Aventura, le Royaume Poudingue... Un long projet !
Posté le 06/07/2016 23:44

Aventura, Le Royaume Poudingue est un RPG en Basic Casio (monochrome) entamé en 2016 et repris en 2018. Projet très ambitieux, ce dernier tend à s'emparer des meilleures techniques de Basic Casio pour offrir une expérience de jeu dépassant les attentes du joueur. Il aura fallu deux années complètes pour que la première version complète du jeu sorte enfin ! Ouf !
Le jeu est enfin disponible ! Cliquez ici !
Le projet en 2016
Cliquer pour enrouler
[...]
En réalité, je projette de concevoir un RPG en recommençant absolument tout de zéro. En errant sur ce forum, j'ai amassé une quantité satisfaisante de savoirs nouveaux en ce qui concerne le basic ! Toutes les techniques et les jeux que j'ai entraperçu ou étudié sur ce forum ont fait germer tout un tas de petites idées en moi !
Je vous expose le plan : l'idée n'est qu'à l'état embryonnaire, mais je compte la faire évoluer par débats et expositions d'idées. Pour l'histoire, le scénario, je n'ai pas de problème. J'ai l'imagination qu'il faut pour pondre des trucs farfelus. Ce dont j'ai besoin, c'est d'approfondir le système du jeu et tenter de construire un programme cohérent, très optimisé et performant. Procédons à tout cela par étape, je relèverai chacune de mes interrogations par la suite.
La map : Résolu
Cliquer pour enrouler
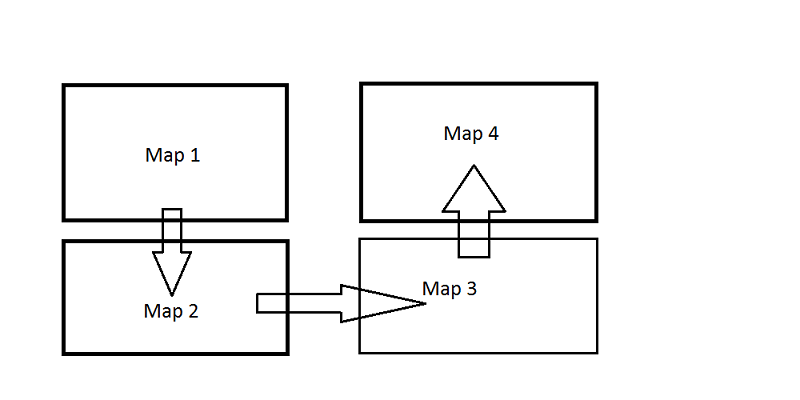
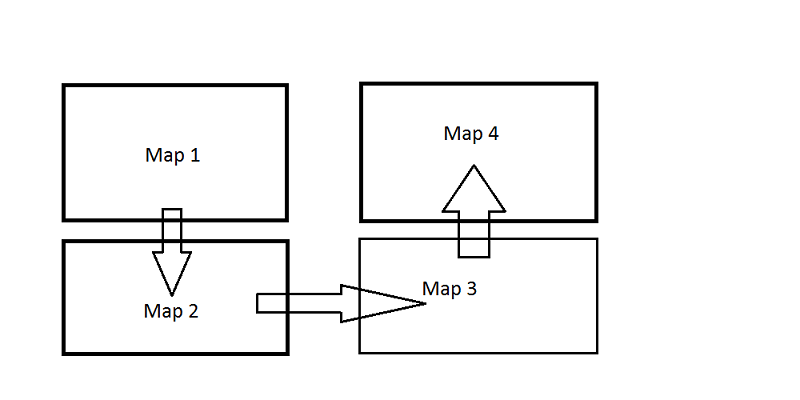
C'est ce qui me fait me poser le plus de questions. Voici ce que j'ai décidé : sur une picture sera enregistrée une sidebar qui sera visible pareillement sur le mapmonde et en combat. J'ai pour ambition d'adopter un système de tiles pour générer les maps (qui seront statiques, comme le fameux Zelda PC de Remiweb, et pas de map scrolling). Pour commencer, je projette de concevoir un système de sauvegarde provisoire des maps. Voici un schéma pourri fait à l'arrache :

Lorsque le joueur est sur la map 1, le décor de cette map est enregistrée en picture 1 (par exemple). Arrivé sur la map 2, celle-ci est enregistrée en picture 2. Sur la map 3, elle est enregistrée en picture 3. Lorsque le joueur veut retourner sur la map 2, la picture 2 est directement affichée plutôt que de la redessiner. En passant sur la map 4, la map 1 sur la picture 1 est effacée pour laisser place à la map 4. Ainsi, le personnage peut se ballader entre les map 2, 3 et 4 sans temps de chargement !
