Aventura, le Royaume Poudingue... Un long projet !
Posté le 06/07/2016 23:44

Aventura, Le Royaume Poudingue est un RPG en Basic Casio (monochrome) entamé en 2016 et repris en 2018. Projet très ambitieux, ce dernier tend à s'emparer des meilleures techniques de Basic Casio pour offrir une expérience de jeu dépassant les attentes du joueur. Il aura fallu deux années complètes pour que la première version complète du jeu sorte enfin ! Ouf !
Le jeu est enfin disponible ! Cliquez ici !
Le projet en 2016
Cliquer pour enrouler
[...]
En réalité, je projette de concevoir un RPG en recommençant absolument tout de zéro. En errant sur ce forum, j'ai amassé une quantité satisfaisante de savoirs nouveaux en ce qui concerne le basic ! Toutes les techniques et les jeux que j'ai entraperçu ou étudié sur ce forum ont fait germer tout un tas de petites idées en moi !
Je vous expose le plan : l'idée n'est qu'à l'état embryonnaire, mais je compte la faire évoluer par débats et expositions d'idées. Pour l'histoire, le scénario, je n'ai pas de problème. J'ai l'imagination qu'il faut pour pondre des trucs farfelus. Ce dont j'ai besoin, c'est d'approfondir le système du jeu et tenter de construire un programme cohérent, très optimisé et performant. Procédons à tout cela par étape, je relèverai chacune de mes interrogations par la suite.
La map : Résolu
Cliquer pour enrouler
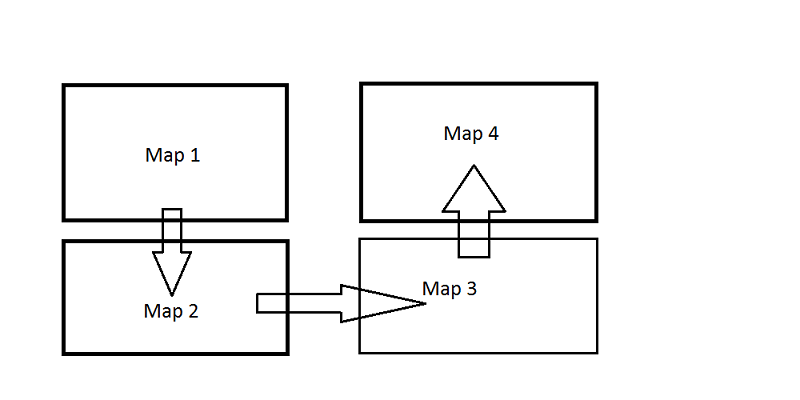
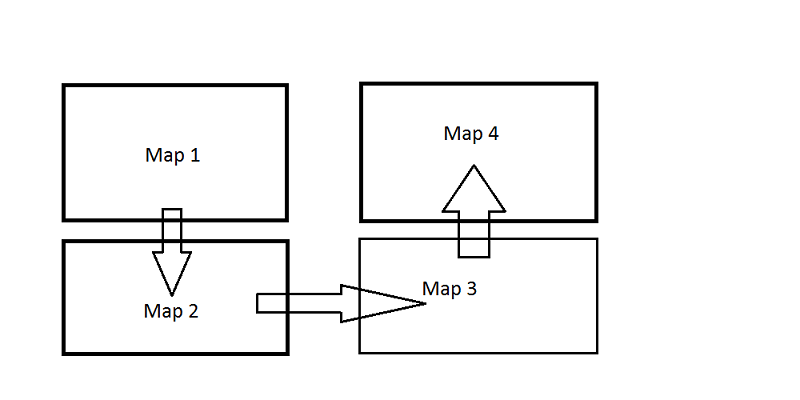
C'est ce qui me fait me poser le plus de questions. Voici ce que j'ai décidé : sur une picture sera enregistrée une sidebar qui sera visible pareillement sur le mapmonde et en combat. J'ai pour ambition d'adopter un système de tiles pour générer les maps (qui seront statiques, comme le fameux Zelda PC de Remiweb, et pas de map scrolling). Pour commencer, je projette de concevoir un système de sauvegarde provisoire des maps. Voici un schéma pourri fait à l'arrache :

Lorsque le joueur est sur la map 1, le décor de cette map est enregistrée en picture 1 (par exemple). Arrivé sur la map 2, celle-ci est enregistrée en picture 2. Sur la map 3, elle est enregistrée en picture 3. Lorsque le joueur veut retourner sur la map 2, la picture 2 est directement affichée plutôt que de la redessiner. En passant sur la map 4, la map 1 sur la picture 1 est effacée pour laisser place à la map 4. Ainsi, le personnage peut se ballader entre les map 2, 3 et 4 sans temps de chargement !
