TDM n°1 : Créez de magnifiques Écrans titres !
Posté le 20/06/2018 18:00
Mesdames, messieurs, j'ai l'honneur et l'immense plaisir d'inaugurer le tout premier Tuto Du Mercredi [TDM], une idée qui fut proposée par Ne0tux. Voici le principe : un mercredi sur deux, nous postons un petit tutoriel sur l'Utilisation de la calculatrice, le Transfert, la Programmation, ou encore la Conception de jeu !
Créez de magnifiques Écrans titres !
Niveau : ★ ★ ★ ☆ ☆
Souvent, les programmes en Basic Casio exploitent les Pictures, des images enregistrées sur la calculatrice qui permettent d'avoir des éléments graphiques fins et précis, comme des menus, des images de fond et bien sûr des écrans titres ! Ce tutoriel s'adresse aussi aux programmeurs d'Add-ins (en C) qui souhaitent soigner leurs graphismes !
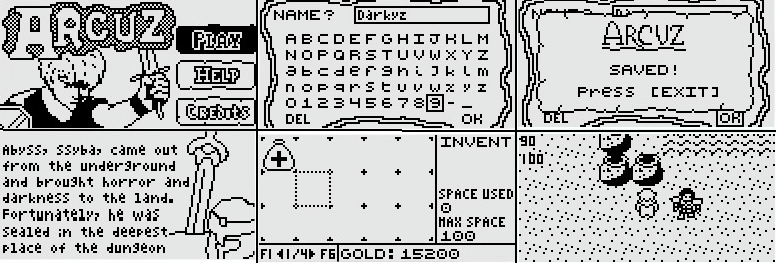
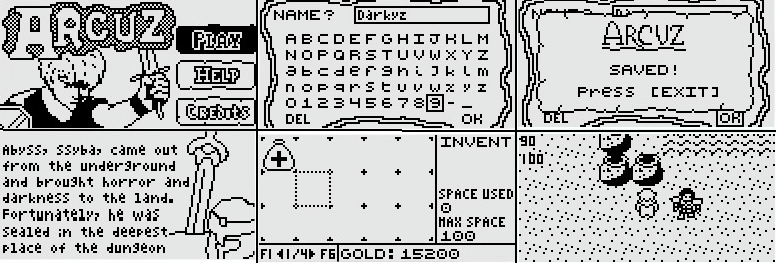
 Images issues du projet Arcuz de Dark storm, en C.
Images issues du projet Arcuz de Dark storm, en C.
Pour ce premier TDM, nous allons donc apprendre à créer des Pictures dignes de ce nom. Pour cela, nous n'allons pas travailler sur calculatrice mais sur ordinateur. Nous aurons donc besoin des logiciels suivants :
 GIMP
GIMP, ou un autre logiciel de traitement d'image équivalent (non, Paint n'est pas un logiciel de traitement d'image équivalent. Photoshop en est un)
 BIDE
BIDE (version 4.2 ou supérieure)
I – Chercher des images sur le net.
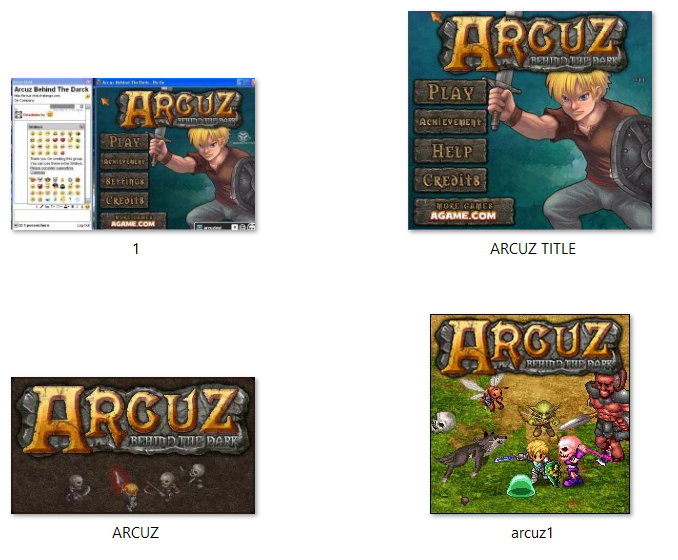
Cette étape est essentielle. Nous allons nous constituer une petite banque d'images pour nous inspirer et à utiliser dans le montage. Dans mon exemple, je vais faire un écran titre pour une adaptation d'Arcuz. J'ai donc récupéré quelques images ici :

