gint : un noyau pour développer des add-ins
Posté le 20/02/2015 17:30
 Ce topic fait partie de la série de topics du fxSDK.
Ce topic fait partie de la série de topics du fxSDK.
En plus des options de programmation intégrée comme le Basic Casio ou Python, la plupart des calculatrices Casio supportent des
add-ins, des programmes natifs très polyvalents avec d'excellentes performances. Les add-ins sont généralement programmés en C/C++ avec l'aide d'un ensemble d'outils appelé SDK.
Plusieurs SDK ont été utilisés par la communauté avec le temps. D'abord le
fx-9860G SDK de Casio avec fxlib pour Graph monochromes (plus maintenu depuis longtemps). Puis le
PrizmSDK avec libfxcg pour Prizm et Graph 90+E (encore un peu actif sur Cemetech). Et plus récemment celui que je maintiens, le
fxSDK, dont gint est le composant principal.
gint est un unikernel, ce qui veut dire qu'il embarque essentiellement un OS indépendant dans les add-ins au lieu d'utiliser les fonctions de l'OS de Casio. Ça lui permet beaucoup de finesse sur le contrôle du matériel, notamment la mémoire, le clavier, l'écran et les horloges ; mais aussi de meilleures performances sur le dessin, les drivers et la gestion des interruptions, plus des choses entièrement nouvelles comme le moteur de gris sur Graph monochromes.

Les sources de gint sont sur la forge de Planète Casio :
dépôt Gitea Lephenixnoir/gint
Aperçu des fonctionnalités
Les fonctionnalités phares de gint (avec le fxSDK) incluent :
- Toutes vos images et polices converties automatiquement depuis le PNG, sans code à copier (via fxconv)
- Un contrôle détaillé du clavier, avec un GetKey() personnalisable et un système d'événements à la SDL
- Une bibliothèque standard C plus fournie que celle de Casio (voir fxlibc), et la majorité de la bibliothèque C++
- Plein de raccourcis pratiques, comme pour afficher la valeur d'une variable : dprint(1,1,"x=%d",x)
- Des fonctions de dessin, d'images et de texte optimisées à la main et super rapides, surtout sur Graph 90+E
- Des timers très précis (60 ns / 30 µs selon les cas, au lieu des 25 ms de l'OS), indispensables pour les jeux
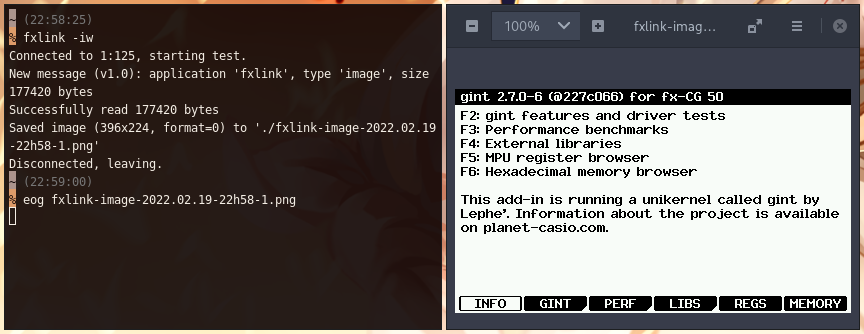
- Captures d'écran et capture vidéo des add-ins par USB, en temps réel (via fxlink)
Avec quelques mentions spéciales sur les Graph monochromes :

Un moteur de gris pour faire des jeux en 4 couleurs !

La compatibilité SH3, SH4 et Graph 35+E II, avec un seul fichier g1a

Une API Unix/POSIX et standard C pour accéder au système de fichiers (Graph 35+E II seulement)
Et quelques mentions spéciales sur les Graph 90+E :

Une nouvelle police de texte, plus lisible et économe en espace

Le dessin en plein écran, sans les bordures blanches et la barre de statut !

