[Tutoriel] Le Multi DrawStat
Posté le 10/01/2016 19:23
Attention, ce tutoriel est complexe et se destine à ceux maîtrisant déjà le Super DrawStat.
Le
Multi DrawStat n'est pas un remplacant du Super DrawStat, mais un
nouvel outil de dessin ultra rapide en Basic.
Il n'est pas forcement plus rapide, mais offre une approche différente pour dessiner.
Il se base sur une
nouvelle logique de dessin offrant d'autres possibilités.
Quelle est la différence avec le Super DrawStat ?
Au lieu d'avoir deux List qui enregistrent le sprite, on a maintenant deux expressions qui enregistrent la façon de dessiner le sprite.
La nuance peut paraitre floue, mais voyons cela tout de suite.
Initialisation :
On commence par initialiser le ViewWindow en rajoutant
MIN,
MAX,
PAS.
ViewWindow 1,127,0,1,63,0,
0,
1,
1
Cette fois, le paramètrage est fixe, c'est toujours le même.
Définition d'un sprite :
Pour définir un sprite, nous allons définir la "façon" dont la calculatrice va le dessiner.
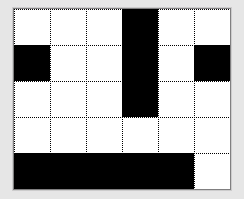
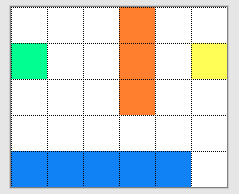
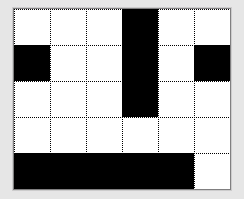
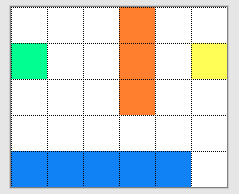
Partons de cette exemple :

On le décompose naturellement comme celà :

On voudrait tracer un trait bleu, puis un trait orange, puis un point vert et un autre point jaune.
Commencons par le trait bleu d'origine (
0;
0). Il se prolonge de
4 vers la droite et
0 vers le haut.
Nous allons traduire cela par :
{0+4T}
{0+0T}
Le trait orange d'origine (
3;
2). Il se prolonge de
0 vers la droite et
2 vers le haut.
Nous allons traduire cela par :
{3+0T}
{2+2T}
Voilà, je pense que vous avez pigé le principe.
Pour les points c'est même chose mais avec une prolongation nulle
D'où pour le point vert
{0}
{3}
Et le point jaune
{5}
{3}
Utilisation :
Nous allons toujours utiliser la commande
Graph(X,Y)=(
Graph(X,Y) est une commande trouvable à l'adresse : SHIFT F4 F5 F3
En reprennant l'exemple du dessus nous allons écrire :
Graph(X,Y)=({0+4T, 3+0T, 0, 5}, {0+0T, 2+2T, 3, 3})
En simplifiant un peu
Graph(X,Y)=({4T,3,0,5}, {0,2+2T,3,3})
Entre les premières accolades {...} nous avons les coordonnées sur x de nos éléments à dessiner. Et entre les deuxièmes accolades, les coordonnées sur y.
Comment ça marche ? :
En fait Graph(X,Y) va lire la première valeur de chaque accolade pour T=0 puis pour T=1 (voilà la raison du paramètrage de ViewWindow) pour obtenir les coordonnées de deux points qui définissent le segment puis trace le trait entre les deux.
Ensuite Graph(X,Y) va lire la deuxième valeur de chaque accolade, et ainsi de suite.
Pour aller plus loin :
En réalité, on remarque que l'on utilise des structures entre accolade {...}, ce sont donc par nature des List.
Ainsi pour décaler notre sprite de (I;J) on peut faire des additions
64->I
32->J
Graph(X,Y)=( I+{4T,3,0,5}, J+{0,2+2T,3,3} )
Mais ? Tu viens de dire que ce sont des List, alors pourquoi on ferait pas
{4T,3,0,5}->List 1
{0,2+2T,3,3}->List 2
Graph(X,Y)=(List 1, List 2)
Le problème si on écrit {4T,3,0,5}->List 1 c'est que l'expression 4T va être calculée puis enregistrée dans List 1. Donc on perd l'expression dont a besoin Graph(X,Y) pour déterminer les deux points qui formeront le segment à tracer...
Par contre si nous avons que des points à tracer, et pas de traits (donc pas de T) , alors c'est possible.
{4,3,0,5}->List 1
{0,2,3,3}->List 2
Graph(X,Y)=(List 1, List 2)
Cette commande va simplement dessiner les points. On peut d'ailleurs optimiser en mettant MAX à 0 puisque T na pas besoin de changer.
Voyons un autre exemple : nous allons remplir l'écran en noir en 1,10s
ViewWindow 1,127,0,1,63,0,0,1,1
Seq(X,X,0,63,1)->List 1 // on fabrique la liste {0,1,2,...63}
// chaque ligne horizontale de l'écran
Graph(X,Y)=(127T,List 1)
Ici c'est un peu différent, on a pas d'accolades. Si on utilise des acolades, alors la fonction va aller lire terme par terme dans les acolades. Si il y n'y a pas d'acolade, elle va lire plusieurs fois la même expression.
Donc sur x, elle va lire plusieurs fois l'expression 127T et sur y chaque terme de l'acolade.
En gros Graph(X,Y) va commencer comme ça :
T=0 premier point (0,0) (127T = 0, et premier élément de List 1 = 0)
T=1 second point (127,0) (127T = 127, et premier élément de List 1 = 0)
trace un trait horizontal en 0
T=0 premier point (0,1) (127T = 0, et deuxième élément de List 1 = 1)
T=1 second point (127,1) (127T = 127, et deuxième élément de List 1 = 1)
trace un trait horizontal en 1
Et ainsi de suite sur tout l'écran.