Résolu
Cliquer pour enrouler
je vais rencontrer de nombreuses problématiques concernant le dessin d'une map. Pour une map, je vais rentrer dans une matrice les ID de chaque case. Admettons que j'ai un programme "lecteur de matrice" qui dessine chaque case en fonction de l'ID. Il est évident que je vais essayer de dessiner d'une traite tous les tiles identiques avant de passer aux tiles suivants, plutôt que de faire :
For 1→A To 6
For 1→B To 11
Mat A[A;B]=1⇒{1,2,3→List 1
etc.
Next
Next
Drawstat
C'est-à-dire lire chaque case, une à une, même si elle est vide, pour dessiner une tile. après avoir entré dans la liste les coordonnées. Bref. C'est long, sale et un peu bulldozer.
Un génie de Naheulbeuk a écrit :
Baston !
J'avais prévu de faire entrer toutes les données chiffrées dans une chaîne (Str 1) plutôt que dans une matrice(qui est d'ailleurs lourde) pour pouvoir exploiter les fonctions StrSrch, StrMid, etc. Il est tout à fait possible de passer d'une chaîne à une expression numérique, donc ce point ne pose pas problème. Qu'en pensez-vous ? L'idée peut-elle être exploitée ou est-elle incohérente ?
Résolu
Cliquer pour enrouler
Je cherche le bonne taille de tiles à prendre. J'avais pensé à utiliser des tiles de 10*10. Chacune de mes maps feraient alors 6*11 cases. Y a-t-il une taille préférable à 10*10 ? Qu'en pensez-vous ? Je ne sais quoi en penser. Je vais rencontrer un autre problème : le stockage de données. Avec les listes, je me demandais si une seule liste avec des coordonnées complexes est plus légère que deux listes pour les abscisses et ordonnées séparées. La différence est-elle notable ? Si oui, ça m'arrangerait bien pour ce que je pensais faire :
Il serait possible que j'exploite la technique Augment( pour dessiner tout d'une traite avec le Graph(X ; Y)=. Cette technique étant très gourmande en mémoire sur l'instant, je pourrais effectuer l'opération plusieurs fois. Mais ça serait assez confortable de pouvoir mettre :
Dim List 1→Tθmax
Graph(X;Y)=(ReP List 1[T];ImP List 1[T
J'aimerais votre avis là-dessus !
Alors là, j'ai pas mal réfléchi. Sur le modèle de fonctionnement Poule/Renard/Épervier, ou Feu/Eau/Plante dans Pokémon, j'ai l'intention de créer trois types d'attaque :
Puissance ,
Dextérité et
Vitesse.
Le personnage aura trois attaques pour chacun de ces types. Donc une animation différente pour chacun d'entre elle. Il maîtrisera en plus une capacité de soin, et peut-être une capacité secrète.
Il n'y aura pas de niveau à proprement dire : Selon les attaques qu'on emploie, la maîtrise dans la branche correspondante augmente et améliore les capacités du personnage : Force, Défense, Nombre de coups, précision, Esquive, etc.
Bon. Le souci, c'est que je vais devoir à dessiner des monstres et risque d'être limité sur ce point là.
Le personnage est en fait personnalisable. Au début du jeu, vous pourrez choisir une arme et une coiffe (lunettes de soleil, chapeau en pointe...) La machine génère alors sur plusieurs listes trois positions du personnage : une statique, une en tenant l'arme en l'air, une troisième en donnant le coup. Pour cela, je fais tourner l'arme, comme je l'ai évoqué dans ce
topic. ce point précis est résolu. C'est grâce à ses trois dessins pré-enregistrés que je ferai les animations. Une question se pose : comment faire des animations pour les monstres potables et peu spacio-phages ?