À présent, ouvrons le logiciel GIMP et commençons à travailler !
II – Interface de GIMP
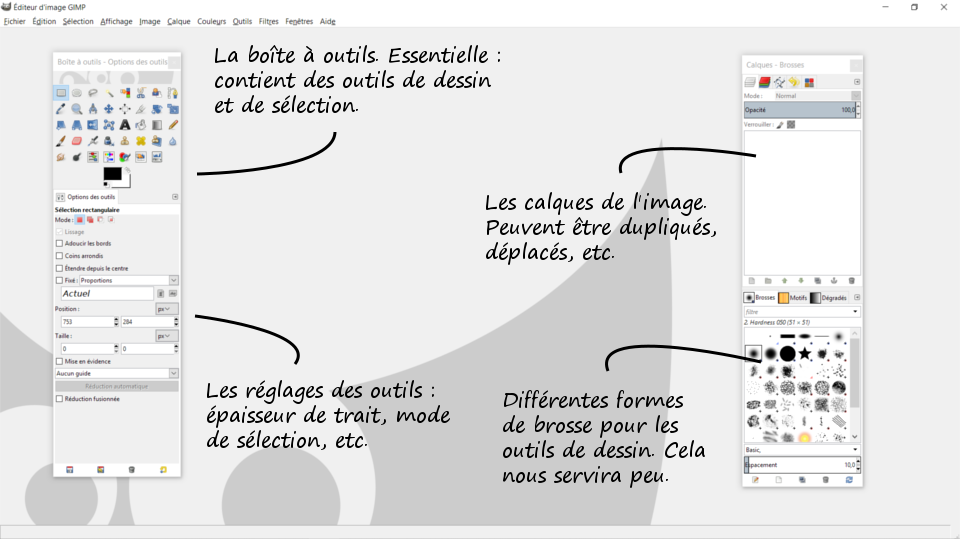
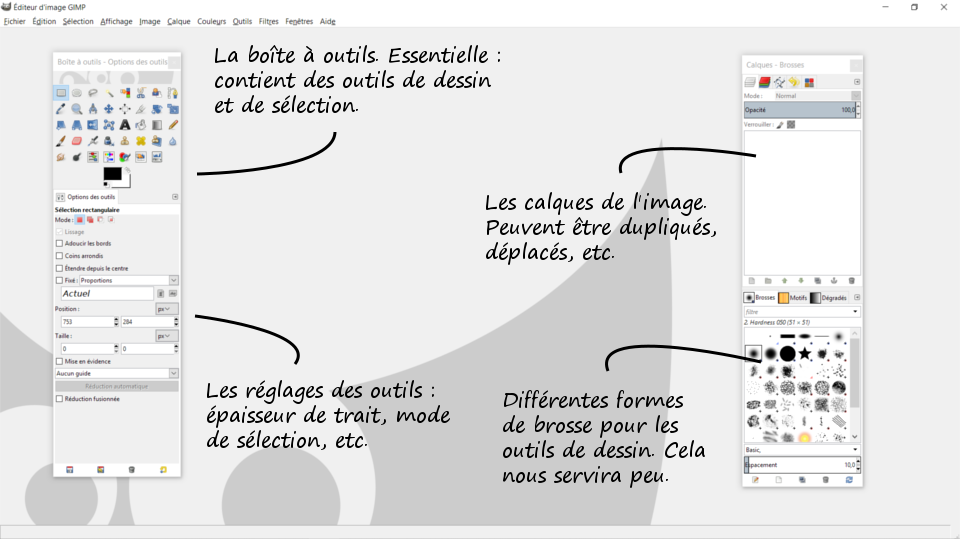
Vous ne connaissez pas forcément ce logiciel, et l'aborder n'est pas toujours évident. Je vous présente donc rapidement l'interface du logiciel :