Résolu
Cliquer pour enrouler
je vais rencontrer de nombreuses problématiques concernant le dessin d'une map. Pour une map, je vais rentrer dans une matrice les ID de chaque case. Admettons que j'ai un programme "lecteur de matrice" qui dessine chaque case en fonction de l'ID. Il est évident que je vais essayer de dessiner d'une traite tous les tiles identiques avant de passer aux tiles suivants, plutôt que de faire :
For 1→A To 6
For 1→B To 11
Mat A[A;B]=1⇒{1,2,3→List 1
etc.
Next
Next
Drawstat
C'est-à-dire lire chaque case, une à une, même si elle est vide, pour dessiner une tile. après avoir entré dans la liste les coordonnées. Bref. C'est long, sale et un peu bulldozer.
Un génie de Naheulbeuk a écrit :
Baston !
J'avais prévu de faire entrer toutes les données chiffrées dans une chaîne (Str 1) plutôt que dans une matrice(qui est d'ailleurs lourde) pour pouvoir exploiter les fonctions StrSrch, StrMid, etc. Il est tout à fait possible de passer d'une chaîne à une expression numérique, donc ce point ne pose pas problème. Qu'en pensez-vous ? L'idée peut-elle être exploitée ou est-elle incohérente ?
Résolu
Cliquer pour enrouler
Je cherche le bonne taille de tiles à prendre. J'avais pensé à utiliser des tiles de 10*10. Chacune de mes maps feraient alors 6*11 cases. Y a-t-il une taille préférable à 10*10 ? Qu'en pensez-vous ? Je ne sais quoi en penser. Je vais rencontrer un autre problème : le stockage de données. Avec les listes, je me demandais si une seule liste avec des coordonnées complexes est plus légère que deux listes pour les abscisses et ordonnées séparées. La différence est-elle notable ? Si oui, ça m'arrangerait bien pour ce que je pensais faire :
Il serait possible que j'exploite la technique Augment( pour dessiner tout d'une traite avec le Graph(X ; Y)=. Cette technique étant très gourmande en mémoire sur l'instant, je pourrais effectuer l'opération plusieurs fois. Mais ça serait assez confortable de pouvoir mettre :
Dim List 1→Tθmax
Graph(X;Y)=(ReP List 1[T];ImP List 1[T
J'aimerais votre avis là-dessus !
Alors là, j'ai pas mal réfléchi. Sur le modèle de fonctionnement Poule/Renard/Épervier, ou Feu/Eau/Plante dans Pokémon, j'ai l'intention de créer trois types d'attaque :
Puissance ,
Dextérité et
Vitesse.
Le personnage aura trois attaques pour chacun de ces types. Donc une animation différente pour chacun d'entre elle. Il maîtrisera en plus une capacité de soin, et peut-être une capacité secrète.
Il n'y aura pas de niveau à proprement dire : Selon les attaques qu'on emploie, la maîtrise dans la branche correspondante augmente et améliore les capacités du personnage : Force, Défense, Nombre de coups, précision, Esquive, etc.
Bon. Le souci, c'est que je vais devoir à dessiner des monstres et risque d'être limité sur ce point là.
Le personnage est en fait personnalisable. Au début du jeu, vous pourrez choisir une arme et une coiffe (lunettes de soleil, chapeau en pointe...) La machine génère alors sur plusieurs listes trois positions du personnage : une statique, une en tenant l'arme en l'air, une troisième en donnant le coup. Pour cela, je fais tourner l'arme, comme je l'ai évoqué dans ce
topic. ce point précis est résolu. C'est grâce à ses trois dessins pré-enregistrés que je ferai les animations. Une question se pose : comment faire des animations pour les monstres potables et peu spacio-phages ?
Voici à quoi ils ressemblent !

(photos expirées)
Pour le menu :
Pas encore d'idée, si ce n'est un truc enregistré sur une autre picture qui sera beau graphiquement parlant. On y verra l'état du personnage et son niveau de maîtrise dans chaque branche.
Pour l'interaction avec des pnj :
Résolu
Cliquer pour enrouler
Je projette de concevoir un sous-programme "lecteur de texte", si je puis dire. Sur la map, le programme dessinera une boîte de dialogue dans laquelle s'écriront les paroles d personnage. Pour ce point, je compte beaucoup m'inspirer des travaux de Remiweb sur son Zelda PC. J'ai trouvé ce point absolument remarquable et incroyablement bien fait.