Voici à quoi ils ressemblent !

(photos expirées)
Pour le menu :
Pas encore d'idée, si ce n'est un truc enregistré sur une autre picture qui sera beau graphiquement parlant. On y verra l'état du personnage et son niveau de maîtrise dans chaque branche.
Pour l'interaction avec des pnj :
Résolu
Cliquer pour enrouler
Je projette de concevoir un sous-programme "lecteur de texte", si je puis dire. Sur la map, le programme dessinera une boîte de dialogue dans laquelle s'écriront les paroles d personnage. Pour ce point, je compte beaucoup m'inspirer des travaux de Remiweb sur son Zelda PC. J'ai trouvé ce point absolument remarquable et incroyablement bien fait.
Voici la tronche du projet. J'aimerais vraiment avoir vos avis, savoir ce que vous en pensez, avoir de vos précieux conseils et surtout engager le débat pour progresser. Je vous remercie d'avance, et vous remercie aussi de m'avoir lu jusque là.
État des lieux du projet
modifié le 20 09 2018
À ce jour, voici ce qui est fait et ce qui reste à faire pour l'ensemble du programme de jeu.
Graphismes (personnages, monstres, background, carte du monde, title screen...)
Comme vous pouvez le voir, il reste beaucoup de travail.
Le plus difficile sera de faire tenir tout le jeu en ~ 60 000 octets. Seulement, je ne parle pas du programme seul : à présent, il ne fait que 6772 octets. Toutefois, les Pictures prennent déjà 11404 octets (avec y compris les 6072 octets des trois pictures du mon système de sauvegarde de map, et les list peuvent atteindre les 7000 octets. Actuellement, il me reste quelque chose comme 36 000 octets de libres pour faire TOUT LE RESTE.
Le jeu en quelques questions
modifié le 08 06 2018
Que sont les Poudingues ?
Les poudingues sont des petites créatures sans bras ni jambe, au corps semblable à un mélange entre une balle d'arme à feu et un pudding. Leur visage est expressif et ils déterminent généralement leur appartenance sociale par leur couvre-chef.
Quel est le but du jeu ?
Vous incarnez un de ces fameux Poudingues, vivant au sein d'un royaume dirigé par un monarque Poudingue. En tant qu'Explorateur, vous êtes convoqué par le roi lui-même pour vous confier une mission : localiser le repaire des poudingues anti-royalistes qui semblent préparer une révolte dans l'ombre...
Quel type de jeu ?
Aventura, le royaume poudingue est un RPG / jeu d'exploration. Vous devrez, pour une partie du jeu, explorer des terrains, trouver les pnj à qui parler pour faire avancer l'histoire, etc. Durant le jeu, vous devrez aussi affronter les monstres sauvages ou bien les opposants qui se dresseront sur votre chemin ! Au fil des luttes, vous affinerez votre style de combat, renforcerez vos spécialités et augmenterez votre niveau et vos caractéristiques.
Quelles caractéristiques et quel système de combat ?
Le système de combat est à priori un système au tour à tour, en un contre un de profil sur l'écran.
Un poudingue possède trois caractéristiques, avec un niveau de maîtrise pour chacune d'entre elle : Puissance, Technique, Vitesse. En fonction des attaques employées par le poudingue, ses niveaux de maîtrise correspondant augmentent. Lors d'une montée de niveau, chaque caractéristique augmente proportionnellement à son niveau de maîtrise. Utilisez beaucoup de fois l'attaque « Cogne » et votre puissance avancera davantage ! Votre type est ensuite déterminé par la valeur la plus élevée des trois caractéristiques : type Puissance, type Technique, type Vitesse, ou bien Neutre si vos caractéristiques sont équilibrées.
Ces trois types fonctionnent selon une règle similaire au jeu Pierre-Feuille-Ciseaux. Le type Puissance a l'avantage face au type Vitesse, le type Vitesse a l'ascendant sur le type Technique et le type Technique est plus efficace contre le type Puissance. Ce rapport de force se détermine dans le calcul des dégâts infligés, qui sont en pourcentage. Autrement dit, le joueur a 100% de vitalité et meurt s'il tombe à 0%. Le nombre maximal de vitalité ne change pas, il est de 100% pour tout le monde.