Si jamais, par mégarde, vous fermez l'une de ces deux fenêtres flottantes, vous pourrez les réafficher en allant dans « Fenêtres » ► « Groupes de fenêtres récemment fermés ». Vous pouvez également masquer ces fenêtre flottantes avec
Tab.
III – Manipulation d'image avec GIMP
À présent, nous allons ouvrir une de nos images pour commencer. J'en profiterai pour vous montrer les outils dont nous aurons principalement besoin. Allons donc dans « Fichier » ► « Ouvrir »
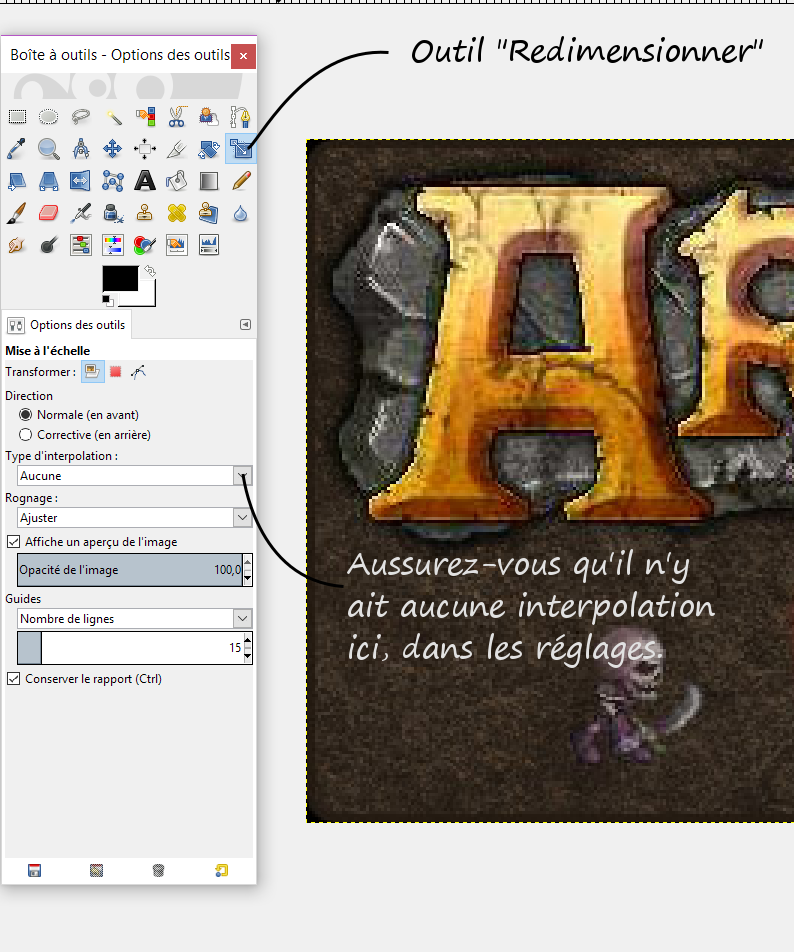
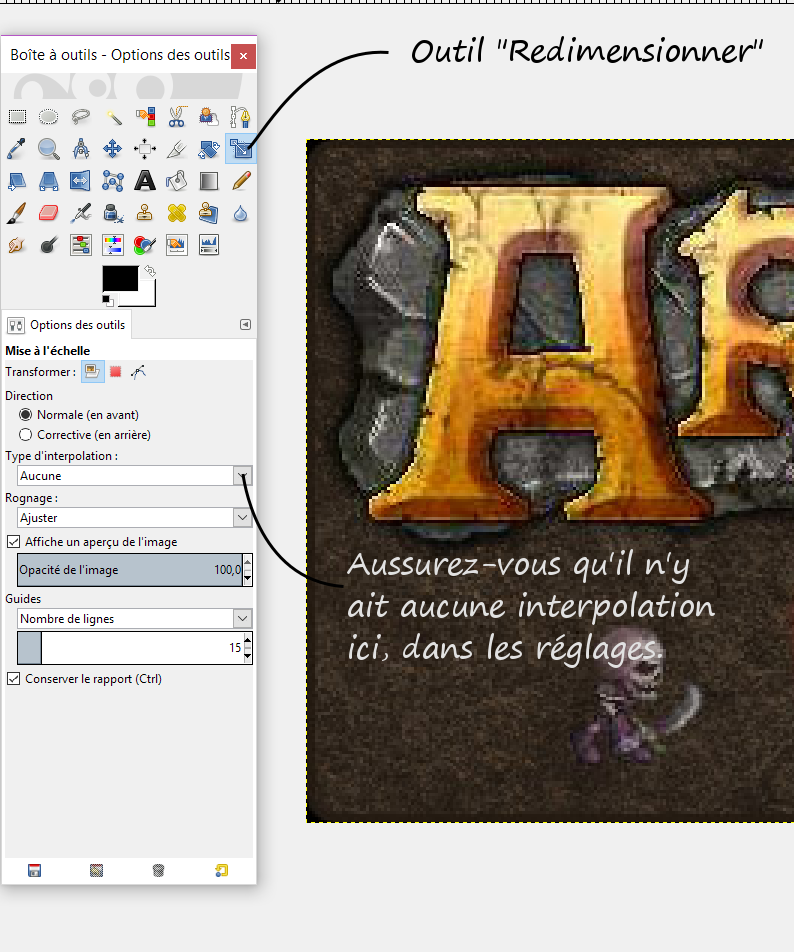
(Ctrl + O). Nous allons commencer par redimensionner l'image pour qu'elle soit suffisamment petite pour l'écran de la calculatrice : 128*64 pixels. Utilisez l'outil « Redimensionner » puis, dans les réglages, réglez « aucune » dans l'option « Interpolation ». Cela nous permettra de redimensionner l'image sans anti-aliasing, autrement dit sans floutage dégueulasse.