Un driver écran capable de triple-buffering

Une API Unix/POSIX et standard C pour accéder au système de fichiers
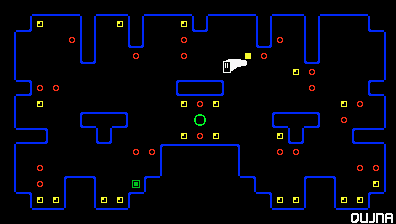
Galerie d'add-ins et de photos
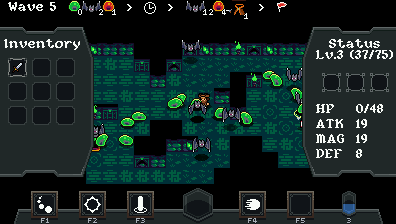
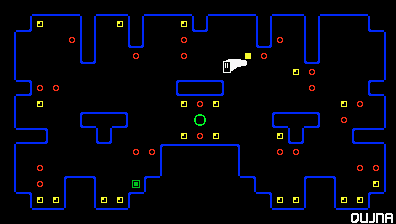
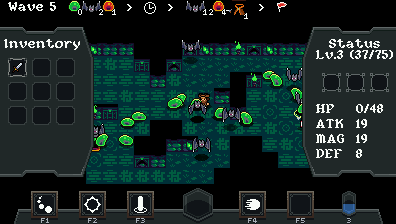
Voici quelques photos et add-ins réalisés avec gint au cours des années !


Arena (2016) — Plague (2021)

Rogue Life (2021)

Momento (2021)

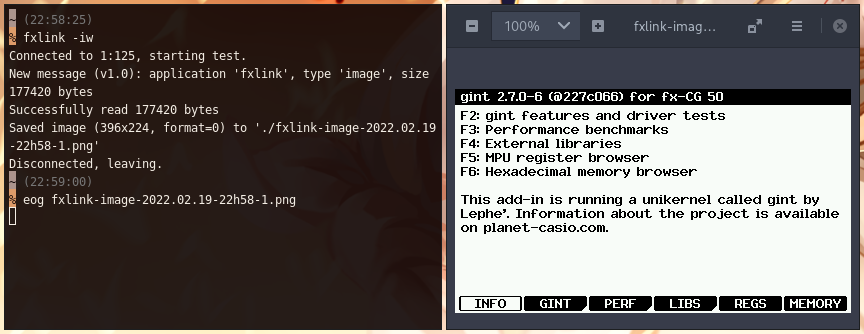
Communication avec le PC (cliquez pour agrandir)
Utiliser gint pour développer des add-ins
Les instructions pour installer et utiliser gint sont données dans les divers tutoriels recensés dans le
topic du fxSDK. Il y a différentes méthodes de la plus automatique (GiteaPC) à la plus manuelle (compilation/installation de chaque dépôt). Le fxSDK est compatible avec Linux, Mac OS, et marche aussi sous Windows avec l'aide de WSL, donc normalement tout le monde est couvert

Notez en particulier qu'il y a des
tutoriels de développement qui couvrent les bases ; tout le reste est expliqué dans les en-têtes (fichiers
.h) de la bibliothèque que vous pouvez
consulter en ligne, ou dans les ajouts aux changelogs ci-dessous.
 Changelog et informations techniques
Changelog et informations techniques
Pour tester les fonctionnalités et la compatibilité de gint, j'utilise un add-in de test appelé gintctl (
dépôt Gitea Lephenixnoir/gintctl). Il contient aussi une poignée d'utilitaires d'ordre général.
Ci-dessous se trouve la liste des posts indiquant les nouvelles versions de gint, et des liens vers des instructions/tutoriels supplémentaires qui accompagnent ces versions.
 Anecdotes et bugs pétés
Anecdotes et bugs pétés
Ô amateurs de bas niveau, j'espère que vous ne tomberez pas dans les mêmes pièges que moi.
TODO list pour les prochaines versions (2023-04-03)
gint 2.11
- Changements de contextes CPU. À reprendre du prototype de threading de Yatis pour permettre l'implémentation d'un véritable ordonnanceur. Demandé par si pour faire du threading Java.
- Applications USB. Ajouter le support de descripteurs de fichiers USB. Potentiellement pousser jusqu'à avoir GDB pour debugger.
- Support de scanf() dans la fxlibc. Codé par SlyVTT, plus qu'à nettoyer et fusionner.
Non classé
- Regarder du côté serial (plus facile que l'USB) pour la communication inter-calculatrices (multijoueur) et ultimement l'audio (libsnd de TSWilliamson).
- Un système pour recompiler des add-ins mono sur la Graph 90+E avec une adaptation automatique.
- Support des fichiers en RAM pour pouvoir utiliser l'API haut-niveau sur tous les modèles et éviter la lenteur de BFile à l'écriture quand on a assez de RAM.
 Ce topic fait partie de la série de topics du fxSDK.
Ce topic fait partie de la série de topics du fxSDK.