À priori, le niveau maximal atteignable serait de 100. Le système de calcul d'expérience n'est pas encore établi.
Les trois caractéristiques interviennent donc dans le calcul des dégâts en fonction du type de l'attaque. La caractéristique du lanceur correspondant au type de l'attaque et la caractéristique de la cible correspondant au type ayant l'ascendant sur celui de l'attaque sont pris en compte dans le calcul des dommages. Exemple : le joueur utilise une attaque Vitesse sur une cible de type Technique. La caractéristique Vitesse du joueur et la caractéristique Puissance de la cible seront pris en compte. Un facteur de dégâts accru s'appliquera sur les dommages totaux puisque le type Technique est faible face aux attaques Vitesse. Au final, si le lanceur a beaucoup de Vitesse et la cible peu de Puissance, l'attaque infligera de lourds dégâts.
Les niveaux de maîtrise augmentent aussi l'efficacité des attaques suivantes : Cogne, Estoc, Rafale. À partir de certains seuil, les niveaux de maîtrise donnent de nouveaux effets / bonus à ces attaques. Il peut donc sembler intéressant de se spécialiser dans un type pour améliorer ses attaques.
Les sorts, quant à eux, n'augmentent pas les niveaux de maîtrise lors de leur utilisation. Si un sort peut s'avérer plus efficace qu'une attaque classique, il ne permettra pas à son utilisateur de bien progresser sur le long terme.
 Un aperçu du moteur de combat, le 09 07 2018 (V - 0.21)
Un aperçu du moteur de combat, le 09 07 2018 (V - 0.21)
 Un aperçu du moteur de dialogue, le 21 07 2018 (V - 0.22)
Un aperçu du moteur de dialogue, le 21 07 2018 (V - 0.22)
 L'Éditeur de mappemonde, 08/2018.
L'Éditeur de mappemonde, 08/2018. Un autre aperçu du moteur de combat, le 08 08 2018 (V - 0.24)
Phase 1 : Écriture.
Un autre aperçu du moteur de combat, le 08 08 2018 (V - 0.24)
Phase 1 : Écriture. Cette étape consiste à coucher sur le papier ce que je projette de faire, le gameplay et les composants du jeu, dans un idéal. Je ne m'occupe pas tant de savoir si ça tiendra dans le code, ni de savoir si j'aurais le temps et/ou la motivation d'en faire autant. J'essaye d'en écrire le plus possible, dont le scénario avec le plus de détails possible, les personnages, etc.
Phase 2 : Architecture générale. Il s'agit de hiérarchiser les sous-programmes, menus, et les chemins qui s'opèrent entre chaque. Dans cette partie, on ne s'occupe pas du code dans les détails, mais plutôt de « blocs » en tant qu'ensembles de fonctions. Par exemple, j'aurai un bloc « Title screen », un bloc « dessin map », un bloc « dialogue », etc. Il s'agira de définir avec une certaine précision les blocs qui interviendront pour le fonctionnement du jeu, d'estimer si possible leur taille et de les positionner les uns par rapport aux autres, les cheminements de sous-programmes à sous-programmes – sachant qu'on ne peut pas avoir plus de 10 sous-programmes qui tournent à la fois.
Phase 3 : Code. Écriture du code à l'intérieur de chaque bloc, avec seulement quelques données à titre d'exemple. Il ne s'agira pas de faire du bô graphisme ou bien pleins de sprites et de pictures différentes. L'objectif ici est de fabriquer rapidement quelques éléments de dialogue et de graphisme pour pouvoir écrire tout le code qui fera fonctionner le jeu et qui agira comme un squelette. De beaux graphismes sont inutiles si le code sous-jacent n'est pas fonctionnel. J'ai eu tort de commencer à faire des maps et des pictures, mais elles sont là et je ne vais pas les gâcher.
