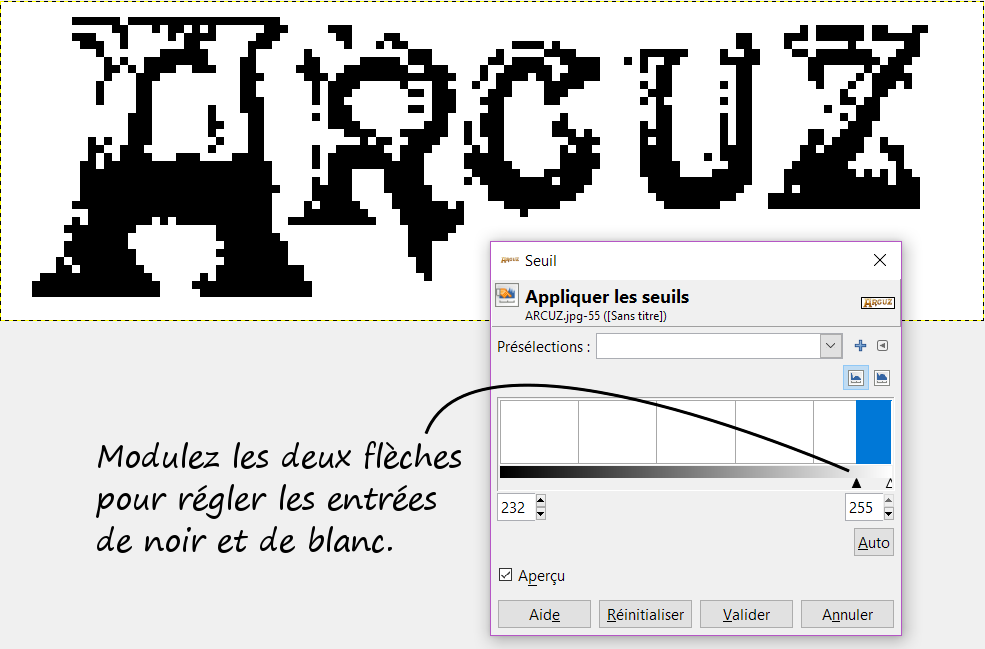
Ensuite, nous allons utiliser un outil assez particulier qui va nous permettre d'obtenir une image en monochrome. Cet outil se trouve dans « Couleur » ► « Seuil ». Modulez les sliders pour obtenir le meilleur résultat visuel :

Maintenant, fignolons les détails. Prenez l'outil crayon et régler la taille à 1 (un pixel). Remplissez des pixels en noirs en cliquant et inversez les deux couleurs du crayon en appuyant sur
X pour remplir des pixels en blanc. Vous pouvez également sélectionner des parties de l'image et les couper/coller pour les déplacer. Voila le résultat :

Effectuez les mêmes types d'opérations avec les autres éléments que vous vouliez ajouter. Pour déplacer un calque d'un canvas à un autre, un cliquer/déposer dans le canvas depuis la fenêtre des calques suffit. Un copier/coller fait également l’affaire. Assurez-vous, au final, d'avoir une image aux bonnes dimensions : 128*64 pixels ! N'hésitez pas à prendre votre temps. Un petit thé ?

Une fois le résultat voulu atteint, faites « Fichier » ► « Export As... » (Exporter en tant que...), ou bien
Maj+Ctrl+E. Enregistrez votre image au format png puis ouvrez BIDE. Nous allons maintenant faire de cette image une Picture exploitable dans votre jeu !
IV – Conversion en Picture avec BIDE.
NB : si cette étape ne fonctionne pas de votre côté, assurez-vous de réinstaller la dernière version disponible de BIDE.
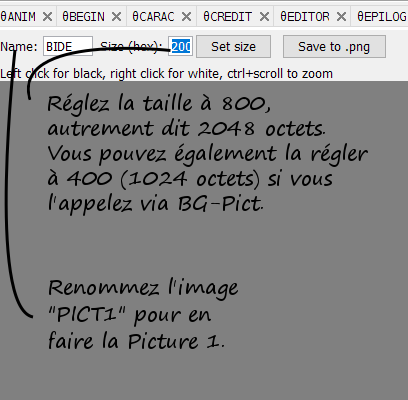
Ouvrez BIDE. Si vous avez déjà commencé votre projet, ouvrez le dans « File » ► « Open Basic Casio file ». Pour récupérer et exploiter notre image, allez dans « Tools » ► « Convert image to picture ». Allez chercher l'image en question et validez. Il est probable que vous ayez un message d'erreur indiquant : « ERROR: Size must be between 0x4 and 0x800 ». Si vous rencontrez ce bug, c'est que vous n'avez pas la version la plus récente de BIDE. Ce message correspond en fait au poids, en octets, de la Picture. Pour en savoir davantage sur le fonctionnement des Pictures et de leur taille, vous pouvez regarder
ce lien ainsi que la description
de ce programme.