Cliquez sur l'image et redimensionnez à la largeur souhaitée. Les chaînes dans la fenêtre des dimensions permettent de conserver le rapport largeur / hauteur. Nous arrivons alors à ce résultat :

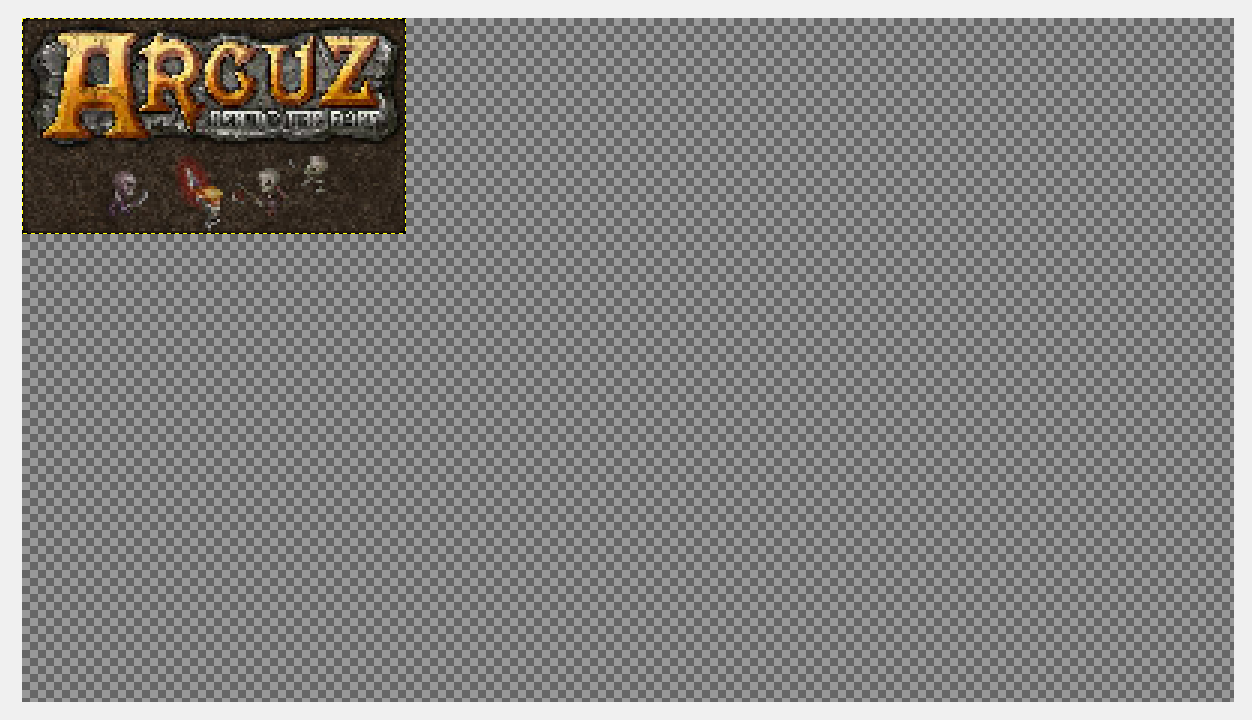
Ah. Problème. Nous venons de modifier la taille du calque, mais pas du canvas, qui est l'espace de dessin. Allons, soldat, on ne perd pas espoir ! Allons dans « Image » ► « Taille du canvas... ». Rentrez les même dimensions que le calque et le tour est joué. Autrement, la manipulation « Image » ► « Découpage automatique de l'image » est plus rapide.
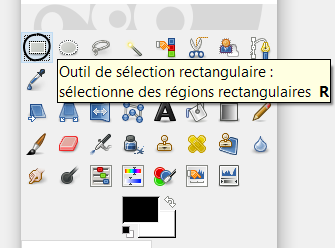
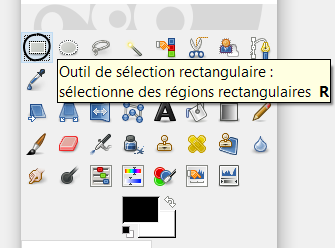
À présent, je ne veux conserver que le titre « ARCUZ » de mon image. Je vais faire quelque chose de simple, je vais sélectionner la zone que je souhaite garder pour effacer le reste. Pour cela, je vais prendre l'« outil de sélection rectangulaire » dans ma boite à outil et sélectionner la zone en question par un simple cliquer-glisser.