Citer : Posté le 30/10/2019 10:46 | #
Concrètement ((1 << 31) - 1) == 2^31 - 1. Sauf que décaler des bits c'est plus rapide que de faire une puissance
Citer : Posté le 30/10/2019 11:11 | #
Ok, et la variable globale, je peux la mettre dans un #define
Citer : Posté le 30/10/2019 11:19 | #
Si elle est uniquement globale, non. Si c'est une constante, oui.
Citer : Posté le 30/10/2019 11:21 | #
Mais la, il n'est pas question de mettre rand_seed en #define
Elle est modifiée à chaque fois par les deux fonctions
Citer : Posté le 30/10/2019 11:23 | #
Ah oui, ok !
Mais concrètement, la fonction initialise une graine et calcule une valeur à partir de cette graine, mais si on ne change pas la graine, le résultat est toujours identique ?
Et seconde question : J'ai une erreur : Overflow in expression; result is 2147483647 with type 'int', sur la ligne : rand_seed = (rand_seed * 48271) % ((1 << 31) - 1); il faut donc déclarer rand_seed en static long ?
Citer : Posté le 30/10/2019 11:40 | #
Essaie avec static long
Et si ça ne marche toujours pas, avec
#include <stdint.h>
static int64_t [...]
Citer : Posté le 30/10/2019 14:54 | #
Non, déclare en unsigned int. De toute façon on s'en fout (en fait), c'est certainement juste un warning.
Citer : Posté le 30/10/2019 14:57 | #
Oui ce n'est qu'un warning…
Et pour avoir un nombre entre 0 et 1 ? Il faut diviser par ((1 << 31) - 1) ? Ou autre chose ?
Citer : Posté le 30/10/2019 14:59 | #
Si tu veux un flottant oui. Si tu veux un entier compris entre deux bornes tu refais un modulo puis tu décales... tu peux faire à peu près ce que tu veux
Citer : Posté le 30/10/2019 15:01 | #
Donc le code devient : (pour avoir un double entre 0 et 1)
void srand(unsigned int seed)
{
rand_seed = seed;
}
double rand(void)
{
rand_seed = (rand_seed * 48271) % ((1 << 31) - 1);
return (rand_seed / ((1 << 31) - 1));
}
Citer : Posté le 30/10/2019 16:41 | #
Presque, t'as oublié de caster pour avoir un double. Mais dans tous les cas ça ne se fait pas de changer le prototype de rand() (une fonction standard). En plus avec ça tu ne peux plus tirer d'entiers aléatoires le jour où tu en as besoin. Utilise une autre fonction :
void srand(unsigned int seed)
{
rand_seed = seed;
}
int rand(void)
{
rand_seed = (rand_seed * 48271) % ((1 << 31) - 1);
return rand_seed;
}
double rand_double(void)
{
return (double)rand() / ((1 << 31) - 1));
}
Citer : Posté le 30/10/2019 17:32 | #
Ah ok ! Super, merci beaucoup !
Citer : Posté le 31/10/2019 14:28 | #
Hey ! J'ai une très bonne nouvelle relative au dessin sur Graph 90.
J'ai implémenté les profils de couleur à palettes (256 couleurs et 16 couleurs, transparence incluse) dans le moteur de rendu de gint, bopti. Et il y a un truc vraiment cool : le rendu est bien plus rapide !
Ça m'a surpris un peu au début, c'est assez contre-intuitif parce que le facteur limitant c'est les accès mémoire et il y en a plus en mode palette (deux accès par pixel - un pour obtenir l'indice de la couleur, et un pour aller lire dans la palette).
Mais en même temps la palette est assez petite (512 ou 32 octets) donc elle tient dans le cache, et la quantité de données dans l'image descend drastiquement (de 170k à 85k puis 42k), mutlipliant le nombre de cache hits. Je pense donc que les caches ont simplement joué leur rôle.
Donc l'intérêt d'utiliser des images 16-bit se réduit vraiment beaucoup : c'était surtout pour aller plus vite... alors qu'en fait pas du tout. La qualité en passant de 65536 couleurs à 256 couleurs ne change pas vraiment, et le 16 couleurs peut vraiment dépanner également.
Voilà les stats pour l'affichage d'ne image en plein écran (396x224) stockée depuis la ROM, sans overclock :
• 24.8 ms en 16-bit
• 20.0 ms en 8-bit
• 15.4 ms en 4-bit