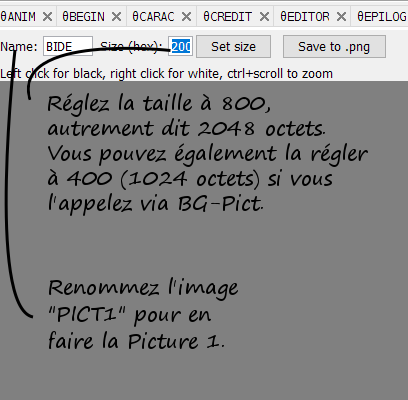
Pour ma part, je règle la taille de ma Picture à « 400 » (1024 octets) puisque je vais l'exploiter avec la fonction
BG-Pict dans mon programme. La Picture est donc visible et prête à être exportée avec le reste du projet ! Vous n'avez plus qu'à faire « File » ► « Save to g1m » Pour sauvegarder votre projet. La Picture y sera comprise. Il ne vous reste plus qu'à réaliser le transfert sur votre calculatrice ou sur votre émulateur, pour voir enfin le résultat !
Notez que cette image pourra aussi servir d'image de présentation lorsque vous posterez votre programme. Une belle image de présentation attirera beaucoup plus de joueurs, je vous assure !
 C'est-y pas bô ?
Liens utiles :
C'est-y pas bô ?
Liens utiles :
 Tout savoir sur les Pictures !
Tout savoir sur les Pictures !

En apprendre davantage
sur l'utilisation de Gimp.

Des questions
sur BIDE ? Postez un commentaire !


 GIMP, ou un autre logiciel de traitement d'image équivalent (non, Paint n'est pas un logiciel de traitement d'image équivalent. Photoshop en est un)
GIMP, ou un autre logiciel de traitement d'image équivalent (non, Paint n'est pas un logiciel de traitement d'image équivalent. Photoshop en est un) BIDE (version 4.2 ou supérieure)
BIDE (version 4.2 ou supérieure)