Il me faudra alors écrire de façon individuelle et séparée chaque « bloc » ou « fonction » pour m'assurer que leur fonctionnement propre est opérationnel. C'est aussi l'occasion de revoir certaines ambitions à la baisse si elles demandent trop de place dans le code. Cette partie ne constitue pas l'intégralité de l'écriture du code, loin de là. La phase 4 y occupera une place importante aussi.
Phase 4 : Mise en relation et assemblage des blocs. Cette partie sera délicate, mais aura été largement anticipée avec la phase 2. Il s'agit non plus de faire fonctionner des pièces détachées, mais de les assembler et de penser avec ingéniosité leur articulation pour que le jeu devienne une seule entité. Cette phase comprendra vraisemblablement des modifications à l'intérieur même de chaque bloc pour d'éventuelles optimisations. Il y aura naturellement de nombreux tests et essais quant au bon fonctionnement de l'ensemble de la structure.
Phase 5 : Travail de « remplissage ». Si le squelette du jeu est tout à fait opérationnel et ne présente pas de bug, on passe à cette phase qui consiste à remplir le jeu de son contenu : les graphismes, les maps, les dialogues. C'est donc à ce moment que je m’attellerai activement à la conception des graphismes du jeu et à ses dialogues. Cette phase porte bien son nom puisqu'elle devra également être modulée en fonction de la place restante en mémoire dans la calculatrice.
Phase 6 : Optimisations, essais et tests du jeu intensifs. Cette phase vise à repérer les éventuels défauts dans le code du jeu, mais aussi dans le gameplay. C'est une phase très importante car elle vise à rendre le jeu jouable, appréciable et source de plaisir (oh yeah baby), mais aussi cohérent dans son ensemble. Elle contiendra donc beaucoup de recorrections et peut-être même de frustration chez le concepteur (moi) qui constatera que son jeu est tout pourri.
Phase 7 : Publication. Une fois que les corrections, tests, optimisations et finitions sont finis, il ne me reste plus qu'à publier une version 1.0 (ou Bêta) du jeu et attendre des retours de la communauté, qui sera sans doute enthousiaste de voir un jeu sortir après plus de deux années d'attente, lôl. En fonctions des retours, des finitions et des ajouts auront peut-être lieu pour donner suite à une version 1.1, 1.2, etc. L'objectif sera donc de corriger les éventuels bugs qui seraient passés inaperçus, et prendre en compte des suggestions pour améliorer l'expérience de jeu.
Phase 8 : Supplication. Demander à ce que le jeu jouisse du label de qualité Casio. C'est mon rêve. Je le veux. Au moins une fois dans ma vie !
 Les suggestions de sorts par les membres de la communauté :
Lephenixnoir : « Pistole, Assaut, Regard perçant, Empalement, Illusion, Barrage, Retour de l'Hirondelle, Contournement, Vorpal, Survol, Coup ascendant, Berserk, Flèche ? »
Les suggestions de sorts par les membres de la communauté :
Lephenixnoir : « Pistole, Assaut, Regard perçant, Empalement, Illusion, Barrage, Retour de l'Hirondelle, Contournement, Vorpal, Survol, Coup ascendant, Berserk, Flèche ? »
Shadow15510 : « Boule de Feu (T) ». Woaw. Incroyable.
Membres ayant manifesté leur volonté d'apparaître dans le jeu :
Lightmare
Shadow15510
Cakeisalie5
Massena
Totoyo
Lephenixnoir
Math680
Git du projet : Soyez au plus près du code et des avancées des versions !
https://gitea.planet-casio.com/PlaneteCasio/Le_Royaume_Poudingue
Mis à jour le : 31/10/2018
 Fichier joint
Fichier joint








Citer : Posté le 06/08/2018 18:41 | # | Fichier joint
Fichier joint
Je ne pense pas que le tâche soit insurmontable pour des sprites rarement plus complexes que celui-ci :
Citer : Posté le 06/08/2018 19:08 | #
Fait en 4:06 top chrono sur l'éditeur de multi drawstat :
Le super drawstat, c'est fait pour des petits sprites, donc à moins qu'il n'y ait un algorithme qui calcule le nombre de lignes optimal pour un sprite donné, il vaut mieux passer quelques minutes à faire soi même pour gagner en vitesse (j'ai fait 2-3 optis au niveau des lignes).