Je pense que plein d'applications peuvent se contenter de 256 couleurs, ce qui divise la taille en mémoire par 2 et offre déjà 20% de performances en plus. J'étais inquiet pour la vitesse de rendu pour les jeux, mais entre ça et le fait que ~20 FPS devraient suffire en pratique, je suis de nouveau confiant !
Je vous mets des photos dès que j'ai le réseau qui va bien, demain soir peut-être.
Citer : Posté le 04/11/2019 10:29 | #
C'est super !
Est-ce que le rendu sans transparence est plus rapide ?
Et en 1-bit ?
Le 2-bit serait sympa également pour un rendu style Gameboy.
Est-ce qu'il y a moyen de faire une rotation de palettes comme sur les vieilles consoles ? (Très utilisé sur la NES)
Citer : Posté le 04/11/2019 12:53 | #
Le rendu sans transparence n'est pas plus rapide, en fait il n'y a rien à gagner. Tester si le pixel est transparent ne coûte "rien" car le proco va plus vite que la RAM donc on a le temps de le faire même quand la RAM est à fond.
On peut le faire en 1-bit et en 2-bit, ce serait sans doute encore un peu plus rapide parce qu'il y a encore moins de données à lire. Mais le nombre de couleurs devient super limité... :o
Tu peux m'expliquer vite fait la rotation de palettes ? J'ai pas le principe en tête. Mais je soupçonne que oui, on peut
Citer : Posté le 04/11/2019 13:10 | #
Je ne pense pas être assez bien qualifié pour expliquer tout ça sans manquer quelque chose, voici une vidéo de Retro Games Mechanics sur les palettes et graphismes de la SNES (applicable à la plupart des systèmes similaires).
Le changement de palettes permet de changer les couleurs d'un graphisme sans avoir à le stocker en plusieurs versions différentes (un bon exemple est Megaman sur la NES, la couleur du protagoniste change grâce à une rotation de palettes, le sprite restant le même).
EDIT :
Le 2-bit resterait intéressant notamment si quelqu'un tente d'adapter des jeux tels que Downwell ou Minit (des jeux en 3 ou 4 couleurs en comptant la transparence), le 1-bit à la limite pour des applications console ?
EDIT 2 : Plusieurs jeux fonctionneraient très bien en 1-bit, avec un état pour la transparence, et un pour le blanc (en considérant que le fond est noir par défaut).
EDIT 3 :
Je viens d'y penser, est-ce qu'il serait possible de rendre les programmes monochromes fait avec gint compilables pour CG50 (avec des modifications mineures, ou entièrement géré par celui-ci) ?
De mon point de vue ce serait faisable (mon point de vue est celui d'un quelqu'un avec une mauvaise connaissance du C, j'évite de trop m'avancer là-dessus), je suppose qu'il faudrait mettre un "cadre", annuler le flickering pour remplacer par une échelle de gris et peut-être doubler les pixels.
Ce changement serait très utile, permettant notamment de publier ses jeux pour calculatrices de la gamme 35/75+e et 90+e en même temps (ces dernières commencent à se généraliser).
Citer : Posté le 07/11/2019 10:15 | #
Alright, donc j'ai regardé la vidéo que tu m'as montré. Le stockage direct, en 16-bit pour moi, c'esr r5g6b5 et r5g6b5a. Contrairement à la NES, la transparence nécessite juste d'avoir une couleur spéciale disponible donc le 16ème bit est toujours disponible.
Pour les palettes, j'ai pas l'histoire de l'entrelacement pour des raisons d'optimisations. Actuellement la palette est stockée avec l'image, mais il n'y a pas trop de travail à faire pour la rendre externe et permettre de changer les couleurs des objets sans changer les bitmaps. J'aime beaucoup cette idée
Implémenter le 2-bit et le 1-bit prend juste un peu de temps, une fois que c'est là ça ne peut que servir et aller plus vite. Et même mieux, je pense que je pourrais les utiliser lorsque fxconv reçoit une image à convertir avec peu de couleurs, si le profil n'est pas demandé explicitement.