Voici la tronche du projet. J'aimerais vraiment avoir vos avis, savoir ce que vous en pensez, avoir de vos précieux conseils et surtout engager le débat pour progresser. Je vous remercie d'avance, et vous remercie aussi de m'avoir lu jusque là.
État des lieux du projet
modifié le 20 09 2018
À ce jour, voici ce qui est fait et ce qui reste à faire pour l'ensemble du programme de jeu.
Graphismes (personnages, monstres, background, carte du monde, title screen...)
Comme vous pouvez le voir, il reste beaucoup de travail.
Le plus difficile sera de faire tenir tout le jeu en ~ 60 000 octets. Seulement, je ne parle pas du programme seul : à présent, il ne fait que 6772 octets. Toutefois, les Pictures prennent déjà 11404 octets (avec y compris les 6072 octets des trois pictures du mon système de sauvegarde de map, et les list peuvent atteindre les 7000 octets. Actuellement, il me reste quelque chose comme 36 000 octets de libres pour faire TOUT LE RESTE.
Le jeu en quelques questions
modifié le 08 06 2018
Que sont les Poudingues ?
Les poudingues sont des petites créatures sans bras ni jambe, au corps semblable à un mélange entre une balle d'arme à feu et un pudding. Leur visage est expressif et ils déterminent généralement leur appartenance sociale par leur couvre-chef.
Quel est le but du jeu ?
Vous incarnez un de ces fameux Poudingues, vivant au sein d'un royaume dirigé par un monarque Poudingue. En tant qu'Explorateur, vous êtes convoqué par le roi lui-même pour vous confier une mission : localiser le repaire des poudingues anti-royalistes qui semblent préparer une révolte dans l'ombre...
Quel type de jeu ?
Aventura, le royaume poudingue est un RPG / jeu d'exploration. Vous devrez, pour une partie du jeu, explorer des terrains, trouver les pnj à qui parler pour faire avancer l'histoire, etc. Durant le jeu, vous devrez aussi affronter les monstres sauvages ou bien les opposants qui se dresseront sur votre chemin ! Au fil des luttes, vous affinerez votre style de combat, renforcerez vos spécialités et augmenterez votre niveau et vos caractéristiques.
Quelles caractéristiques et quel système de combat ?
Le système de combat est à priori un système au tour à tour, en un contre un de profil sur l'écran.
Un poudingue possède trois caractéristiques, avec un niveau de maîtrise pour chacune d'entre elle : Puissance, Technique, Vitesse. En fonction des attaques employées par le poudingue, ses niveaux de maîtrise correspondant augmentent. Lors d'une montée de niveau, chaque caractéristique augmente proportionnellement à son niveau de maîtrise. Utilisez beaucoup de fois l'attaque « Cogne » et votre puissance avancera davantage ! Votre type est ensuite déterminé par la valeur la plus élevée des trois caractéristiques : type Puissance, type Technique, type Vitesse, ou bien Neutre si vos caractéristiques sont équilibrées.
Ces trois types fonctionnent selon une règle similaire au jeu Pierre-Feuille-Ciseaux. Le type Puissance a l'avantage face au type Vitesse, le type Vitesse a l'ascendant sur le type Technique et le type Technique est plus efficace contre le type Puissance. Ce rapport de force se détermine dans le calcul des dégâts infligés, qui sont en pourcentage. Autrement dit, le joueur a 100% de vitalité et meurt s'il tombe à 0%. Le nombre maximal de vitalité ne change pas, il est de 100% pour tout le monde.
À priori, le niveau maximal atteignable serait de 100. Le système de calcul d'expérience n'est pas encore établi.
Les trois caractéristiques interviennent donc dans le calcul des dégâts en fonction du type de l'attaque. La caractéristique du lanceur correspondant au type de l'attaque et la caractéristique de la cible correspondant au type ayant l'ascendant sur celui de l'attaque sont pris en compte dans le calcul des dommages. Exemple : le joueur utilise une attaque Vitesse sur une cible de type Technique. La caractéristique Vitesse du joueur et la caractéristique Puissance de la cible seront pris en compte. Un facteur de dégâts accru s'appliquera sur les dommages totaux puisque le type Technique est faible face aux attaques Vitesse. Au final, si le lanceur a beaucoup de Vitesse et la cible peu de Puissance, l'attaque infligera de lourds dégâts.