Ecrivez vos programmes basic sur PC avec BIDE
Citer : Posté le 06/08/2018 19:22 | # | Fichier joint
Fichier joint
Je ne veux pas d'un multi drawstat.
Citer : Posté le 06/08/2018 19:50 | #
Je ne veux pas d'un multi drawstat.
Je ne me suis pas demandé en détail, mais c'est plus compliqué à stocker n'est-ce-pas ? :x
Citer : Posté le 08/08/2018 15:52 | # | Fichier joint
Fichier joint
Alors, j'ai fini de développer mon outil pour obtenir le super drawstat d'un sprite assez facilement. Je l'ai testé, j'ai intégré quelques sprites à mon jeu, et ça marche à merveille ! Voici un petit screenshot. Cette fois, je n'ai absolument pas soigné la présentation et le CSS.
En fait, je me rends compte que la phase 4 est déjà achevée. Tout fonctionne très bien, tout marche comme sur des roulettes. Je ne rencontre plus de bug ou d'anomalie. Je vais pouvoir passer à la phase 5 !
==================================► Phase 5 ◄====================================
Et je rajoute un petit screenshot du jeu dans le topic, pour vous faire rêver
Citer : Posté le 08/08/2018 16:10 | #
Oui, ça fait rêver. Vous le vouliez, Drak l'a fait.
Citer : Posté le 08/08/2018 19:39 | #
C'est quoi les trucs bleus, rouges et verts ? x)
Ecrivez vos programmes basic sur PC avec BIDE
Citer : Posté le 08/08/2018 19:41 | #
Ce sont les différents points du dessin. La couleur change quand l'utilisateur « lève le crayon ».
Citer : Posté le 14/08/2018 21:30 | # | Fichier joint
Fichier joint
En fait, je viens d'avoir une idée en tête, concernant le moteur de combat. Ai-je vraiment besoin de dessiner mes sprites de cette manière-là ? En définitive, je vais vite être limité en terme de nombre de monstres et surtout en termes de détails dans le dessin. Plus je veux de détails sur un monstre, plus je dois utiliser de place pour hardcoder son dessin. Il me vient alors une idée : Et si j'encodais des sprites en chaînes de caractères ?
Par exemple, prenons ce sprite :
Il ne me parait pas possible d'envisager de dessiner autant de détails avec une liste hardcodée pour faire un drawstat ! Alors pourquoi n'aurais-je pas un genre de tableau qui contient une suite de 0 et de 1 qui décrivent chacun les pixels blancs et noirs de l'image ? Quelque chose comme ça :
□□□□■□
□■□□■□
□■□■■□
Qui donnerait :
000010
010010
010110
Qui donnerait, enfin :
Et, l'avantage, c'est que je peux compresser. Par exemple, remplacer une suite de quatre zéros par *4 :
Sur des images plus grandes et très détaillées, je pense qu'on peut gagner beaucoup de place. L'autre avantage c'est que je n'ai plus à me casser les burnes à encoder mon image avec un truc compliqué, ni à penser mon dessin pour qu'il soit le plus facile à dessiner possible pour un drawstat. Ensuite, j'ai qu'à convertir ma Str en une liste temporaire pour effectuer le dessin et faire un drwstat.
Seulement, soit je prends des dimensions fixes pour mes sprites, soit je les précise en début de chaîne :
Une telle technique serait cependant plus lente à l'exécution. Seulement, je n'ai besoin de dessiner mes monstres qu'une seule fois en début de combat ! Selon vous, une telle astuce serait-elle viable ?
Citer : Posté le 14/08/2018 21:40 | #
C'est le problème de l'algo png -> super drawstat, qui est difficile à optimiser, et qui sera très lent sur la calto
Je privilégierais la vitesse à la taille perso.
Ecrivez vos programmes basic sur PC avec BIDE
Citer : Posté le 14/08/2018 21:49 | #
C'est le problème de l'algo png -> super drawstat, qui est difficile à optimiser, et qui sera très lent sur la calto
Je privilégierais la vitesse à la taille perso.