Ici, plusieurs choix. Soit nous rognons l'image, soit nous supprimons tout ce qu'il y a autour. Pour rogner l'image selon votre sélection, faites « Image »► « Rogner selon la sélection... ». Pour supprimer ce qu'il y a autour de la sélection, vous pouvez inverser la sélection avec « Sélection »► « Inverser »
(Ctrl + I) puis presser la touche
Suppr de votre clavier. Pour ma part, je vais rogner l'image. Vous pouvez supprimer les parties qui ne vous intéressent pas à coup de sélections / suppressions.
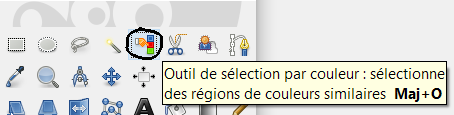
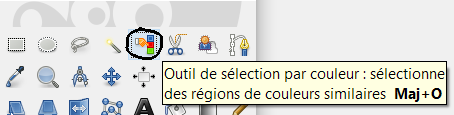
Dans mon exemple, je veux isoler le titre. Comment faire ? L'idée est de supprimer les couleurs qui ne sont pas celles du titre, car j'ai beaucoup d'éléments qui viennent polluer ce dernier. Pour ça, un outil magique : La sélection par couleur.

Avec cet outil, sélectionnez les couleurs qui ne sont pas celles de votre titre pour les supprimer de la même manière qu'avec les sélections rectangulaires. Régler le seuil pour augmenter ou diminuer la tolérance dans les réglages. Vous pouvez aussi utiliser la baguette magique qui est l'« outil de sélection contiguë » : cet outil sélectionnera les zones adjacentes qui sont dans le même ton de couleur. Ce n'est pas grave si le résultat n'est pas parfait. Après ce travail de suppression, j'obtiens ceci :