Les niveaux de maîtrise augmentent aussi l'efficacité des attaques suivantes : Cogne, Estoc, Rafale. À partir de certains seuil, les niveaux de maîtrise donnent de nouveaux effets / bonus à ces attaques. Il peut donc sembler intéressant de se spécialiser dans un type pour améliorer ses attaques.
Les sorts, quant à eux, n'augmentent pas les niveaux de maîtrise lors de leur utilisation. Si un sort peut s'avérer plus efficace qu'une attaque classique, il ne permettra pas à son utilisateur de bien progresser sur le long terme.
 Un aperçu du moteur de combat, le 09 07 2018 (V - 0.21)
Un aperçu du moteur de combat, le 09 07 2018 (V - 0.21)
 Un aperçu du moteur de dialogue, le 21 07 2018 (V - 0.22)
Un aperçu du moteur de dialogue, le 21 07 2018 (V - 0.22)
 L'Éditeur de mappemonde, 08/2018.
L'Éditeur de mappemonde, 08/2018. Un autre aperçu du moteur de combat, le 08 08 2018 (V - 0.24)
Phase 1 : Écriture.
Un autre aperçu du moteur de combat, le 08 08 2018 (V - 0.24)
Phase 1 : Écriture. Cette étape consiste à coucher sur le papier ce que je projette de faire, le gameplay et les composants du jeu, dans un idéal. Je ne m'occupe pas tant de savoir si ça tiendra dans le code, ni de savoir si j'aurais le temps et/ou la motivation d'en faire autant. J'essaye d'en écrire le plus possible, dont le scénario avec le plus de détails possible, les personnages, etc.
Phase 2 : Architecture générale. Il s'agit de hiérarchiser les sous-programmes, menus, et les chemins qui s'opèrent entre chaque. Dans cette partie, on ne s'occupe pas du code dans les détails, mais plutôt de « blocs » en tant qu'ensembles de fonctions. Par exemple, j'aurai un bloc « Title screen », un bloc « dessin map », un bloc « dialogue », etc. Il s'agira de définir avec une certaine précision les blocs qui interviendront pour le fonctionnement du jeu, d'estimer si possible leur taille et de les positionner les uns par rapport aux autres, les cheminements de sous-programmes à sous-programmes – sachant qu'on ne peut pas avoir plus de 10 sous-programmes qui tournent à la fois.
Phase 3 : Code. Écriture du code à l'intérieur de chaque bloc, avec seulement quelques données à titre d'exemple. Il ne s'agira pas de faire du bô graphisme ou bien pleins de sprites et de pictures différentes. L'objectif ici est de fabriquer rapidement quelques éléments de dialogue et de graphisme pour pouvoir écrire tout le code qui fera fonctionner le jeu et qui agira comme un squelette. De beaux graphismes sont inutiles si le code sous-jacent n'est pas fonctionnel. J'ai eu tort de commencer à faire des maps et des pictures, mais elles sont là et je ne vais pas les gâcher.
Il me faudra alors écrire de façon individuelle et séparée chaque « bloc » ou « fonction » pour m'assurer que leur fonctionnement propre est opérationnel. C'est aussi l'occasion de revoir certaines ambitions à la baisse si elles demandent trop de place dans le code. Cette partie ne constitue pas l'intégralité de l'écriture du code, loin de là. La phase 4 y occupera une place importante aussi.
Phase 4 : Mise en relation et assemblage des blocs. Cette partie sera délicate, mais aura été largement anticipée avec la phase 2. Il s'agit non plus de faire fonctionner des pièces détachées, mais de les assembler et de penser avec ingéniosité leur articulation pour que le jeu devienne une seule entité. Cette phase comprendra vraisemblablement des modifications à l'intérieur même de chaque bloc pour d'éventuelles optimisations. Il y aura naturellement de nombreux tests et essais quant au bon fonctionnement de l'ensemble de la structure.
Phase 5 : Travail de « remplissage ». Si le squelette du jeu est tout à fait opérationnel et ne présente pas de bug, on passe à cette phase qui consiste à remplir le jeu de son contenu : les graphismes, les maps, les dialogues. C'est donc à ce moment que je m’attellerai activement à la conception des graphismes du jeu et à ses dialogues. Cette phase porte bien son nom puisqu'elle devra également être modulée en fonction de la place restante en mémoire dans la calculatrice.