C'est assez juste, mais ce n'est pas qu'un problème de taille et de vitesse : c'est très difficile d'ajouter des détails avec un super drawstat direct, à moins de gober plus de 500 octets pour un seul monstre...
Citer : Posté le 14/08/2018 22:05 | #
Plus ou moins du RLE.
Pour ce qui est de compresser, tu pourrais tout aussi bien encoder en hexadécimal plutôt que de prendre un octet par pixel.
Tout dépend de la fréquence et de la longueur des combats. Tu peux éventuellement t'accorder les faveurs de tes joueurs acharnés en affichant tout de suite le nom de l'ennemi et en laissant le joueur commencer le combat avant que l'ennemi ne soit entièrement dessiné. Les gens qui enchaîneront les combats contre des ennemis bien connus ne seront alors pas embêtés par le temps de dessin.
Citer : Posté le 14/08/2018 22:12 | #
Pour ce qui est de compresser, tu pourrais tout aussi bien encoder en hexadécimal plutôt que de prendre un octet par pixel.
Et même en base 32. Si je fixe les dimensions de mes sprites à 32*32 pixels, ça passe très bien... À voir pour la conversion chaîne → coordonnées de dessin
Tout dépend de la fréquence et de la longueur des combats. Tu peux éventuellement t'accorder les faveurs de tes joueurs acharnés en affichant tout de suite le nom de l'ennemi et en laissant le joueur commencer le combat avant que l'ennemi ne soit entièrement dessiné. Les gens qui enchaîneront les combats contre des ennemis bien connus ne seront alors pas embêtés par le temps de dessin.
J'avais pensé à ça, pour l'histoire du nom.
Je pense que j'ai besoin de tester pour voir tout ça. Ça risque de ne pas être rentable, mais si ça l'est, alors j'aurais gagné gros.
Ajouté le 14/08/2018 à 22:50 :
Je me dépatouille un peu avec ces histoires de valeurs hexadécimales. J'ai pas moyen de foutre les "ABCDEF" spéciaux dans une Str pour les convertir en décimal par la suite ?
Citer : Posté le 14/08/2018 23:19 | #
Pas à ma connaissance
Les conversion de base ont toujours été un peu chiantes en Basic.
Citer : Posté le 14/08/2018 23:31 | #
Tu peux (tout comme n'importe autre quel caractère, avec BIDE bien sûr). Tu peux tester voir si la fonction StrExp t'évalue l'hexa (par contre je pense qu'il faudra que tu mettes ton programme en mode base).
Ecrivez vos programmes basic sur PC avec BIDE
Citer : Posté le 14/08/2018 23:34 | #
Ah oui, le mode base. J'avais oublié que ça existait.
Citer : Posté le 15/08/2018 08:43 | #
Aha, non. Base 32 = 5 pixels par objet, tu vois. Les lignes se mélangent.
Je sais pas trop si tu peux mélanger BASE et programmes classiques mais ça vaut le coup d'étudier si on peut bidouiller, eg. mettre des opcodes BASE dans un programme usuel.
Citer : Posté le 15/08/2018 11:51 | #
Salut Drak,
Ce que tu proposes, on s'y est intéressé de prêt avec Alex_1186 à l'époque. Le mieux qu'on ait trouvé c'est d'utiliser une chaîne "dictionnaire" de 128 caractères.
En gros tu gardes toute ta partie qui convertit une matrice de 0 en 1 en une chaîne "linéaire" de 0 et 1. Puis tu découpes en morceaux de 7 bits, que tu remplaces par un caractère du dictionnaire. Tu te fais un petit "compresseur" qui te génère le code à mettre dans ton programme, le plus compact possible, en y ajoutant si tu veux ton idée de dimension en début de chaîne.
Jusque là ça va, tu vas gagner plein de place et l'algo de décompression n'est pas très lourd. En revanche, il peut être lent. A partir de là c'est donc à toi de fixer le curseur en terme de vitesse et en terme de poids :
- D'emblée on élimine la décompression systématique à chaque affichage, c'est la solution la plus gourmande en temps, bien que la plus économe en mémoire.