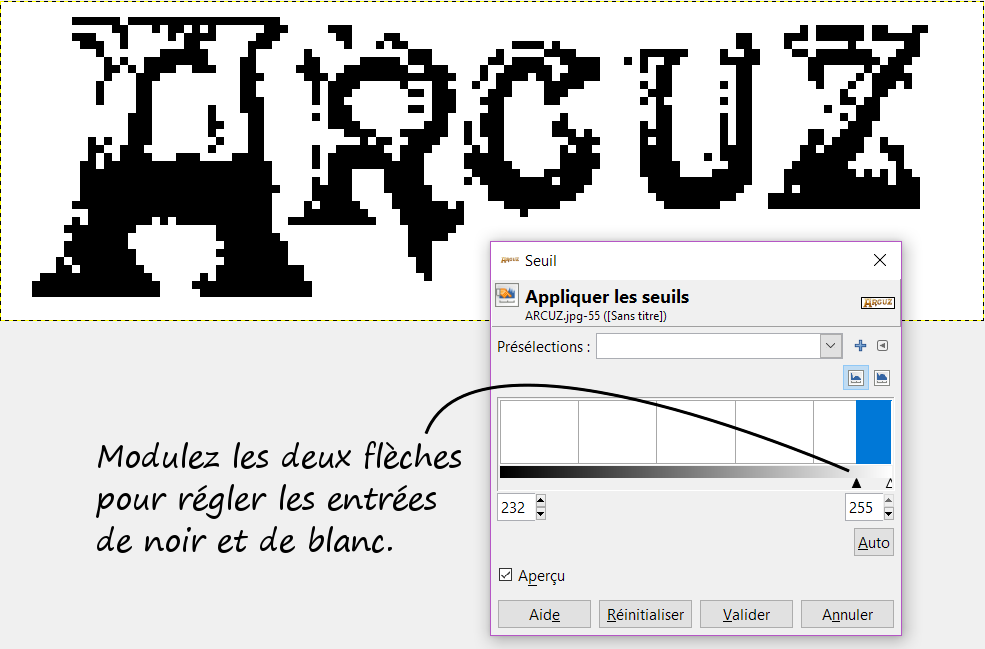
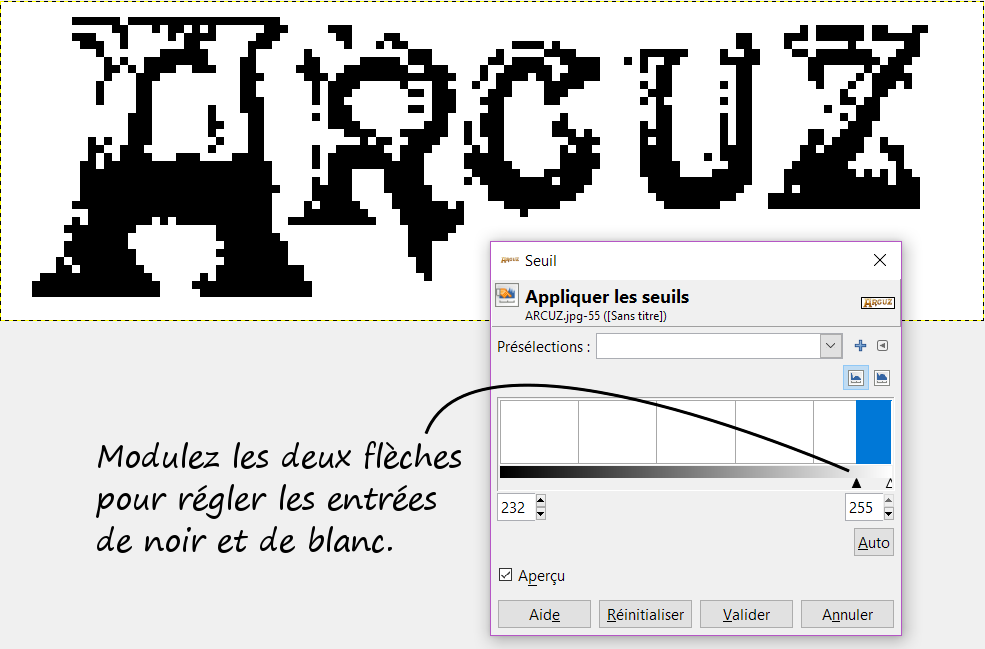
Ensuite, nous allons utiliser un outil assez particulier qui va nous permettre d'obtenir une image en monochrome. Cet outil se trouve dans « Couleur » ► « Seuil ». Modulez les sliders pour obtenir le meilleur résultat visuel :

Maintenant, fignolons les détails. Prenez l'outil crayon et régler la taille à 1 (un pixel). Remplissez des pixels en noirs en cliquant et inversez les deux couleurs du crayon en appuyant sur
X pour remplir des pixels en blanc. Vous pouvez également sélectionner des parties de l'image et les couper/coller pour les déplacer. Voila le résultat :

Effectuez les mêmes types d'opérations avec les autres éléments que vous vouliez ajouter. Pour déplacer un calque d'un canvas à un autre, un cliquer/déposer dans le canvas depuis la fenêtre des calques suffit. Un copier/coller fait également l’affaire. Assurez-vous, au final, d'avoir une image aux bonnes dimensions : 128*64 pixels ! N'hésitez pas à prendre votre temps. Un petit thé ?

Une fois le résultat voulu atteint, faites « Fichier » ► « Export As... » (Exporter en tant que...), ou bien
Maj+Ctrl+E. Enregistrez votre image au format png puis ouvrez BIDE. Nous allons maintenant faire de cette image une Picture exploitable dans votre jeu !
IV – Conversion en Picture avec BIDE.
NB : si cette étape ne fonctionne pas de votre côté, assurez-vous de réinstaller la dernière version disponible de BIDE.
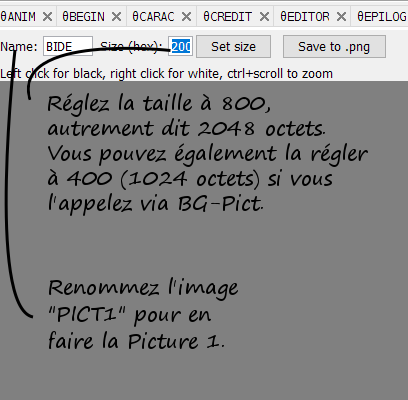
Ouvrez BIDE. Si vous avez déjà commencé votre projet, ouvrez le dans « File » ► « Open Basic Casio file ». Pour récupérer et exploiter notre image, allez dans « Tools » ► « Convert image to picture ». Allez chercher l'image en question et validez. Il est probable que vous ayez un message d'erreur indiquant : « ERROR: Size must be between 0x4 and 0x800 ». Si vous rencontrez ce bug, c'est que vous n'avez pas la version la plus récente de BIDE. Ce message correspond en fait au poids, en octets, de la Picture. Pour en savoir davantage sur le fonctionnement des Pictures et de leur taille, vous pouvez regarder
ce lien ainsi que la description
de ce programme.