Phase 6 : Optimisations, essais et tests du jeu intensifs. Cette phase vise à repérer les éventuels défauts dans le code du jeu, mais aussi dans le gameplay. C'est une phase très importante car elle vise à rendre le jeu jouable, appréciable et source de plaisir (oh yeah baby), mais aussi cohérent dans son ensemble. Elle contiendra donc beaucoup de recorrections et peut-être même de frustration chez le concepteur (moi) qui constatera que son jeu est tout pourri.
Phase 7 : Publication. Une fois que les corrections, tests, optimisations et finitions sont finis, il ne me reste plus qu'à publier une version 1.0 (ou Bêta) du jeu et attendre des retours de la communauté, qui sera sans doute enthousiaste de voir un jeu sortir après plus de deux années d'attente, lôl. En fonctions des retours, des finitions et des ajouts auront peut-être lieu pour donner suite à une version 1.1, 1.2, etc. L'objectif sera donc de corriger les éventuels bugs qui seraient passés inaperçus, et prendre en compte des suggestions pour améliorer l'expérience de jeu.
Phase 8 : Supplication. Demander à ce que le jeu jouisse du label de qualité Casio. C'est mon rêve. Je le veux. Au moins une fois dans ma vie !
 Les suggestions de sorts par les membres de la communauté :
Lephenixnoir : « Pistole, Assaut, Regard perçant, Empalement, Illusion, Barrage, Retour de l'Hirondelle, Contournement, Vorpal, Survol, Coup ascendant, Berserk, Flèche ? »
Les suggestions de sorts par les membres de la communauté :
Lephenixnoir : « Pistole, Assaut, Regard perçant, Empalement, Illusion, Barrage, Retour de l'Hirondelle, Contournement, Vorpal, Survol, Coup ascendant, Berserk, Flèche ? »
Shadow15510 : « Boule de Feu (T) ». Woaw. Incroyable.
Membres ayant manifesté leur volonté d'apparaître dans le jeu :
Lightmare
Shadow15510
Cakeisalie5
Massena
Totoyo
Lephenixnoir
Math680
Git du projet : Soyez au plus près du code et des avancées des versions !
https://gitea.planet-casio.com/PlaneteCasio/Le_Royaume_Poudingue
Mis à jour le : 31/10/2018
 Fichier joint
Fichier joint









Citer : Posté le 16/08/2018 14:33 | #
Ce que tu proposes, c'est ni plus ni moins que du RLE avec coupure à chaque fin de ligne.
La vitesse de dessin est-elle si critique ? Ou est-ce la décompression qui est longue, comme je le croyais ? C'est pour ça que je demandais un topo rapide.
Citer : Posté le 17/08/2018 16:07 | #
Je vais vous faire un topo du truc, je pense que j'ai un algo pas piqué des hannetons, là. Il faut que j'approfondisse un peu tout ça pour vous en faire part.
Citer : Posté le 18/08/2018 01:40 | # | Fichier joint
Fichier joint
Bon, voila le truc. J'ai un algo, et il est capable de me dessiner un gâteau en... 2,40 secondes ! Si mon programme peut dessiner un monstre en à peu près 3 secondes, je pense que c'est tout à fait acceptable. Enfin, à voir sur un monstre complexe comme mon ver.
Voir mon commentaire plus haut.
Voici l'algorithme :
#Password: <no password>
0 -> A~D
ClrList 1
"F2A41A1212821228241815A51815A91D2B111B111C1D1" -> Str 5 //Le dessin, 45 octets dans la Str
StrSrc(Str 3, StrMid(Str 5, 1, 1)) -> D
C + StrSrc(Str 3, StrMid(Str 5, 2, 1)) -> C
For 3->A To StrLen(Str 5)
Isz B
C Rmdr D + .01(C Int/ D -> List 1[B
If Not (A Rmdr 2
Then Isz B
9->List 1[B
IfEnd
C+StrSrc(Str 3, StrMid(Str 5, A, 1)) -> C
Next
1 -> Tθmin
B -> Tθmax
Graph(X,Y)=(1+Int List 1[T], 1+2Frac List 1[T
Pour le même dessin en Super Drawstat, il prend près de 115 octets hardcodé. Avec cette méthode, il en prend 45. Assez convainquant, je trouve. Seulement, j'ai un problème. L'algo n'est pas parfait. Il gère très bien les lignes, mais les pixels noirs tous seuls, il les double. Le résultat : vous avez le sprite original à gauche et celui généré par ce code à droite.
– Oh, et, est-ce bien ce que tu as évoqué plusieurs fois dans ce topic, Lephé ?