 Tout savoir sur les Pictures !
Tout savoir sur les Pictures ! En apprendre davantage sur l'utilisation de Gimp.
En apprendre davantage sur l'utilisation de Gimp. Des questions sur BIDE ? Postez un commentaire !
Des questions sur BIDE ? Postez un commentaire !
Citer : Posté le 20/06/2018 19:39 | #
Oooooooooooohhh, allez, c'est pédagogique, ça s'adresse à la jeunesse ! Il faut bien que les jeunes y retrouvent des mots qu'ils reconnaissent
Citer : Posté le 20/06/2018 19:40 | #
J'ai sauté quelques passages à la lecture, mais dans l'ensemble, le tutoriel est agréable et donne envie de faire de jolis écrans titres pour ces jeux. Autre bon point, il va à l'essentiel.
Très bonne initiative, je la salue !
Vitesse des fonctions en Basic Casio | 7 days CPC | Casio Universal Wiki | Tutoriel Basic Casio
>>> Give me a click Brother
>>> Random Youtube Video
Citer : Posté le 20/06/2018 19:55 | #
Il faut bien que les jeunes y retrouvent des mots qu'ils reconnaissent
Citer : Posté le 20/06/2018 19:56 | #
Euh...
Non.
Ceci était le message utile de la journée.
Citer : Posté le 20/06/2018 19:59 | #
Ceci était le message utile de la journée.
Non.
Citer : Posté le 20/06/2018 22:04 | #
Franchement super tuto ! Le résultat est génial, ça me donne envie de m'appliquer davantage pour faire des beaux écran titre.
C'est vrai que le jeu de Dark Storm as de la gueule à ce niveau là
Pour le langage, ça ne m'a pas choqué, au moins c'est vivant, je préfère lire un tuto comme ça qu'un texte prout prout. En plus c'est court, efficace : ça va droit au but.
j'aime bien ton style Drak
Citer : Posté le 20/06/2018 22:07 | #
Par ailleurs ! Si vous avez des envies/suggestions pour le prochain TDM : n'hésitez pas ! Je suis preneur !
Citer : Posté le 20/06/2018 23:00 | #
Quand tu lis, tu entends là petite voix dans ta tête, donc plutot entendre :P
Citer : Posté le 21/06/2018 08:19 | #
Sans blague c'est cool d'avoir un tuto qui "écrit" comme on parle...
Pour le prochain TDM je n'ai pas d'idée mais je ne tient au courant... Je voulais te dire également de ne pas hésiter à diviser ton tuto (s'il est vraiment trop grand) : semaine 1 : première partie du tuto et la semaine suivante le deuxième partie
Citer : Posté le 21/06/2018 08:28 | #
J'aime beaucoup ce sujet dans lequel tu tapes. Ça me donne envie de faire des jeux...
À toi de voir comment tu tournes dans les catégories, en tous cas dans les trois premières je pense que les sujets initiaux de Ne0tux méritent d'être couverts.
Citer : Posté le 21/06/2018 10:24 | #
@Shadow15510 : cette formule que tu proposes marcherait bien si c'était un tuto toutes les semaines, or ce n'est qu'un tuto toutes les deux semaines pour le moment !
@Lephenixnoir : Moi objectif était, effectivement, de donner envie de faire des jeux et, éventuellement, de redynamiser des projets de jeu ou d'en lancer de nouveaux. Si Shadow relance le jeu du Mois, alors je pense qu'il faut aussi donner les moyens et l'envie à la communauté de faire des jeux.
Pour les prochains TDM, je pense effectivement tenter de couvrir les propositions de Ne0tux. Toutefois, j'ai une liste dans mon ordi qui ne demande qu'à être remplie pour les futurs TDM !
Citer : Posté le 21/06/2018 10:26 | #
Justement, Drak, puisque c'est un toutes les deux semaines, rien n'empêche de l'étaler sur les deux semaines
Citer : Posté le 21/06/2018 10:30 | #
Je suis prêt à parier qu'il y en aura bientôt un par semaine. À vrai dire des tutos de conception de jeux, j'en veux bien un par jour tellement ça me motive. x)
Lâche-toi et n'hésite pas à adapter la formule selon ce qui te plaît le plus !
Citer : Posté le 21/06/2018 10:30 | #
Bzh : Dans le cas d'un tutoriel particulièrement long, pourquoi pas, alors. Mais je doute que j'y aurai recours quand même.
Lephé : Un par jour ?!
Mais je me dis que ça pourrait être une fréquence de 1 par semaine pendant des périodes de vacance et 1 / deux semaines hors vacances (donc moins de disponibilités) ?
Ajouté le 22/06/2018 à 12:57 :
Par ailleurs, je reviens sur cette histoire de tramage : Lephé, connais-tu l'outil sur Gimp pour obtenir le même résultat de tramage que celui que tu as montré avec wikipédia ?
Citer : Posté le 22/06/2018 13:14 | # | Fichier joint
Fichier joint
Voilà une façon de procéder :
- Image » Mode » Indexed...
- Use black and white (1-bit) palette
- Color dithering: Floyd-Steinberg (normal)
Ce n'est pas le même algorithme de dithering que celui que j'ai présenté (Bayer) mais l'idée est la même.
Pour l'exemple ci-dessous, j'ai utilisé la variante reduced color bleeding pour faire ressortir les différentes zones en autorisant plus d'aplats de noir et de blancs. Ça évite l'effet « mélange uniforme ».
Arcky Invité
Citer : Posté le 26/12/2018 12:35 | #
Bonjour ! Super tuto cependant lorsque je fais BG-Pict 1 ça ne fait rien et me met rien du tout en fond et quand je fair rcl ça me met plein de ligne bizarre mais mon image est là met c'est degueulasse :/
Citer : Posté le 26/12/2018 12:37 | #
Est-ce que tu as essayé la façon sans risque qui consiste à mettre 800 comme taille ?
Citer : Posté le 16/02/2021 07:13 | #
Je suis peut être à côté de la plaque, mais au début tu parles de C puis ensuite tu parles de BIDE et de BGPict, alors que c'est du Basic.
Citer : Posté le 16/02/2021 07:36 | #
Je suis peut être à côté de la plaque
Totalement
au début tu parles de C
alors cette partie est pas évidente, mais il fallait comprendre que la première partie est réutilisable pour faire tes images en C (j'ai fait comme ça pour Dumb Clicker Mono
ensuite tu parles de BIDE et de BGPict, alors que c'est du Basic.
T'aurais juste cliqué sur les lien et lu les premières phrase qui présente BIDE et BG-Pict, tout le monde aurait gagné son temps
Citer : Posté le 17/02/2021 09:11 | #
Non non mais j'avais lu, j'avais juste pas compris que quand Drak parlait du C il voulait dire que l'on pouvait les réutiliser en C