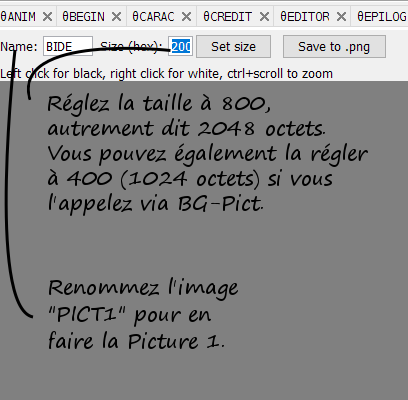
Pour ma part, je règle la taille de ma Picture à « 400 » (1024 octets) puisque je vais l'exploiter avec la fonction
BG-Pict dans mon programme. La Picture est donc visible et prête à être exportée avec le reste du projet ! Vous n'avez plus qu'à faire « File » ► « Save to g1m » Pour sauvegarder votre projet. La Picture y sera comprise. Il ne vous reste plus qu'à réaliser le transfert sur votre calculatrice ou sur votre émulateur, pour voir enfin le résultat !
Notez que cette image pourra aussi servir d'image de présentation lorsque vous posterez votre programme. Une belle image de présentation attirera beaucoup plus de joueurs, je vous assure !
 C'est-y pas bô ?
Liens utiles :
C'est-y pas bô ?
Liens utiles :
 Tout savoir sur les Pictures !
Tout savoir sur les Pictures !

En apprendre davantage
sur l'utilisation de Gimp.

Des questions
sur BIDE ? Postez un commentaire !


 GIMP, ou un autre logiciel de traitement d'image équivalent (non, Paint n'est pas un logiciel de traitement d'image équivalent. Photoshop en est un)
GIMP, ou un autre logiciel de traitement d'image équivalent (non, Paint n'est pas un logiciel de traitement d'image équivalent. Photoshop en est un) BIDE (version 4.2 ou supérieure)
BIDE (version 4.2 ou supérieure)