Citer : Posté le 18/08/2018 10:32 | #
Oui, c'est très convaincant !
Tu ne peux pas générer deux fois les mêmes coordonnées dans la liste du SDS pour obtenir un unique point ?
Oui, tout à fait
Citer : Posté le 18/08/2018 13:09 | #
Ok c'est bon j'ai trouvé. J'ai réussi. En fait, il y a un truc un peu tordu : spontanément, je mets «Longueur, Nombre de pixels blancs, Nombre de pixels noirs, Nombre de pixels blancs, nombres de pixels noirs, etc. ».
En réalité, il fallait mettre : « Longueur, Nombre de pixels blancs +1, Nombre de pixels noirs - 1, Nombre de pixels blancs +1, nombre de pixels noirs -1, Nombre de pxl blcs +1, etc. ». Autrement dit, soustraire 1 à la longueur de chaque lignes noires et ajouter 1 à la longueur des espaces blancs. Je vais à présent rédiger un script pour facilement encoder une image. Si ma technique s'avère véritablement efficace, je rédigerai peut-être un tuto.
Je vous ferai aussi part du temps de dessin pour un sprite complexe tel que mon ver, qui apparait dans le TDM 5.
Citer : Posté le 18/08/2018 14:51 | #
Super bonne idée le coup de parallèliser avec les List Lephé ! Ça transforme une boucle For en calcul listique. Il doit y avoir moyen de creuser ce sujet pour développer cette méthode. J'avais optimisé quelques calculs comme ça avec Seq(
C'est un bon gain en mémoire en effet ! Par contre le gâteau en 2,4s c'est très long :/ Pourquoi tu sacrifies autant la vitesse pour gagner de la mémoire ?
Citer : Posté le 18/08/2018 14:57 | #
Super bonne idée le coup de parallèliser avec les List Lephé ! Ça transforme une boucle For en calcul listique. Il doit y avoir moyen de creuser ce sujet pour développer cette méthode.
Merci ! J'aurais été intéressé par quelques statistiques de délai, mais au pire je n'aurai qu'à les faire moi-même.
J'attends que Drak fixe son modèle mémoire pour voir comment introduire du « parallélisme listique » dedans.
Note à part : il pourrait stocker des données de SDS dans une Str et gagner à la fois l'espace et la vitesse.
Je crois qu'actuellement son stockage est très bon et seul reste intéressant de voir s'il peut stocker des informations avec plus de précalcul (pixels → lignes horizontales → SDS...) pour aller plus vite.
Citer : Posté le 18/08/2018 15:19 | #
C'est un bon gain en mémoire en effet ! Par contre le gâteau en 2,4s c'est très long :/ Pourquoi tu sacrifies autant la vitesse pour gagner de la mémoire ?
Pour pouvoir en mettre davantage. Je veux un jeu très vaste avec une quantité diversifiée de monstre, et je tente de trouver de nombreuses méthodes de stockage pour en mettre le plus possible.
Quand un combat s'enclenche, un message indique "Machin apparaît !". Pendant ce temps, je fais le dessin. Ensuite, c'est un dessin qui restera fixe : Il est stocké avec le reste dans une Picture. Ça fait que, en l'occurrence, ce n'est pas grave si j'attends un petit peu au début, puisque je n'aurai plus à attendre pour le reste du combat. La clé, c'est de placer (comme tu l'as déjà suggéré, il me semble) le temps de chargement au bon moment : quand le joueur a quelque chose à lire, par exemple.
L'idée, c'est aussi qu'un dessin complexe est très difficile à générer en SDS. J'essayais de trouver une alternative pour ouvrir d'autres possibilités. Il faut que je voie ce que ça donne sur de gros monstres.
Citer : Posté le 18/08/2018 19:12 | # | Fichier joint
Fichier joint
Alors voici. Pour un sprite de mon ver simplifié :
Le programme met près de 8 secondes de calculs pour dessiner en plus de 2 secondes. Le monstre est dessiné de bas en haut et c'est très classe. Ce qui est moins classe, c'est qu'il faille attendre plus de 10 secondes. N'oublions pas que c'est un sprite très complexe et surtout très gros. 32*32 pixels, quand même !
Autre chose. Le sprite ne prend que 210 octets avec ma méthode.
J'ai fait un autre comparatif sur un sprite plus simple ; celui du rat, visible parmi les screenshots du topic :
5 secondes de dessin, dont 4 pour les calculs et 1 pour que le dessin s'affiche.