Citer : Posté le 13/01/2016 20:56 | #
Mais avec tes découverts, on se rapproche de plus en plus de quelque chose d'accessible
Un beat them all pour les CPC 19
Un jeu de Tank multijoueur en version graphique
Un jeu de boxe rigolo
Le moteur de combat épique d'un RPG
soccer physics : Un jeu de foot totalement wtf !
Survie 1 & 2 te laisseras-tu attraper par la méchante IA ?
Séquestrez les tous avec Catch'em all
Joué à la calcultarice et pécher ? Facile !
Battle un système de combat dément !!
Débombe pas tout à fait un démineur
Mon mario pour le concours des 10 ans de PC
Casio jump un doodle jump pas comme les autres !
Rush four your life : tu cours ou tu meurs
Cookie clicker ! More cookies MOOORE !
Move et esquive : bouge pour esquiver les ennemis !
Guitar Hero !! Let's rock !
INVASION : Au secours on se fait envahir !
Un devine nombre entièrement customisable (mon 1er jeu)
Un outil pour dessiner des sprites en super drawstat et qui vous le compile pour vous donner un code utilisable dans vos programmes
Un super programme de dessin bourré de trucs funcs
Sortir une version finale de Tankasio
Bien m'améliorer en C parce que pour l'instant c'est pas jojo
Une ou plusieurs idées qui mûrissent petit à petit
Citer : Posté le 14/01/2016 09:31 | #
"En faisant un peu n'importe quoi" Il faut un peu s'y connaître alors
Citer : Posté le 27/01/2016 18:28 | #
Il faudra ajouter ce tutoriel avec ceux présents dans la liste : Divers Tutoriels, trucs et astuces !
Ça serait très bien
Citer : Posté le 31/01/2016 11:51 | #
Fait
Citer : Posté le 01/02/2016 18:47 | #
Super dark Storm !
Si je modifie le topic ici, le lien que tu viens de donner le sera aussi ?
Citer : Posté le 01/02/2016 18:48 | #
Oui, c'est linké sur ce topic.
Citer : Posté le 01/02/2016 18:50 | #
Ok parfait.
Citer : Posté le 17/02/2016 14:19 | #
J'ai passé le topic en post-it
Citer : Posté le 19/02/2016 22:54 | #
Je n'ai pas encore essayé, mais ça a l'air génial !
C'est beaucoup plus rapide que le super drawstat ?
Citer : Posté le 19/02/2016 23:15 | #
Ce n'est pas plus rapide, c'est équivalent en vitesse
Ajouté le 23/03/2016 à 11:14 :
Quelques petites corrections ici aussi.
Citer : Posté le 04/05/2016 06:21 | # | Fichier joint
Fichier joint
V'la un générateur de multi drawstat pour ceux qui veulent
Entrez les coordonnées des points composant chaque ligne (le logiciel considère que chaque paire de points forme une ligne, donc si vous voulez mettre un point il faudra le mettre 2 fois) et ça vous génère le texte à taper.
Pratique quand on a pas envie de passer 4 h à débugger les sprites
Ecrivez vos programmes basic sur PC avec BIDE
Citer : Posté le 04/05/2016 15:40 | #
Salut Zezombye, merci pour le partage
Citer : Posté le 24/04/2017 23:08 | #
j'ai besoin d'aide
Ajouté le 24/04/2017 à 23:09 :
sans faire des commentaires
Ajouté le 24/04/2017 à 23:09 :
commentairess*
Citer : Posté le 24/04/2017 23:13 | #
N'hésites pas à te présenter dans le topic dédié, dans ce cas.
Mon blog
Citer : Posté le 09/02/2018 22:58 | #
J'ai essayé cette technique mais et me renvoit une erreur dimension :/ (curseur sur la ligne et juste avant le G)
Voici le code :
Cls
Graph(X,Y)=({4T, 3, 0, 5},{0.2+2T,3.3})
Sachant que j'ai une casio graph 35 + e avec l'os de la 75 mais ça marchait pas avant non plus...
Merci d'avance
Citer : Posté le 10/02/2018 08:19 | #
Pour mettre du code, utilise le bouton dans la barre d'outils, c'est plus lisible :
Du reste, quand tu utilises des listes explicites (avec des accolades), Graph(X,Y)=() va lire terme-à-terme les éléments des deux listes et les mettre en correspondance (le premier avec le premier, le deuxième avec le deuxième, et ainsi de suite). Du coup, AFAIK, ça ne peut pas marcher si tes deux listes ne sont pas de la même longueur.
Citer : Posté le 16/02/2023 17:28 | #
Je vois que les lignes du graphique sont de couleurs différentes, y a-t-il un moyen de leur attribuer une couleur ou, à défaut, que le graphique n'est dessiné que dans une seule couleur.
Citer : Posté le 17/02/2023 09:25 | #
Je suis pas sûr, normalement on contrôle la couleur avec une commande couleur en préfixe, eg.
mais j'ai testé ça ne change que la couleur de la première ligne. Il faut donc aller chercher plus loin.