 Tout savoir sur les Pictures !
Tout savoir sur les Pictures ! En apprendre davantage sur l'utilisation de Gimp.
En apprendre davantage sur l'utilisation de Gimp. Des questions sur BIDE ? Postez un commentaire !
Des questions sur BIDE ? Postez un commentaire !
Citer : Posté le 20/06/2018 18:05 | #
Hey, c'est une excellent idée ! Interréssant comme concept, j'espère que vous ne tomberez pas à court d'idées !
J'avais jamais vu l'utilisation des logiciels de traitement d'images de de cette manière
Citer : Posté le 20/06/2018 18:05 | #
Bravo pout ton beau tuto
Citer : Posté le 20/06/2018 18:06 | #
Shadow : il faut que tu aies la version la plus récente de BIDE : 4.2 ou plus.
Citer : Posté le 20/06/2018 18:08 | #
Je ne sais pas si c'est celle là mais ma version à été créée le 11 mai 2018...
Citer : Posté le 20/06/2018 18:09 | #
Non, ce n'est pas celle-là. Tu es sur la 4.1 je pense. C'est noté dans le nom du dossier
Citer : Posté le 20/06/2018 18:10 | #
Je l'ai renommé au moment du téléchargement
Edit : je le re-télécharge : c'est la version 4
Edit-bis : à cette adresse
Edit-bisbis : Je crois que c'est bon
Ajouté le 20/06/2018 à 18:28 :
petite suggestion utile pour ce genre de tuto (outre la comptabilité Mac que je confirme) c'est le temps que cela prends : environ 1 demi-heure ici
Citer : Posté le 20/06/2018 18:43 | #
Accessoirement y'a la version dans le titre de la fenêtre
Sinon très bon tuto, par contre je n'aurais pas écarté paint aussi facilement, il gère le bmp monochrome ainsi que différents patterns pour simuler du gris (par contre il bugge à mort sur ma machine pour les bmp monochrome, aucune idée de pourquoi).
Ecrivez vos programmes basic sur PC avec BIDE
Citer : Posté le 20/06/2018 18:59 | #
Gimp gère très bien le BMP monochrome et possède aussi des patterns. Et tu n'as pas trop envie d'utiliser des patterns n'importe comment sinon ça va devenir tout moche m'enfin... x)
Citer : Posté le 20/06/2018 19:11 | #
Super tuto! Moi qui me demandais comment passer d'une image en couleur à une image en noir et blanc sans gris, me voilà servi.
Citer : Posté le 20/06/2018 19:19 | #
@Shadow15510 : C'est une bonne idée de rajouter le temps que peut prendre un tuto, mais pour un tuto tel que celui-ci, je me dis que c'est très variable. Il ne s'agit pas simplement de télécharger un truc et de faire une ou deux manip' technique, mais il s'agit ici de création d'une image, ce qui peut prendre beaucoup plus de temps chez quelqu'un qui cherchera à aller dans les détails !
@Zz : Non, non et non, Paint égale caca. Paint ne surpasse ni n'égale Gimp sur aucun, strictement aucun plan, sauf peut-être bien sûr la place que prend l'application sur ton disque. Tu n'auras jamais de meilleurs résultats sur Paint que sur Gimp. Jamais. Je suis catégorique, extrémiste et ne changerai pas d'avis là-dessus.
@Alexot : C'est cet outil précis qui donne tout son intérêt à la manipulation. Ravi de t'avoir fourni une réponse !
Citer : Posté le 20/06/2018 19:19 | #
Le seuil reste un outil assez peu performant sur les grandes images à cause de sa tendance à créer des grands aplats de couleur. Sur des sprites et de façon générale sur calculatrice il est approprié (si on l'applique sélectivement sur chaque région), mais pour votre culture générale vous pouvez trouver dans le tramage des options supérieurs utilisées par exemple dans l'impression.
Un bon exemple est donné sur Wikipédia :
Seuillage (gauche) vs. Tramage (droite)
Citer : Posté le 20/06/2018 19:23 | #
Ben le seuil est clairement meilleur que le tramage dans ce cas x)
Ecrivez vos programmes basic sur PC avec BIDE
Citer : Posté le 20/06/2018 19:24 | #
Sur l'image de gauche, on croirait que la statue s'apprête à nous péter la gueule !
Citer : Posté le 20/06/2018 19:27 | #
Ben le seuil est clairement meilleur que le tramage dans ce cas x)
C'est sûr que le seuil nous laisse apprécier pleinement la forme des joues de la statue.
Plus sérieusement, le critère pertinent en imprimerie n'est pas celui du seuil. Tout ce qui sort de ton imprimante est tramé, btw.
Mets-toi à 2 mètres de ton écran (puisque les points sont serrés en imprimerie, eh oui) et réessaie la comparaison...
Citer : Posté le 20/06/2018 19:29 | #
Je suis le seul à avoir remarqué que Drak parlait comme un charretier dans son tuto ? Non pas que ça me gêne, j'ai tendance à causer pareil, mais dans un tuto destiné à un public varié, c'est peut-être un peu bof, non ?
Citer : Posté le 20/06/2018 19:30 | #
J'aime bien le style personnellement. J'aurais plutôt choisi pédagogique pour le qualifier, en toute honnêteté. Suis-je le seul ?
Citer : Posté le 20/06/2018 19:31 | #
En effet, c'est vrai que lorsqu'on est loin c'est tout de suite mieux
Donc ouais, seuillage pour des grands dpi, tramage pour des plus petits.
Ecrivez vos programmes basic sur PC avec BIDE
Citer : Posté le 20/06/2018 19:34 | #
ZZ : t'as inversé pour le DPi, lol.
Lephé : nan mais c'est pédagogique si tu veux, mais dégueulasse (quoique passe encore, c'est juste le contexte qui aide pas), et « emmerde », ça me paraît un peu violent. Genre, j'ai littéralement buté sur ces mots, je m'attendais pas à les voir là
Citer : Posté le 20/06/2018 19:35 | #
Ah, j'ai lu un peu vite et j'avais raté ces deux-là. Oui, bon, ils ne sont peut-être pas nécessaires...
Citer : Posté le 20/06/2018 19:39 | #
Oooooooooooohhh, allez, c'est pédagogique, ça s'adresse à la jeunesse ! Il faut bien que les jeunes y retrouvent des mots qu'ils reconnaissent