Un dessin lent, me diriez-vous. Toutefois, ma méthode prédomine lorsqu'il s'agit de gagner de la place.
"P40P050I15020G03520G02070F0203060238040306040C0C0E0C0D0D0D0C04090C0302090B0302090A420A08070B06025D41" -> Str 5 //Le même dessin en RLE
en SDS, le rat prend plus de 170 octets.
Il en prend 99 en RLE.
J'ai besoin de votre aide pour rendre les calculs plus optimisés, si possible. J'aimerais mettre ma technique au point, et à présent, c'est vraiment la vitesse de calcul qui est handicapante
Voici donc le code que j'ai écrit qui permet de passer de la Str au dessin en SDS :
ClrList 1
"P40P050I15020G03520G02070F0203060238040306040C0C0E0C0D0D0D0C04090C0302090B0302090A420A08070B06025D41" -> Str 5
StrSrc(Str 3, StrMid(Str 5, 1, 1)) -> D
C + StrSrc(Str 3, StrMid(Str 5, 2, 1)) -> C
For 3 -> A To StrLen(Str 5)
Isz B
C Rmdr D + .01(C Int/ D -> List 1[B
If Not (A Rmdr 2 :Then
Isz B
9 -> List 1[B
IfEnd
C + StrSrc(Str 3, StrMid(Str 5, A, 1)) -> C
Next
1 -> Tθmin
B -> Tθmax
Graph(X,Y)=(1 + Int List 1[T], 1 + 2Frac List 1[T
Citer : Posté le 18/08/2018 19:39 | #
Quelques explications sur le code ci-dessus seraient bienvenues, même en croisant avec ce qu'on a dit j'ai du mal à comprendre. :3
Citer : Posté le 18/08/2018 19:43 | #
Oh, oui, excuse-moi. Je vais te le commenter. Je suis tellement dedans que j'en oublie qu'il n'est pas facile.
Ajouté le 18/08/2018 à 19:59 :
Le dessin, comme vous le savez sans doute, s'appuie sur une méthode de compression qui s'avère avoir déjà été utilisées pour les format bmp en 1, 4 ou 8-bit : le RLE (Run-Length Encoding). Les données relatives au sprite sont donc stockées sous cette forme :
Une ligne de pixel peut se résumer à un unique pixel. La première ligne de pixel est la ligne du bas. Plus on avance dans les lignes, plus on remonte dans le sprite. Le sens de lecture des pixels se fait de gauche à droite. On « lit » donc l'image en partant du pixel le plus en bas à gauche et on finit par le pixel le plus en haut à droite.
Par ailleurs, pour être plus précis, la chaîne de caractère se présente actuellement ainsi :
Chaque ligne est donc encodée par un seul caractère. Voici la liste des caractères utilisés, dans l'ordre croissant :
Cette dernière est stockée dans la Str 3.
Voici l'algorithme, commenté :
ClrList 1 //on initialise tout
"P40P050I15020G03520G02070F0203060238040306040C0C0E0C0D0D0D0C04090C0302090B0302090A420A08070B06025D41" -> Str 5 //Ceci est donc notre dessin.
StrSrc(Str 3, StrMid(Str 5, 1, 1)) -> D // D contient la dimension de l'image. Plus précisément, sa largeur (car on n'a pas besoin de connaître sa hauteur.)
C + StrSrc(Str 3, StrMid(Str 5, 2, 1)) -> C //C est le compteur. Il correspond à la position actuelle du point à placer, comme des coordonnées dans un tableau. Comme la première ligne est une ligne de blanc, on déplace C jusqu'à la position du premier pixel noir
For 3 -> A To StrLen(Str 5) //On commence la boucle à partir du troisième caractère, donc de la première ligne de pixels NOIRS.
Isz B //On incrémente B, qui est l'indice de la liste.
C Rmdr D + .01(C Int/ D -> List 1[B //On place les coordonnées du point actuel dans la liste.
If Not (A Rmdr 2 :Then //Si A est pair, autrement dit s'il s'agit d'une ligne blanche
Isz B
9 -> List 1[B //On sépare la ligne de ce qui va suivre.
IfEnd
C + StrSrc(Str 3, StrMid(Str 5, A, 1)) -> C //On incrémente C en fonction du caractère n°A du dessin pour le positionner au point suivant.
Next
1 -> Tθmin
B -> Tθmax
Graph(X,Y)=(1 + Int List 1[T], 1 + 2Frac List 1[T //On dessine tout d'un grand SDS !!! En avant toutes ! Les lignes horizontales se tracent donc de bas en haut.