Pour la compatibilité monochrome et Graph 90... c'est déjà le cas ! Mais attention, il faut recompiler. Un seul fichier ne peut pas être un g1a et un g3a à la fois. Actuellement, mon application gintctl est compilée pour les deux plateformes à partir du même code. Il y a des différences (avec des if(graph90) et if(graph35) essentiellement) mais c'est uniquement pour le dessin. Si tu veux juste porter un add-in mono vers la Graph 90, ce n'est pas nécessaire.
De base, tu pourrais juste dessiner comme sur la mono et modifier dupdate() pour déplacer la VRAM vers le centre, mettre un cadre, et faire des post-traitements comme doubler la taille des pixels. Non seulement il n'y a pas grand-chose à modifier dans ton add-in, mais en plus il n'y a pas grand-chose à modifier dans gint.
Si ça t'intéresse de tester ça, je t'aiderai volontiers à faire ce qu'il faut côté bibliothèque pour que ça marche
Citer : Posté le 08/11/2019 19:21 | #
J'ai cette erreur lors du ./configure, quelqu'un comprend? Merci
No prefix specified, let's ask the compiler:
sh4eb-elf-gcc --print-search-dirs | grep install | sed 's/install: //'
../configure: ligne 160: sh4eb-elf-gcc : commande introuvable
Got ''.
Directory does not exist (or is not a directory), giving up.
Citer : Posté le 08/11/2019 20:22 | #
Quand tu compiles pour Graph 90+E, le compilateur choisi par défaut est sh4eb-elf-gcc.
• Si tu as compilé sh-elf-gcc comme dans la dernière version du tutoriel, spécifie --toolchain=sh-elf.
• Si tu as compilé sh4eb-nofpu-elf-gcc comme dans les versions maintenant un peu vieilles du tuto, tu auras plein de problèmes. Envisage sérieusement d'un compiler un autre.
• Si tu as compilé sh3eb-elf-gcc pour une autre raison, tu peux l'utiliser. Spécifie --toolchain=sh3eb-elf.
Citer : Posté le 08/11/2019 21:11 | #
Merci!!!
Ajouté le 09/11/2019 à 12:30 :
J'ai réussi le ./configure avec "--toolchain=sh-elf"
Maintenant, j'ai une erreur de make...
"-e > gcc render-cg/dpixel.c
-e > gcc render-cg/drect.c
make: *** Aucune règle pour fabriquer la cible « ../.git/HEAD », nécessaire pour « version.o ». Arrêt."
Citer : Posté le 09/11/2019 12:44 | #
Alright, donc j'ai regardé la vidéo que tu m'as montré. Le stockage direct, en 16-bit pour moi, c'esr r5g6b5 et r5g6b5a. Contrairement à la NES, la transparence nécessite juste d'avoir une couleur spéciale disponible donc le 16ème bit est toujours disponible.
Pour les palettes, j'ai pas l'histoire de l'entrelacement pour des raisons d'optimisations. Actuellement la palette est stockée avec l'image, mais il n'y a pas trop de travail à faire pour la rendre externe et permettre de changer les couleurs des objets sans changer les bitmaps. J'aime beaucoup cette idée
Implémenter le 2-bit et le 1-bit prend juste un peu de temps, une fois que c'est là ça ne peut que servir et aller plus vite. Et même mieux, je pense que je pourrais les utiliser lorsque fxconv reçoit une image à convertir avec peu de couleurs, si le profil n'est pas demandé explicitement.
Pour la compatibilité monochrome et Graph 90... c'est déjà le cas ! Mais attention, il faut recompiler. Un seul fichier ne peut pas être un g1a et un g3a à la fois. Actuellement, mon application gintctl est compilée pour les deux plateformes à partir du même code. Il y a des différences (avec des if(graph90) et if(graph35) essentiellement) mais c'est uniquement pour le dessin. Si tu veux juste porter un add-in mono vers la Graph 90, ce n'est pas nécessaire.
De base, tu pourrais juste dessiner comme sur la mono et modifier dupdate() pour déplacer la VRAM vers le centre, mettre un cadre, et faire des post-traitements comme doubler la taille des pixels. Non seulement il n'y a pas grand-chose à modifier dans ton add-in, mais en plus il n'y a pas grand-chose à modifier dans gint.
Si ça t'intéresse de tester ça, je t'aiderai volontiers à faire ce qu'il faut côté bibliothèque pour que ça marche
OK super !
Ça m'intéresserait de tester, mais pour ça il faudrait déjà que je code un add-in et installe gint.
Mais merci quand même