|
Tutoriel rédigé le : 2016-01-31 11:49 par Ninestars Catégorie : Basic Casio Calculatrice : Toutes
Discutez de ce tutoriel sur le forum >> Voir le sujet dédié (37 commentaires)
Le Multi Drawstat
Attention, ce tutoriel est complexe et se destine à ceux maîtrisant déjà le Super DrawStat.
Le Multi DrawStat n'est pas un remplacant du Super DrawStat, mais un nouvel outil de dessin ultra rapide en Basic.
Il n'est pas forcement plus rapide, mais offre une approche différente pour dessiner.
Il se base sur une nouvelle logique de dessin offrant d'autres possibilités.
Quelle est la différence avec le Super DrawStat ?
Au lieu d'avoir deux List qui enregistrent le sprite, on a maintenant deux expressions qui enregistrent la façon de dessiner le sprite.
La nuance peut paraitre floue, mais voyons cela tout de suite.
Initialisation :
On commence par initialiser le ViewWindow en rajoutant MIN, MAX, PAS.
ViewWindow 1,127,0,1,63,0,0,1,1
Cette fois, le paramètrage est fixe, c'est toujours le même.
Définition d'un sprite :
Pour définir un sprite, nous allons définir la "façon" dont la calculatrice va le dessiner.
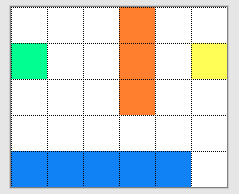
Partons de cette exemple :

On le décompose naturellement comme celà :

On voudrait tracer un trait bleu, puis un trait orange, puis un point vert et un autre point jaune.
Commencons par le trait bleu d'origine (0;0). Il se prolonge de 4 vers la droite et 0 vers le haut.
Nous allons traduire cela par :
{0+4T}
{0+0T}
Le trait orange d'origine (3;2). Il se prolonge de 0 vers la droite et 2 vers le haut.
Nous allons traduire cela par :
{3+0T}
{2+2T} Voilà, je pense que vous avez pigé le principe.
Pour les points c'est même chose mais avec une prolongation nulle
D'où pour le point vert
{0}
{3}
Et le point jaune
{5}
{3}
Utilisation :
Nous allons toujours utiliser la commande
Graph(X,Y)=(
Graph(X,Y) est une commande trouvable à l'adresse : SHIFT F4 F5 F3
En reprennant l'exemple du dessus nous allons écrire :
Graph(X,Y)=({0+4T, 3+0T, 0, 5}, {0+0T, 2+2T, 3, 3})
En simplifiant un peu
Graph(X,Y)=({4T,3,0,5}, {0,2+2T,3,3})
Entre les premières accolades {...} nous avons les coordonnées sur x de nos éléments à dessiner. Et entre les deuxièmes accolades, les coordonnées sur y.
Comment ça marche ? :
En fait Graph(X,Y) va lire la première valeur de chaque accolade pour T=0 puis pour T=1 (voilà la raison du paramètrage de ViewWindow) pour obtenir les coordonnées de deux points qui définissent le segment puis trace le trait entre les deux.
Ensuite Graph(X,Y) va lire la deuxième valeur de chaque accolade, et ainsi de suite.
Pour aller plus loin :
En réalité, on remarque que l'on utilise des structures entre accolade {...}, ce sont donc par nature des List.
Ainsi pour décaler notre sprite de (I;J) on peut faire des additions
64->I
32->J
Graph(X,Y)=( I+{4T,3,0,5}, J+{0,2+2T,3,3} )
Mais ? Tu viens de dire que ce sont des List, alors pourquoi on ferait pas
{4T,3,0,5}->List 1
{0,2+2T,3,3}->List 2
Graph(X,Y)=(List 1, List 2)
Le problème si on écrit {4T,3,0,5}->List 1 c'est que l'expression 4T va être calculée puis enregistrée dans List 1. Donc on perd l'expression dont a besoin Graph(X,Y) pour déterminer les deux points qui formeront le segment à tracer...
Par contre si nous avons que des points à tracer, et pas de traits (donc pas de T) , alors c'est possible.{4,3,0,5}->List 1
{0,2,3,3}->List 2
Graph(X,Y)=(List 1, List 2) Cette commande va simplement dessiner les points. On peut d'ailleurs optimiser en mettant MAX à 0 puisque T na pas besoin de changer.
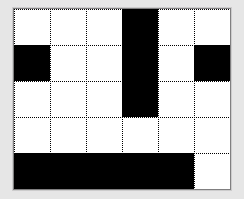
Voyons un autre exemple : nous allons remplir l'écran en noir en 1,10s
ViewWindow 1,127,0,1,63,0,0,1,1
Seq(X,X,0,63,1)->List 1 // on fabrique la liste {0,1,2,...63}
// chaque ligne horizontale de l'écran
Graph(X,Y)=(127T,List 1) Ici c'est un peu différent, on a pas d'accolades. Si on utilise des acolades, alors la fonction va aller lire terme par terme dans les acolades. Si il y n'y a pas d'acolade, elle va lire plusieurs fois la même expression.
Donc sur x, elle va lire plusieurs fois l'expression 127T et sur y chaque terme de l'acolade.
En gros Graph(X,Y) va commencer comme ça :
T=0 premier point (0,0) (127T = 0, et premier élément de List 1 = 0)
T=1 second point (127,0) (127T = 127, et premier élément de List 1 = 0)
trace un trait horizontal en 0
T=0 premier point (0,1) (127T = 0, et deuxième élément de List 1 = 1)
T=1 second point (127,1) (127T = 127, et deuxième élément de List 1 = 1)
trace un trait horizontal en 1
Et ainsi de suite sur tout l'écran.
Discutez de ce tutoriel sur le forum >> Voir le sujet dédié (37 commentaires)
|
|