Dois-je préciser d'autres choses ?
Ajouté le 18/08/2018 à 22:28 :
J'ai essayé de retirer des calculs dans la boucle pour faire un gros calcul listique à la fin. Le gain de temps se mesure en quelques dixièmes de secondes. Quelque chose entre 0.3 et 0.4s de gagnées sur le dessin du gros Ver, qui prend 11 secondes au total.Assez minime, mais bon. voici le nouveau code :
StrSrc(Str 3, StrMid(Str 5, 1, 1)) -> D
C + StrSrc(Str 3, StrMid(Str 5, 2, 1)) -> C
For 3 -> A To StrLen(Str 5)
Isz B
C -> List 1[B // Ligne simplifiée
If Not (A Rmdr 2 :Then
Isz B
9 -> List 1[B
IfEnd
C + StrSrc(Str 3, StrMid(Str 5, A, 1)) -> C
Next
9(List 1=9)+List 1-DInt (List 1/D)+.01Int (List 1/D -> List 1 //Calcul listique à la fin pour transformer les valeurs en coordonnées.
1 -> Tθmin
B -> Tθmax
Graph(X,Y)=(1 + Int List 1[T], 1 + 2Frac List 1[T
Citer : Posté le 18/08/2018 22:33 | #
Opti mineure que je vois passer (le coup de calcul listique était ce que je voulais faire de plus gros :| ) :
Isz B
C -> List 1[B // Ligne simplifiée
C + StrSrc(Str 3, StrMid(Str 5, A, 1)) -> C
A Rmdr 2 => Next
Isz B
ᴇ9 -> List 1[B
Next
Citer : Posté le 18/08/2018 22:37 | #
J'ai rajouté ça au code. On a un gain de 0.5s, toujours sur le même dessin. Je n'y aurais jamais pensé !
Citer : Posté le 18/08/2018 22:39 | #
Ah oui, tu peux aussi stocker la borne StrLen(Str 5) dans une variable pour éviter de la ré-évaluer à chaque tour de boucle.
Citer : Posté le 18/08/2018 22:44 | #
Ah bon, ça la ré-évalue à chaque fois ? ah, ok, je ne savais pas...
J'estime le gain à 0.1s, toujours sur mon dessin. Effectivement, c'est ça de pris
Depuis le début, j'ai réduit le temps de dessin d'à peu près 10% sur mon gros sprite. Je vais voir s'il n'y a pas moyen de faire mieux encore !
Citer : Posté le 18/08/2018 22:46 | #
Ah bon, ça la ré-évalue à chaque fois ? ah, ok, je ne savais pas...
Eh bien en fait, non ! C'est moi qui me suis planté. Normal que le gain soit si faible xD
Sinon, tu as pensé à précalculer les StrSrc() avec un Seq() pour accélérer les accès une fois que tu es dans la boucle ?
J'ai aussi une vague idée de comment supprimer la boucle et tout faire en listique, mais pas sûr que ce soit si rapide. xD
Citer : Posté le 18/08/2018 22:58 | #
Sinon, tu as pensé à précalculer les StrSrc() avec un Seq() pour accélérer les accès une fois que tu es dans la boucle ?
Comment tu ferais ça ?
Actuellement, j'essaie de réécrire le code en ajoutant des paquets de trois valeurs avec des augment(, mais d'une part je ne suis pas convaincu de la rapidité de augment( et d'autre part j'ai des erreurs syntaxes parce que je fais appel à StrSrc(Str 3, StrMid(Str 5, ...,...)) dans une liste.
Ajouté le 18/08/2018 à 23:28 :
Bordel, j'en ai marre.
ERREUR SYNTAXE
Citer : Posté le 19/08/2018 00:58 | #
Ouaip, généralement les fonctions sur les listes (seq, min, max, etc) n'acceptent pas de calculs dedans, il faut passer par une variable temporaire.
Ecrivez vos programmes basic sur PC avec BIDE
Citer : Posté le 19/08/2018 08:46 | #
Diantre, ce langage est limité de toutes les façons concevables...
Citer : Posté le 19/08/2018 12:48 | #
Je sais pas si je vais garder ce que j'ai fait. C'est trop long. Le joueur va s'emmerder au bout de 3 combats.
Tout ça pour rien.
Citer : Posté le 19/08/2018 13:12 | #
honnêtement, 11 seconde ça passe si tu affiche une belle barre de chargement pour demarrer le combat
ou une sorte de fondu entrant en jouant avec les graph x> et les graph y>