- On élimine aussi la décompression "totale", celle qui décompresse toutes les coordonnées pour un affichage ultra rapide ultérieurement, car il n'y aura probablement pas assez de place restante pour accueillir toutes les nouvelles Lists.
- En revanche, tu peux jongler avec des "packs de sprites", c'est à dire qu'à un moment du jeu, tu décompresses simultanément des sprites dans un File, que tu invoques dès que tu as besoin de les afficher. Plus tard dans le jeu, tu peux tolérer un temps de chargement pour remplacer ces sprites par d'autres. A toi de dimensionner ces packs pour que ce soit viable avec la mémoire qu'il te reste.
Astuce : je me doute que tu es au courant mais il est toujours bon de se rappeler que la fonction ClearList libère l'intégralité de la mémoire prise par une List. Une Str ne peut pas être supprimée mais peut être vidée. Par exemple le dictionnaire peut être vidé entre deux phases de décompression, ça fait toujours de la mémoire de gagnée.
La Planète Casio est accueillante : n'hésite pas à t'inscrire pour laisser un message ou partager tes créations !
Citer : Posté le 15/08/2018 12:29 | #
D'après ce que j'ai testé :
- on ne peut pas mettre d'opcodes base dans un programme normal
- on ne peut mettre qu'un subset d'opcodes normaux dans un programme base : à première vue certaines fonctions font des "erreur argument" comme Dim ou Ran#. Par contre on peut très bien accéder aux listes/matrices, faire des comparaisons, des conditions/boucles, etc.
Ajouté le 15/08/2018 à 12:50 :
Et de toute façon, y'a un truc assez bloquant : on ne peut pas appeler un programme base depuis un programme normal, ni l'inverse. (par contre, les programmes base peuvent appeler des programmes base)
Je conjecture que toute fonction appelée avec des nombres ne marchera pas, les nombres doivent être dans un format spécial que ces fonctions ne sont pas prévues pour supporter.
Un autre truc bloquant : les décimaux ne sont pas supportés, y'a que des entiers
Du coup drak, ce sera malheureusement pas possible de convertir un str en nombre quand il est écrit en hexa (si on pouvait appeler les programmes entre eux, ça aurait pu être possible).
Ecrivez vos programmes basic sur PC avec BIDE
Citer : Posté le 15/08/2018 12:51 | #
Aha, non. Base 32 = 5 pixels par objet, tu vois. Les lignes se mélangent.
Je sais pas trop si tu peux mélanger BASE et programmes classiques mais ça vaut le coup d'étudier si on peut bidouiller, eg. mettre des opcodes BASE dans un programme usuel.
Plutôt 10 pixels, non ? 2¹⁰ = 32². Dans ce cas, les dimensions deviendraient plutôt du 40*30 pixels ou du 30*30Pixels.
@Ne0tux : Si je comprends bien l'idée du dictionnaire, ce serait :
Du coup, La taille de mes sprites seraient plutôt de largeur 35 pour que les lignes correspondent bien, n'est-ce pas ?
Ce que je me demande, c'est comment passer d'une valeur (caractère) à son équivalent en binaire.
ça donnerait un truc comme ça, j'imagine :
"4dJ5050vAAβ2fjG500J00f00a55..."→Str 2 //Mon sprite
For 1→A To StrLen(Str 2)
StrSrc(Str 1,StrMid(Str 2, A, 1)) → B
Prog "BASE"
Next
Et je sais pas trop quoi foutre dans le prog "BASE"...v
Ajouté le 15/08/2018 à 12:52 :
@Zezombye : Ah, mince. Zut.
Citer : Posté le 15/08/2018 13:01 | #
Ta technique est optimisée pour afficher les sprites pixel par pixel (d'habitude, on utilise ça pour des tiles), sauf que j'imagine que tu veux utiliser le super/multi drawstat, et là il faudra des lignes (parce qu'un sprite de 32x32 au PxlOn, ça prend un bon 5 mn).
Du coup je pense bien que stocker les strings + le code de décodage et le dictionnaire te reviendraient à plus d'octets que simplement stocker les listes
Ecrivez vos programmes basic sur PC avec BIDE